The Hidden Potential of Incremental Static Regeneration (ISR)
1. What is ISR?
ISR (Incremental Static Regeneration) is a rendering strategy introduced by Next.js that enables you to build static pages and incrementally update them at runtime. This approach combines the best of both worlds:
- The speed and SEO advantages of Static Site Generation (SSG)
- The flexibility of Server-Side Rendering (SSR) to refresh content automatically.

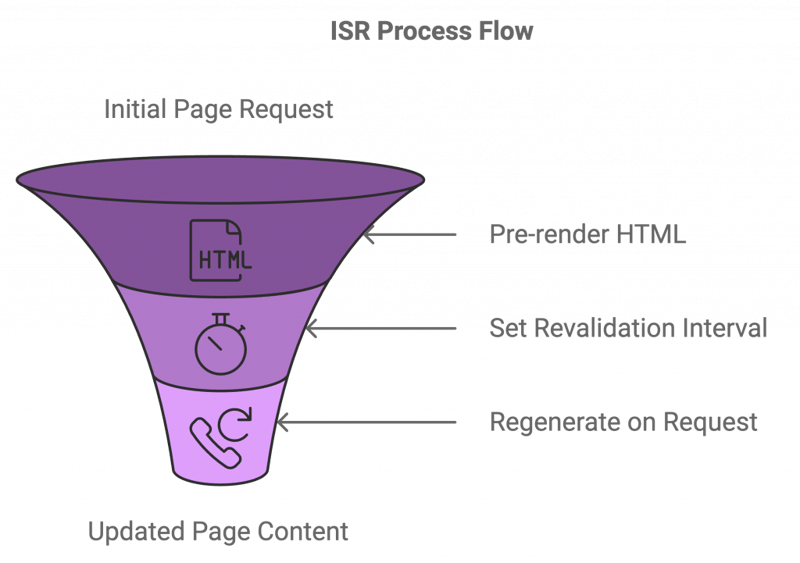
In ISR, the HTML is pre-rendered at build time, but after a set revalidation interval, the page can regenerate on subsequent requests, without needing a full redeployment.
2. When to Use ISR?
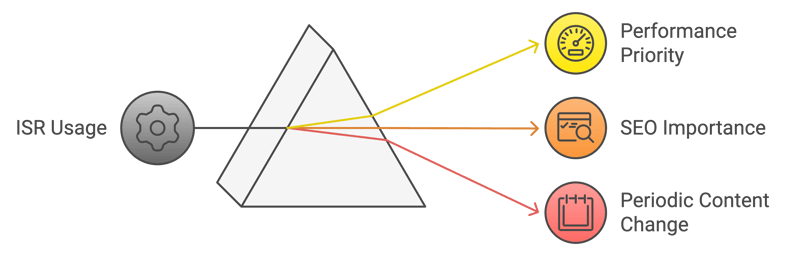
ISR is best suited for pages where:
- Performance and SEO are priorities.
- Content changes periodically, but real-time updates are not critical.
- Frequent redeployments are impractical.

Examples:
- Blogs: You want search engines to index your posts but don’t need real-time updates.
- Product Listings: Products change every few hours, but immediate updates aren’t necessary.
- Documentation: Content updates every few days or weeks.
3. How Does ISR Work?
With ISR, the page is built only once during deployment (like SSG). After the initial generation, the page can be regenerated in the background at runtime based on user traffic and a revalidate interval.

