
Abstract factory method design pattern :- basically it is a pattern inside a pattern it is a creational design pattern which is required to create objects which belong to a family of similar objects the way we had factory design pattern where we created objects which are of similar type here we are using a factory of factory to create objects which belong to a family of similar objects.
Difference between factory and abstract factory design pattern


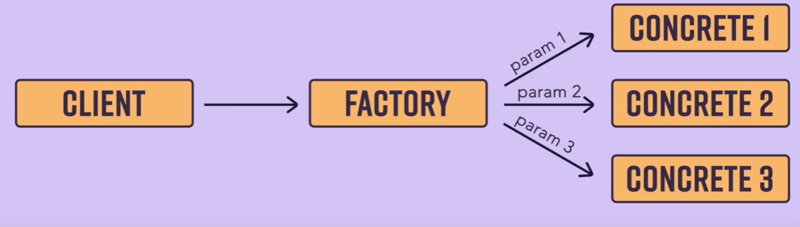
The Abstract Factory Pattern is similar to the Factory Method Pattern, but with one extra layer. In the Abstract Factory, there's a central interface (or "factory") that defines methods to create a group of related objects (like buttons or checkboxes).
Each Concrete Factory class decides which specific factory (for example, one for Windows or Mac) will be used to create the actual objects. The logic for creating the final objects (like a Mac button or a Windows checkbox) is then implemented in these Concrete Product classes.
In short:
This pattern helps create related objects without tightly coupling the code to specific implementations.
Class Diagram of abstract factory design pattern
+----------------------+
| AbstractFactory | <------------------------------+
|---------------------- | |
| + createProductA() | |
| + createProductB() | |
+----------------------+ |
^ |
| |
+-------------------------+ +-------------------------+
| ConcreteFactory1 | | ConcreteFactory2 |
|------------------------- | |-------------------------|
| + createProductA() | | + createProductA() |
| + createProductB() | | + createProductB() |
+-------------------------+ +-------------------------+
| |
| |
+---------------+ +---------------+
| ProductA1 | | ProductA2 |
+---------------+ +---------------+
+---------------+ +---------------+
| ProductB1 | | ProductB2 |
+---------------+ +---------------+
Imagine a smartphone company that offers two product lines: Android and iPhone. Both lines include a Phone and a Charger, but the specific models for each line differ.
A smartphone company makes two product lines: Android and iPhone, each having a Phone and a Charger.
Following is UML diagram for above analogy
+--------------------+
| AbstractFactory | <--- Abstract Interface for creating products
+--------------------+
| + createPhone() |
| + createCharger() |
+--------------------+
/\
||
+-------------------------------------------+
| |
+----------------------+ +----------------------+
| AndroidFactory | | iPhoneFactory | <-- Concrete Factories
+----------------------+ +----------------------+
| + createPhone() | | + createPhone() |
| + createCharger() | | + createCharger() |
+----------------------+ +----------------------+
/\ /\
|| ||
+-------------------+ +-------------------+
| AndroidPhone | | iPhone | <-- Concrete Products
+-------------------+ +-------------------+
| + makeCall() | | + makeCall() |
+-------------------+ +-------------------+
+-------------------+ +-------------------+
| AndroidCharger | | iPhoneCharger | <-- Concrete Products
+-------------------+ +-------------------+
| + charge() | | + charge() |
+-------------------+ +-------------------+
Client
+----------------------------------+ <-- Client Code
| Calls either AndroidFactory or |
| iPhoneFactory to get products |
+----------------------------------+
Here is code for above analogy to understand in a better way
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
The Abstract Factory Pattern is a powerful design approach that promotes the creation of families of related objects without specifying their exact classes. By decoupling the client code from the actual product creation, it ensures flexibility, scalability, and cleaner code management when introducing new product families. Whether it's for managing cross-platform interfaces or creating different product lines, this pattern offers a structured and maintainable solution for handling object creation complexities. Implementing the Abstract Factory helps you future-proof your code and maintain clear separation of concerns as your system evolves.
I would love to hear how you've applied these ideas to your work? Share your thoughts or questions in the comments below—I’d love to hear from you.
Thank you for joining me on this learning journey!
The above is the detailed content of Abstract Factory Design Pattern. For more information, please follow other related articles on the PHP Chinese website!




