Let's begin with what is Typescript?
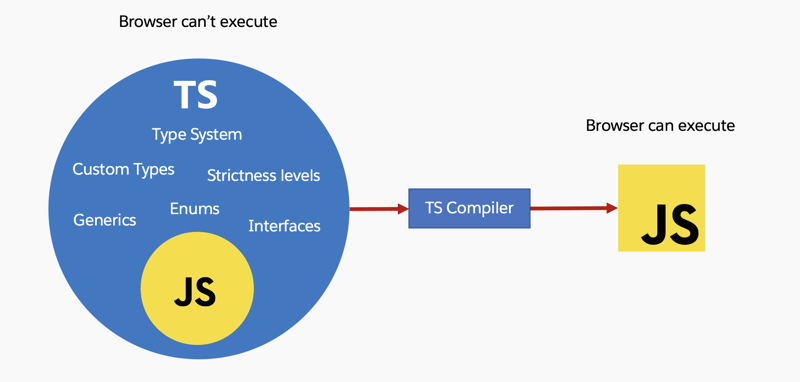
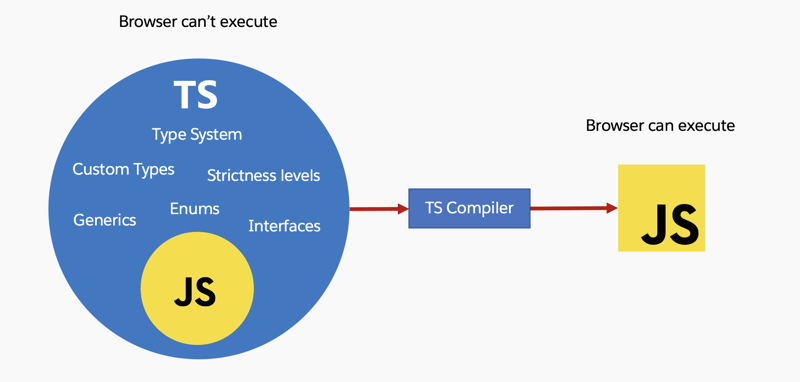
TypeScript is a strongly typed superset of JavaScript, developed and maintained by Microsoft. It adds static typing to JavaScript, enabling developers to catch errors early during the development phase, before code is executed at runtime. However, its should be noted that , browsers and most JavaScript environments do not understand TypeScript directly, so the TypeScript code needs to be converted into standard JavaScript for it to run.

