
Someone asked me recently, are JavaScript object properties necessarily unordered and unpredictable?
Developers with early exposure to JavaScript might answer that Object.keys() or for...in returns an unpredictable order of object properties. But is that still the case?
As you might expect, there are now rules to follow.
Starting with ECMAScript 2020, Object.keys, for...in, Object.getOwnPropertyNames, and Reflect.ownKeys all follow the same order of specification. They are:

An array index is a String-valued property key that is a canonical numeric String. And a canonical numeric String is a String representation of a number that would be produced by ToString, or the string "-0". So for instance, "012" is not a canonical numeric String, but "12" is.

The above code adds the knowledge point of the event loop. Because setTimeout is an asynchronous macro task, the c property has not been added to obj when console.log is output.

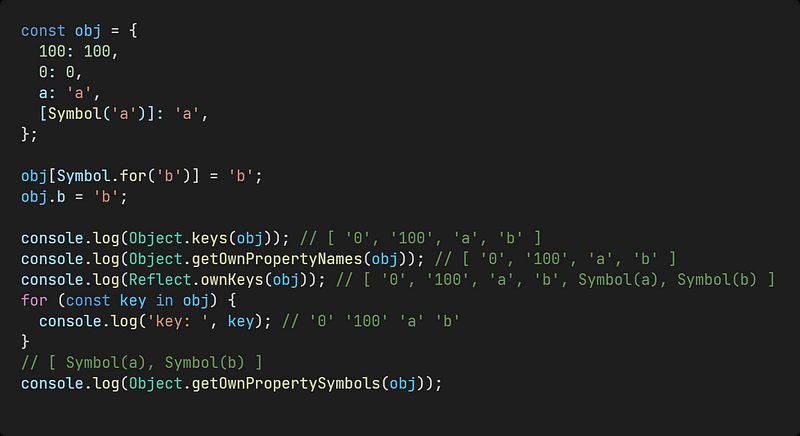
The Symbol property is the same as the String property, in ascending chronological order of property creation. But the Object.keys, for...in, Object.getOwnPropertyNames methods cannot get the object's Symbol properties, Reflect.ownKeys and Object.getOwnPropertySymbols can.
When an object’s property keys are a combination of the above types, the object’s non-negative integer keys (enumerable and non-enumerable) are first added to the array in ascending order, then String keys are added in insertion order. Finally, Symbol keys are added in insertion order.

But if you strongly depend on the insertion order, then Map guarantees that for you.
If you found this helpful, please consider subscribing to my newsletter for more useful articles and tools about web development. Thanks for reading!
The above is the detailed content of The Secrets of JavaScript Object Property Order. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the WerFault.exe application error
How to solve the WerFault.exe application error
 Which laptop battery testing software is best?
Which laptop battery testing software is best?
 What are private clouds?
What are private clouds?
 What are the advantages and disadvantages of decentralization
What are the advantages and disadvantages of decentralization
 The role of Apple's Do Not Disturb mode
The role of Apple's Do Not Disturb mode
 Free data recovery software
Free data recovery software
 PathFileExists usage
PathFileExists usage
 What are the four main IO models in Java?
What are the four main IO models in Java?
 How to set the width of fieldset
How to set the width of fieldset




