Easy Todo List App with React and Tailwind CSS
In this blog post, I'll walk you through the process of building a simple Todo List application using React and TailwindCSS. This project is perfect for beginners who want to dive deeper into React for managing state and learn how to style components using the utility-first CSS framework, TailwindCSS.
Project Overview
The goal of this project is to create a basic Todo List where users can:
Add new tasks.
Toggle tasks between completed and uncompleted.
Delete tasks they no longer need.
We’ll leverage React’s state management capabilities and style everything using TailwindCSS.
Step1: Setting up the project
To begin, we’ll set up a React project using create-react-app and install TailwindCSS.
- Create React App:
npx create-react-app todo-list cd todo-list
- Install TailwindCSS: TailwindCSS needs to be installed along with PostCSS and autoprefixer for automatic browser compatibility.
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- Configure Tailwind: In tailwind.config.js, update the content section to point to your React app’s files:
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
- Include Tailwind in your CSS: In src/index.css, import the TailwindCSS directives:
@tailwind base; @tailwind components; @tailwind utilities;
Now, TailwindCSS is fully integrated into our React app!
Step 2: Creating the Todo List Component
Next, let's create a Todo List component where users can add, delete, and toggle tasks.
Here’s the core structure of the TodoList.js component:
import { useState } from 'react';
function TodoList() {
const [tasks, setTasks] = useState([]);
const [newTask, setNewTask] = useState('');
const addTask = () => {
if (newTask.trim()) {
setTasks([...tasks, { text: newTask, completed: false }]);
setNewTask('');
}
};
const toggleTaskCompletion = (index) => {
const updatedTasks = tasks.map((task, i) =>
i === index ? { ...task, completed: !task.completed } : task
);
setTasks(updatedTasks);
};
const deleteTask = (index) => {
const updatedTasks = tasks.filter((_, i) => i !== index);
setTasks(updatedTasks);
};
return (
<div className="max-w-md mx-auto mt-10 p-4 bg-white rounded-lg shadow-lg">
<h1 className="text-2xl font-bold mb-4">Todo List</h1>
<div className="flex mb-4">
<input
type="text"
className="flex-1 p-2 border rounded"
value={newTask}
onChange={(e) => setNewTask(e.target.value)}
placeholder="Add a new task..."
/>
<button
onClick={addTask}
className="ml-2 p-2 bg-blue-500 text-white rounded hover:bg-blue-600"
>
Add
</button>
</div>
<ul>
{tasks.map((task, index) => (
<li key={index} className="flex justify-between items-center mb-2">
<span
className={`flex-1 ${task.completed ? 'line-through text-gray-500' : ''}`}
onClick={() => toggleTaskCompletion(index)}
>
{task.text}
</span>
<button
onClick={() => deleteTask(index)}
className="ml-4 p-1 bg-red-500 text-white rounded hover:bg-red-600"
>
Delete
</button>
</li>
))}
</ul>
</div>
);
}
export default TodoList;
Step 3: Integrating the Component into the App
Once the TodoList component is ready, integrate it into the main App.js file. Here’s how:
import './App.css';
import TodoList from './components/TodoList';
function App() {
return (
<div className="App">
<TodoList />
</div>
);
}
export default App;
Step 4: Testing your work!
By running:
npm start
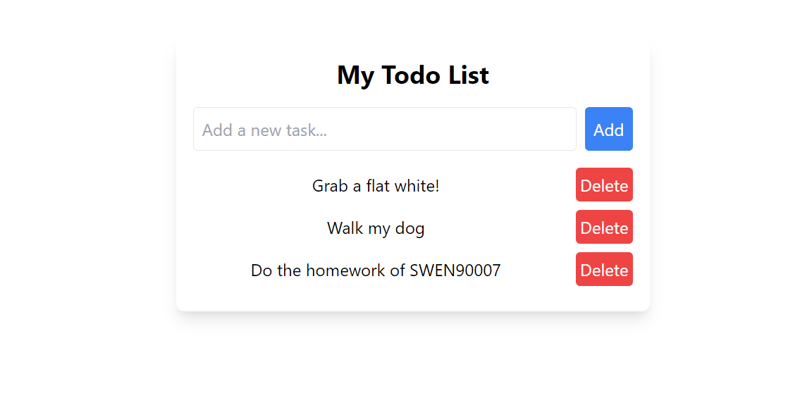
We can see the basic layout of our Todo List Page like this:

Typing your todos:

Clicking the Add button to add the todos:

Toggle the tasks that have been completed:

Delete the task that you don't want anymore by clicking the Delete button:

Conclusion
Building this Todo List with React and TailwindCSS helped demonstrate the power of combining a component-based library like React with a utility-first CSS framework. React's state management, combined with Tailwind's simple, intuitive styling, allowed us to quickly create a responsive, interactive application.
You can continue enhancing this app by:
Persisting the tasks in localStorage so they’re saved between page refreshes.
Adding due dates or priority levels to tasks.
Expanding the design with more complex styles and animations.
Thanks for reading! I hope this project inspired you to explore more with React and TailwindCSS.
The above is the detailed content of Easy Todo List App with React and Tailwind CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