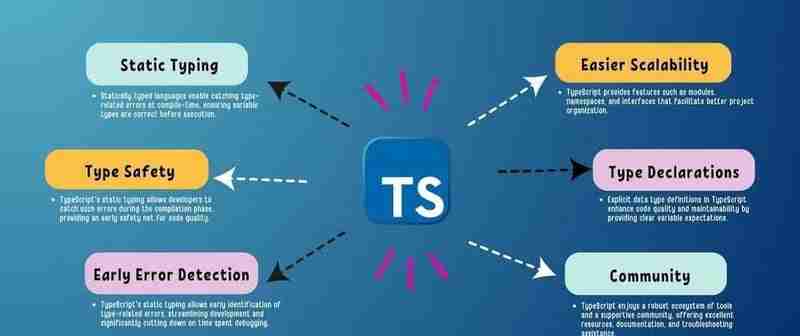
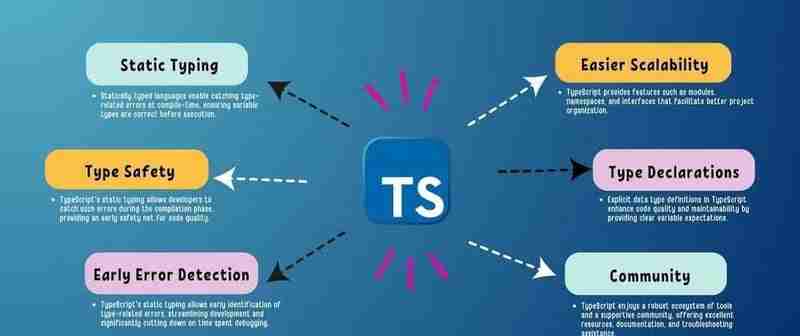
Why Typescript?
1. Static Typing:
-
Type Safety: TypeScript allows you to specify types for variables, function parameters, and return values, helping to catch errors at compile time rather than at runtime.
-
Reduced Bugs: By enforcing type checks, TypeScript minimizes common runtime errors, leading to more robust applications.
2. Enhanced Readability and Maintainability:
-
Clear Contracts: The explicit nature of type definitions serves as documentation, making it easier to understand the expected behavior of functions and objects.
-
Self-Documenting Code: The use of interfaces and types makes the code more descriptive, which is particularly beneficial when revisiting code after some time or when onboarding new team members.
3. Improved Tooling and IDE Support:
-
Intelligent Autocompletion: Modern IDEs provide better autocompletion, navigation, and refactoring tools for TypeScript, significantly enhancing developer productivity.
-
Real-Time Error Checking: TypeScript’s compiler checks for errors as you write code, allowing you to fix issues immediately rather than discovering them later during runtime.
4. Object-Oriented Features:
-
Class-Based Programming: TypeScript supports object-oriented programming features, such as classes, inheritance, interfaces, and access modifiers, enabling better code organization and encapsulation.
-
Encapsulation: Access modifiers (public, private, and protected) provide greater control over class properties and methods, promoting encapsulation and better design patterns.
5. Support for Modern JavaScript Features:
-
Latest ECMAScript Features: TypeScript allows you to use modern JavaScript features (like async/await, destructuring, etc.) while also providing type safety, even if the target environment doesn’t support these features natively.
-
Backward Compatibility: TypeScript can compile down to various JavaScript versions (ES5, ES6, etc.), ensuring compatibility with older environments.
6. Generics and Advanced Types:
-
Reusability: TypeScript’s support for generics enables the creation of reusable components and functions that can work with any data type while maintaining type safety.
-
Complex Type Definitions: TypeScript offers advanced types, such as unions and intersections, providing more flexibility in defining variable types.
7. Better Collaboration:
-
Consistent Code Quality: Type definitions and interfaces create a more consistent coding standard across teams, making it easier for team members to collaborate effectively.
-
Reduced Knowledge Gaps: The explicit nature of TypeScript can help bridge knowledge gaps between team members, especially when onboarding new developers.
8. Error Prevention and Debugging:
-
Catch Errors Early: TypeScript helps catch type-related errors during development, reducing the number of bugs that make it to production.
-
Enhanced Debugging: The presence of types can make it easier to debug issues, as you have a clearer understanding of what types of data each function or component is expecting.

何时使用 TypeScript?
-
大型代码库:对于复杂的应用程序,类型安全可以帮助管理代码复杂性并减少错误。
-
团队项目:在协作环境中,TypeScript 提供清晰的合同和文档,改善团队成员之间的沟通。
-
长期维护:如果您预计持续开发,TypeScript 有助于随着时间的推移维护和重构代码。
-
动态内容:对于处理复杂数据结构或 API 的应用程序,TypeScript 有助于定义预期的形状和类型。
-
更好的工具:如果您希望在 IDE 中改进自动完成、错误检查和重构支持。
何时不使用 TypeScript?
-
小型项目:对于简单的脚本或一次性项目,TypeScript 的开销可能不合理。
-
快速原型:如果您需要快速迭代,JavaScript 的动态特性可能会加快开发速度。
-
资源有限:如果团队缺乏 TypeScript 经验,学习曲线可能会减慢初始进度。
-
没有长期计划:在预计不会维护或扩展的项目中,JavaScript 可能就足够了。
结论
JavaScript 非常适合小型项目、快速原型设计以及灵活性和快速迭代优先的情况,而 TypeScript 更适合大型项目、企业级应用程序或长期可维护性和减少运行时错误至关重要的情况。
The above is the detailed content of Is TypeScript Worth the Hype? A JavaScript Developer's Perspective.. For more information, please follow other related articles on the PHP Chinese website!



 Which inscription is the most promising in the currency circle?
Which inscription is the most promising in the currency circle?
 What does edge computing gateway mean?
What does edge computing gateway mean?
 What are the static code checking tools?
What are the static code checking tools?
 What to do if memory usage is too high
What to do if memory usage is too high
 Why webstorm cannot run the file
Why webstorm cannot run the file
 There are several types of php arrays
There are several types of php arrays
 What system is qad?
What system is qad?
 How do I set up WeChat to require my consent when people add me to a group?
How do I set up WeChat to require my consent when people add me to a group?




