
The CSS animation-timeline: view() feature in 2024 is a game-changer for scroll-based animations. It allows you to dynamically control animations by syncing them with the user’s scroll progress, creating interactive experiences where animations unfold as users navigate a webpage.
This feature connects animations to a scrolling timeline, meaning the animation progresses based on how far the user has scrolled, not time. It can be particularly useful for parallax effects, complex transitions, and storytelling.
You can apply animation-timeline: view() to any CSS animation. Here’s a basic example:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
In this case, the element fades in as the user scrolls.
Let’s try to PLAYGROUND at:
https://developer.mozilla.org/en-US/play
Pros:
• Simplifies scroll-triggered animations.
• Reduces reliance on JavaScript libraries.
Cons:
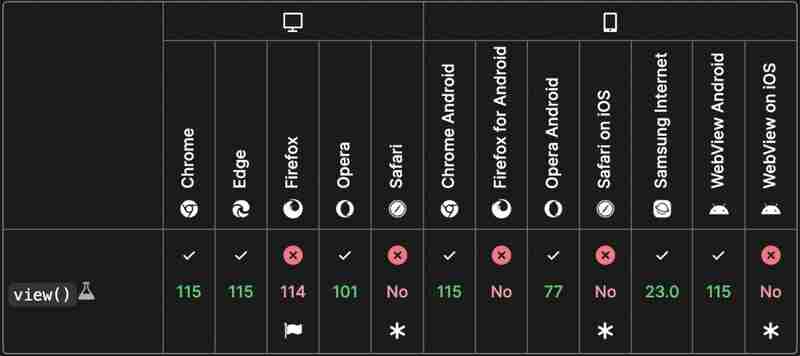
• Browser support is still evolving.
• May require fallback strategies for unsupported browsers.
Imagine a product landing page where an item gradually appears as the user scrolls down, allowing them to experience the product reveal naturally:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>

Conclusion
The animation-timeline: view() property is set to redefine how we approach web animations by offering intuitive, scroll-based interactions. If you’re looking to add modern, dynamic effects to your site, this feature is a must-try.
A tool for easier to clear and custom faster with: Tool here
Take your web designs to the next level by mastering the new CSS animation-timeline: view() feature!
© 2024 HoaiNho — Nick, Software Engineer. All rights reserved.
The above is the detailed content of CSS reakthrough: Redefining Animations with animation-timeline: view(). For more information, please follow other related articles on the PHP Chinese website!




