`.git-blame-ignore-revs` to ignore bulk formatting changes.
.git-blame-ignore-revs is a Git feature introduced in version 2.23 that allows you to ignore specific commits in git blame results. This is particularly useful for bulk commits that change a large number of lines without altering the actual functionality of the code, such as formatting changes, renaming, or applying coding standards across a codebase. By ignoring these non-functional changes, git blame can focus on meaningful edits that explain the context and reasoning behind the code.
Why .git-blame-ignore-revs Matters
When you use git blame on a file, it shows you which commit last changed each line of the file, along with the author and timestamp. This is useful for tracking down why a particular line was changed. However, if a large commit that makes purely formatting changes, like applying prettier, is part of the history, git blame may point to that commit for many lines. This make it difficult to find the actual functional change history.
For example, if your team uses a tool like Prettier or ESLint to reformat the entire codebase, the resulting commit might touch thousands of lines of code. Without .git-blame-ignore-revs, git blame would show this commit as responsible for every affected line, which could obscure the more meaningful history behind each line.
By using .git-blame-ignore-revs, you can tell git blame to skip over these commits and focus on the changes that matter.
How to Use .git-blame-ignore-revs
To understand how to use this feature, let’s walk through an example from the React repository.
Step 1: Identify the Bulk Formatting Commits
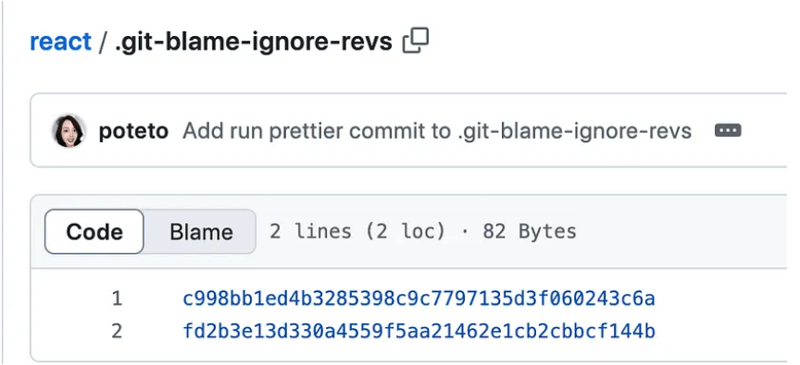
The React source code includes bulk commits where tools like Prettier were run across the entire project. Here are two such commits:

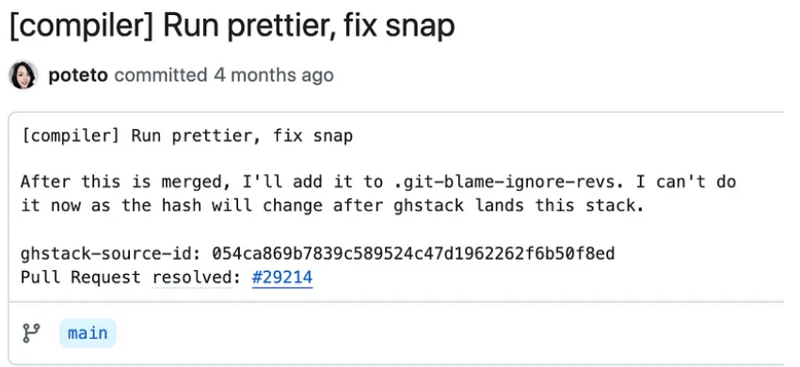
- Commit: c998bb1 Message: [compiler] Run prettier, fix snap This commit applies Prettier formatting across the codebase, altering many lines without changing the functionality.

2. Commit: fd2b3e1
Message: Compiler: Unfork prettier config
This commit contains further updates to the Prettier configuration, affecting all .ts and .tsx files in the repository.

These commits only deal with formatting and don’t provide meaningful context when investigating why a line of code was written the way it was.
Step 2: Create the .git-blame-ignore-revs File
To make git blame ignore these bulk formatting commits, we can create a .git-blame-ignore-revs file in the root of the repository.
- Create the .git-blame-ignore-revs file:
touch .git-blame-ignore-revs
2. Add the relevant commit hashes to the file, explaining why each commit is being ignored. In this case, we’ll add the two commits we identified earlier:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3. Save the .git-blame-ignore-revs file in the repository. This file can be versioned alongside your code, allowing the entire team to use the same list of ignored commits.
Step 3: Configure Git to Use .git-blame-ignore-revs
To avoid typing the --ignore-revs-file option every time you use git blame, you can configure Git to automatically use the .git-blame-ignore-revs file.
- Set up the configuration at the repository level:
git config blame.ignoreRevsFile .git-blame-ignore-revs
This ensures that every time someone runs git blame in this repository, Git will automatically ignore the commits listed in .git-blame-ignore-revs.
Step 4: Run git blame with the Ignored Commits
Let’s see how this works in practice. Without ignoring the bulk formatting commits, git blame might show:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
This output indicates that the last change to lines 1 and 3 was due to the Prettier formatting commit (c998bb1e), and lines 2 and 4 were modified in another bulk commit (fd2b3e13). Since these are formatting changes, this is not helpful for understanding who introduced the actual logic behind these lines.
After configuring .git-blame-ignore-revs, running git blame will skip the bulk commits and show the real history:
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
Now, git blame attributes the lines to the correct commits, ignoring the unimportant formatting changes. This gives us useful information, showing who made the actual functional changes.
Conclusion
The .git-blame-ignore-revs feature in Git 2.23 is a game-changer for projects with bulk formatting or style changes. By setting up a .git-blame-ignore-revs file and configuring your repository, you can apply coding standards, run tools like Prettier, or refactor code without worrying about polluting the blame history.
With this approach, your team can confidently improve code quality and formatting without sacrificing the ability to track meaningful changes, ensuring that git blame remains a valuable tool for understanding the history and reasoning behind each line of code.
About us:
At Think Throo, we are on a mission to teach the advanced codebase architectural concepts used in open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
Up skill your team with our advanced courses based on codebase architecture. Reach out to us at hello@thinkthroo.com to learn more!
References:
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
The above is the detailed content of `.git-blame-ignore-revs` to ignore bulk formatting changes.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






