Refactoring code and Git history!
For this weeks lab, we are supposed to refactor and improve AT LEAST 3 things in my code to improve the code's structure, readability, modularity, and maintainability. And we are introduced to git rebase to change git commit history (reword, squash, drop etc.).
Refactoring code
I've been pretty diligent about keeping the code base clean. One this I learned in my time working in various group, personal projects & my last co-op is tech-debt is a real thing and it keeps piling on and on to a certain point where your only choice is either dedicate a sprint to refactor the entire code base or just ignore it. So, since the the beginning I've been extracting functionality in separate functions in my util directory to have NO code duplication. Using inline method call instead of declaring variables if I don't need it more than once and using very descriptive variable names (no one likes single letter variable names). So, I didn't have much to refactor at first glance. On top of that, this was my last PR with title Major Refactoring for consistency last week, where I fixed a lot of syntactic errors and some readme updates. So I kinda did one out of three things before the lab was announced lol. But, one thing I didn't like was how bloated my index.js was becoming. I took a look at it and I figured I could extract some of of the logic in it's dedicated methods to keep the file lean. So, I made two new utility methods. ExtractOptions.js to extract all the options from either the options or toml config and ResponsePresenter.js with the sole responsibility of printing to the console and writing to the file depending on the options. So that's what I did. leading to index.js having 46 lines replaced with seven.
Refactoring Git history
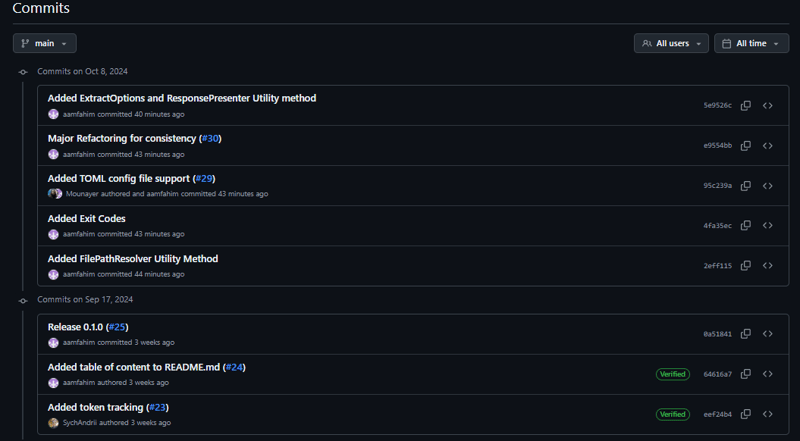
After working on a separate branch and rebaseing to have a single commit I merged it on main. But I did not like how my history on the main repo was like. As you can see below Sep 26 commits are not way I want them to be.

So using rebase I squashed and renamed the commit to have a more linear history. Since I have experience working with rebase interactive it was pretty simple. Having I committed the cardinal sin of changing git history on main, I had to do a force push to remote to update the main repo with all the changes. Now it looks exactly how I want it to.

I would've preferred to have all the commits on main branch only as PR squash merges, keeps things simple and clean. Personally, NOT a fan of working on main repo locally.
The above is the detailed content of Refactoring code and Git history!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






