 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Configure Vitest, MSW and Playwright in a React project with Vite and TS - Part 3
Configure Vitest, MSW and Playwright in a React project with Vite and TS - Part 3
Configure Vitest, MSW and Playwright in a React project with Vite and TS - Part 3
Playwright is a framework-agnostic end-to-end testing (also known as E2E, or integration testing) tool for web apps. Playwright has great developer experience and makes writing good and resilient to changes tests straightforward.
1. Install Playwright
To set up Playwright, run the following command:
npm init playwright@latest
You'll be guided through a setup wizard in your terminal. When prompted with "Where to put your end-to-end tests?", you can set it to src/tests (as recommended in earlier tutorials).

Add Scripts to package.json
In your package.json, add the following two scripts for running Playwright tests:

This allows you to run the tests in both development and CI environments.
Playwright Configuration
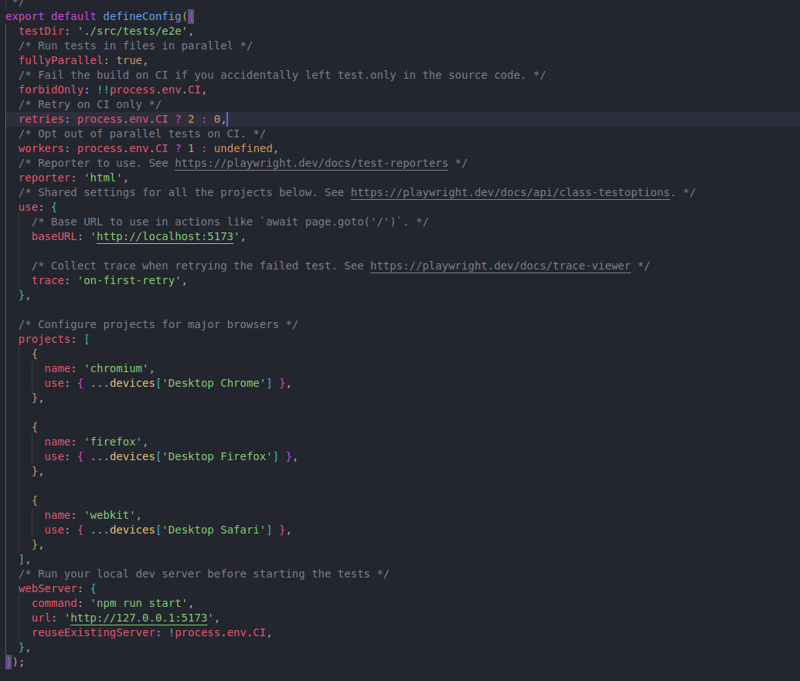
The playwright.config.ts file should be configured as follows:

Key Changes in the Configuration:
- use.baseURL: This sets the base URL of your development server, so you don’t have to write it in every test.
- webServer: This block describes how to start your development server. It will reuse an already-running server unless you are in a CI environment.
- testDir: The directory where Playwright should look for your E2E tests (in this case, src/tests/e2e).
2. Configure MSW for Browser Testing
So far, MSW has been set up for mocking API responses in a Node.js environment. However, because Playwright uses a real browser for testing, you need to configure MSW to work in the browser environment.
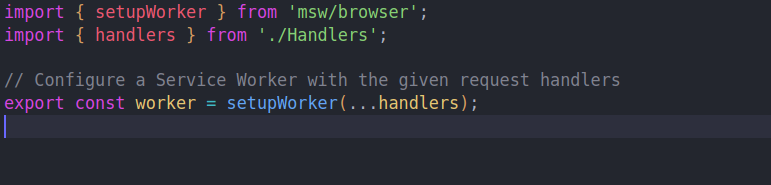
Create a new JavaScript module that will register the MSW service worker for browser-based tests:

3. Register the Worker in Development Mode
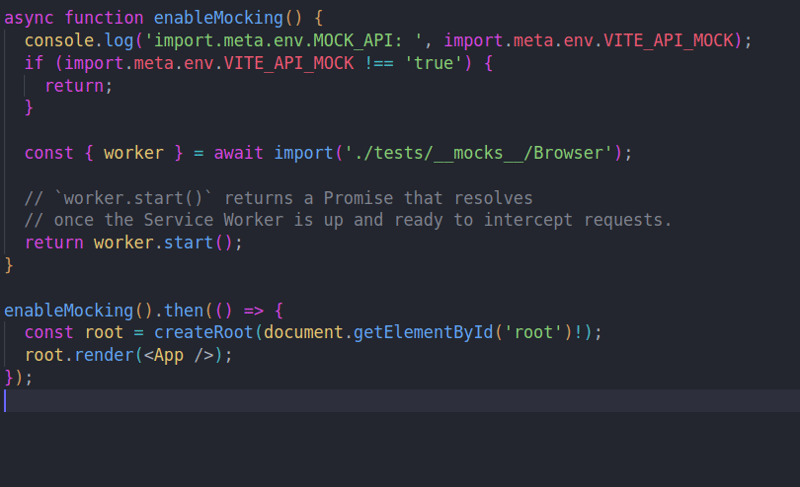
To start the MSW worker when the app is running in development mode, add the following to your app’s root module (e.g., src/main.tsx):

Make sure to set the VITE_API_MOCK environment variable in your .env file:
VITE_API_MOCK="true"
4. Write an E2E Test
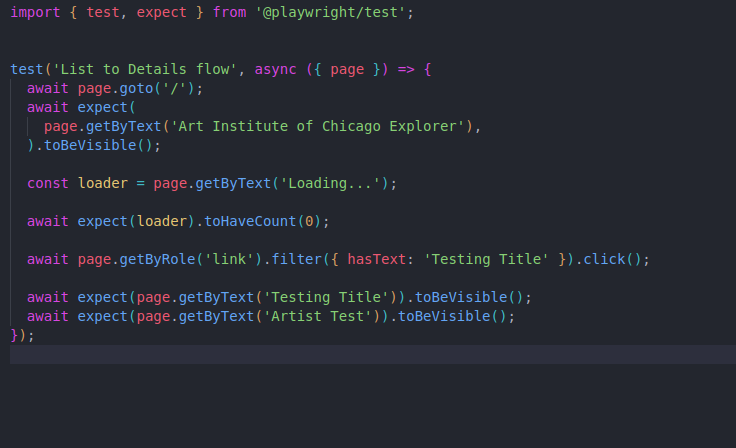
Now you can write an E2E test for a flow in your app. Here’s an example Playwright test:

5. Running the Test
To run the E2E test, use the following command:
npm run test:e2e:ci
This will execute the test in CI mode, which is useful for automated pipelines.
The above is the detailed content of Configure Vitest, MSW and Playwright in a React project with Vite and TS - Part 3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1380
1380
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



