 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Mastering Node.js Performance: Unlock the Power of Worker Threads and Clustering — Hoai Nho
Mastering Node.js Performance: Unlock the Power of Worker Threads and Clustering — Hoai Nho
Mastering Node.js Performance: Unlock the Power of Worker Threads and Clustering — Hoai Nho
Node.js is known for being single-threaded, leveraging the event loop to handle asynchronous operations efficiently. However, handling CPU-intensive tasks or utilizing multiple CPU cores requires more advanced approaches: Worker Threads and Clustering. This article dives deep into these techniques, providing clear explanations and practical code examples that you can directly use.

1. Overview: Why Use Worker Threads and Clustering?
- Worker Threads: Run CPU-intensive code in parallel without blocking the event loop.
- Clustering: Scale an application by spawning multiple instances (processes) to utilize multiple CPU cores.

Both techniques address scalability and performance, but they differ:
- Worker Threads: Best for heavy computation within a single process.
- Cluster: Best for handling high traffic by spawning multiple processes to distribute load.
2. Event Loop and the Need for Multi-threading
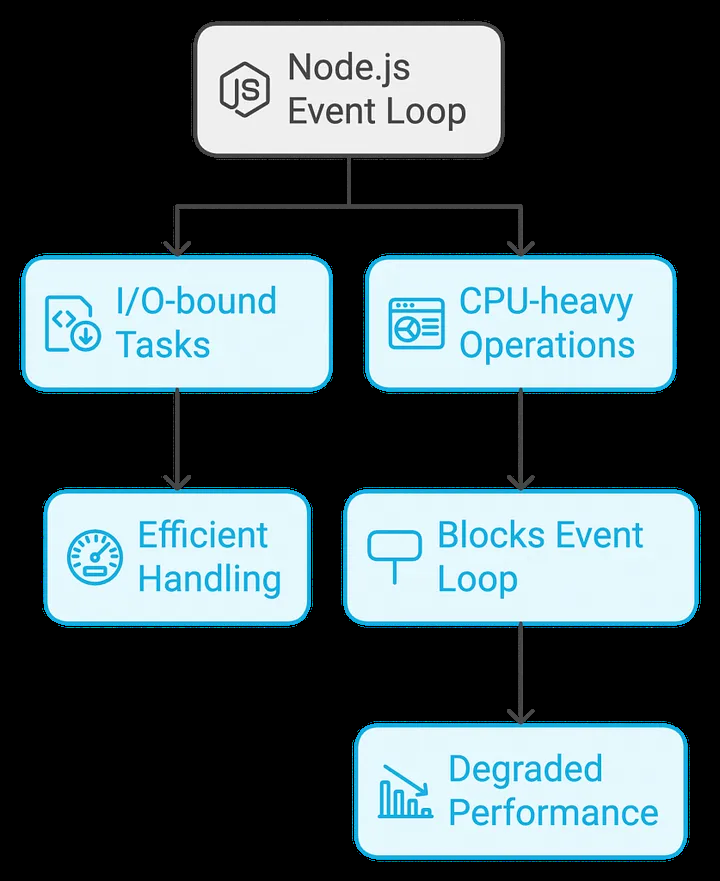
The event loop in Node.js is single-threaded. While it works great for I/O-bound tasks, it struggles with CPU-heavy operations like image processing, encryption, or complex calculations. Without multi-threading, these operations block the event loop, affecting performance.

3. Worker Threads in Node.js

Worker Threads allow us to execute JavaScript code on multiple threads, preventing the main thread from being blocked.
Example: Image Compression using Worker Threads
This example demonstrates how to use Worker Threads to compress images without blocking the main event loop.
Step 1: Install sharp for image processing.
npm install sharp
Step 2: Create image-worker.js (worker code).
npm install sharp
Step 3: Main thread using Worker from worker_threads.
const { parentPort, workerData } = require('worker_threads');
const sharp = require('sharp');
// Compress the image
sharp(workerData.inputPath)
.resize(800, 600)
.toFile(workerData.outputPath)
.then(() => parentPort.postMessage('Compression complete'))
.catch(err => parentPort.postMessage(`Error: ${err.message}`));
How It Works
- The main thread offloads the image compression task to a Worker Thread.
- The event loop remains free to handle other tasks.
- When the worker completes, it sends a message back to the main thread.
4. Clustering in Node.js
Clustering involves spawning multiple instances of a Node.js process, utilizing all available CPU cores. This is especially useful in high-traffic web servers.

Example: Simple HTTP Server Using Cluster
This example shows how to use the cluster module to create a scalable HTTP server.
const { Worker } = require('worker_threads');
const path = require('path');
function compressImage(inputPath, outputPath) {
return new Promise((resolve, reject) => {
const worker = new Worker(path.resolve(__dirname, 'image-worker.js'), {
workerData: { inputPath, outputPath }
});
worker.on('message', message => resolve(message));
worker.on('error', reject);
worker.on('exit', code => {
if (code !== 0) reject(new Error(`Worker stopped with exit code ${code}`));
});
});
}
// Example usage
compressImage('input.jpg', 'output.jpg')
.then(console.log)
.catch(console.error);
How It Works
- Primary process forks child processes (workers) based on the number of CPU cores.
- Workers share the same port (in this case, 3000) to handle incoming requests.
- If a worker crashes, the cluster module restarts it automatically, ensuring reliability.
5. Communication Between Worker Threads or Clusters
Worker Communication (Pub/Sub Pattern)
Workers and the main thread communicate via message passing—similar to the Pub/Sub model. In the image compression example above, the worker thread sends status updates to the main thread using parentPort.postMessage().

You can use Redis Pub/Sub or Message Queues (like RabbitMQ) for more advanced communication between clusters or threads.
6. When to Use Worker Threads vs Clustering?
| Aspect | Worker Threads | Clustering |
|---|---|---|
| Use case | CPU-intensive tasks | High-traffic applications |
| Execution | Runs within a single process | Spawns multiple processes |
| Performance | Avoids blocking the event loop | Utilizes multiple CPU cores |
| Communication | Message passing between threads | Message passing between processes |
| Fault Tolerance | Limited to process-level recovery | Can restart individual processes |

Examples of Usage
- Worker Threads: Image compression, data encryption, machine learning model inference.
- Clustering: Load-balanced HTTP servers, APIs handling thousands of requests per second.
7. Best Practices for Using Workers and Clusters

- Graceful shutdown: Ensure workers or clusters exit gracefully to prevent data loss.
- Health checks: Monitor worker processes and restart them automatically if they crash.
- Resource management: Limit memory and CPU usage to prevent workers from overwhelming the system.
- Communication strategies: Use Redis or NATS for advanced message passing between clusters.
8. Conclusion
Both Worker Threads and Clustering are powerful tools to improve performance and scalability in Node.js applications. Worker Threads are best suited for CPU-bound tasks without blocking the event loop, while Clustering allows you to scale web servers horizontally across multiple CPU cores.
By understanding the differences and choosing the right approach for your use case, you can significantly enhance your application’s throughput and resilience.
The above is the detailed content of Mastering Node.js Performance: Unlock the Power of Worker Threads and Clustering — Hoai Nho. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





