Using Event Mappers with Rimmel.js: a simple introduction
If you want to improve the overall quality of your code, you may want to keep your data models neatly decoupled from the underlying views.
Functional-Reactive frameworks or UI libraries like Rimmel.js, which have full support for Observables, enable you to define your models as Observable streams (e.g.: simple data in, data out streams) in addition to a little-known design pattern which is the event adapter.

Event adapters help you map any source events (E.G.: the DOM's MouseEvent, PointerEvent, KeyboardEvent, etc) to the format actually used by your data models, so they'll be freed from this conversion task and be ultimately decoupled from the UI.
Rimmel makes it simple to connect such a stream to the DOM:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
<button onclick="${stream}">click me</button>
<div id="display">${stream}</div>
`;
}
The binding is trivial: Rimmel connects click events coming from the button directly into your observable stream, which will receive instances of PointerEvent every time the button is clicked.
So far so good. What if your stream needs to take data from multiple sources, and behave differently depending on each?
Let's create a simple counter with an increment and a decrement button, each adding or subtracting one from it.
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${() => total.next(1)}">inc</button>
<button onclick="${() => total.next(-1)}">dec</button>
<div>${total}</div>
`;
}
This works, but the template part is including some logic, which is an anti-pattern. Ideally we should strive to have logic-less templates to maximise testability overall.
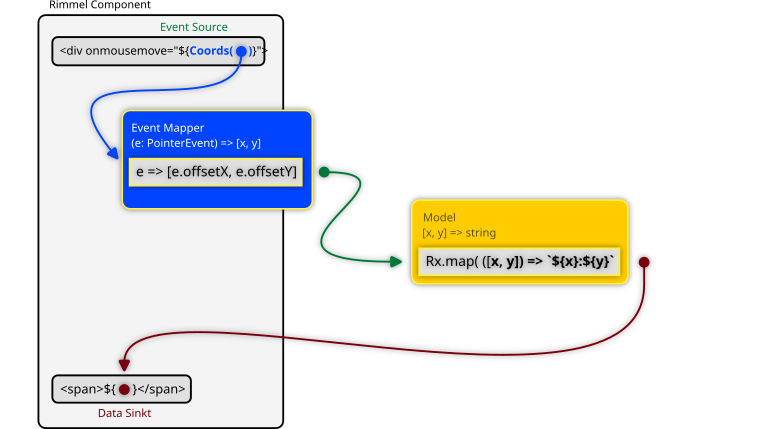
So, with Rimmel 1.2 you have a new feature, Event Mappers, which help exactly with that. They help you map DOM events into what your model needs, so you can keep logic perfectly separate from the template. Here's how it works.
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old+new, 0),
);
return rml`
<button onclick="${Inc(total)}">inc</button>
<button onclick="${Dec(total)}">dec</button>
<div>${total}</div>
`;
};
reversePipe is the innovative addition here: a pipeline creation tool that works opposite to the pipe() function in RxJS. Whilst the latter applies transformations to the output of a stream, reversePipe() applies them at the input.
This way you're sure your main stream Subject/BehaviorSubject/Observer/EventListener always get data in the formats you want and you keep your adapter as a separate concern.
You can use any RxJS operator in your reverse pipelines. Do you only want to filter out certain events, like when the user hits Enter, rather than any other key? Just use the filter operator:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter<br>
<input onkeydown="${UpperOnEnter(state)}">
<div>${state}</div>
`;
};
With regards to unit testing this is a tiny but useful addition that will make tests simpler and more efficient.
Check out event mappers in action on this Stackblitz
The above is the detailed content of Using Event Mappers with Rimmel.js: a simple introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