ISR Flow Overview:
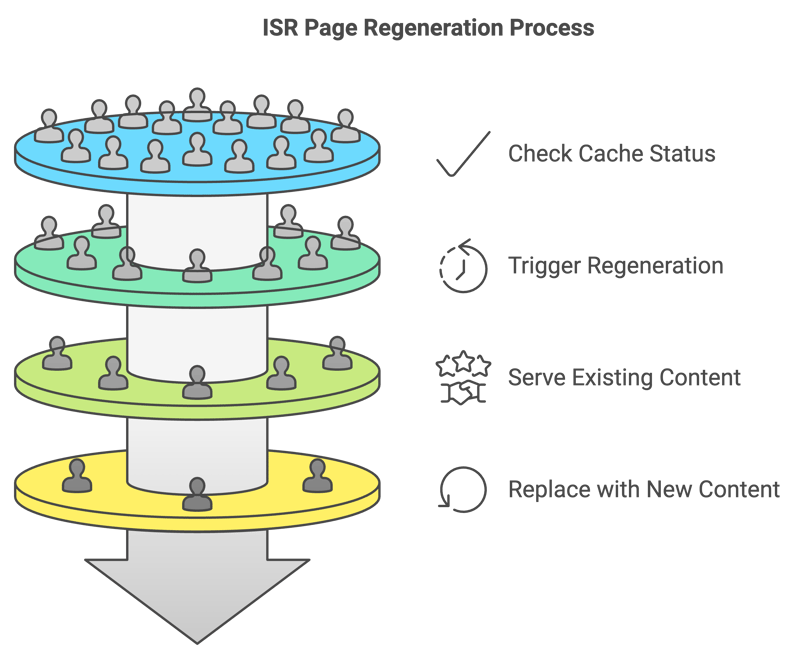
- A user requests a page, e.g., /blog.
- If the page exists and isn’t expired, the cached version is served.
- If the page is expired or missing (based on revalidate time), the server triggers a background regeneration.
- Subsequent users receive the existing page until the new version is ready.
- Once regenerated, the new content replaces the old version.
4. Why Use ISR?

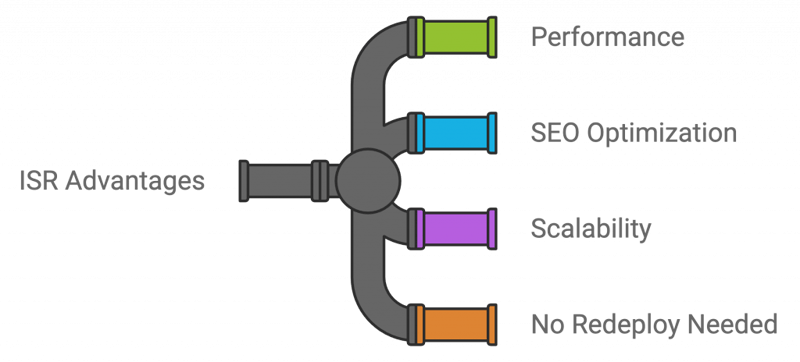
Advantages of ISR:
- Performance: Like static pages, ISR pages load quickly since they are served from the edge or cache.
- SEO Optimization: Pre-rendered pages ensure good indexing and SEO performance.
- Scalability: You don’t need to regenerate every page on each build, reducing deployment times.
- No redeploy needed: Content updates without triggering a redeployment.
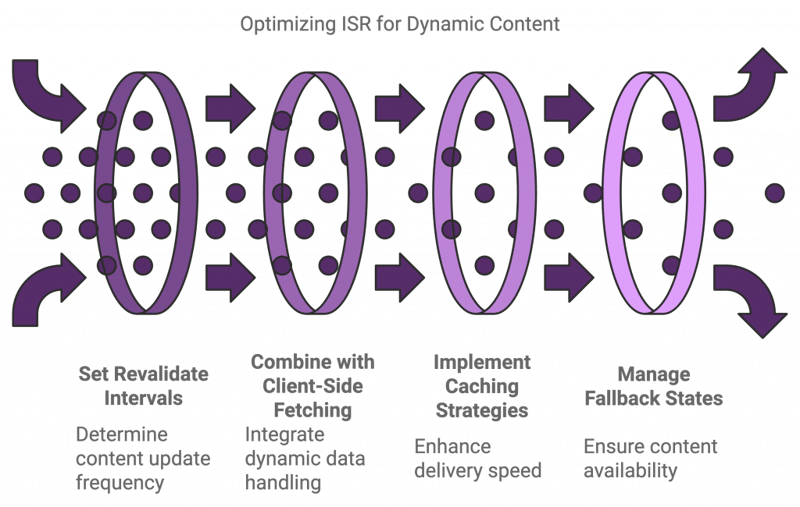
5. Best Practices for Using ISR

-
Choose an appropriate revalidate interval:
- Shorter intervals (e.g., 60s) for moderately dynamic content.
- Longer intervals (e.g., 24 hours) for content that rarely changes.
-
Combine ISR with Client-Side Fetching:
- Use client-side fetching (e.g., useEffect) for dynamic content like user-specific data, while static ISR pages handle SEO-friendly content.
-
Leverage caching strategies:
- Ensure edge caching or CDN integration to optimize page delivery across regions.
-
Handle fallback states gracefully:
- Use fallback: true or fallback: blocking depending on how you want to manage missing content during regeneration.
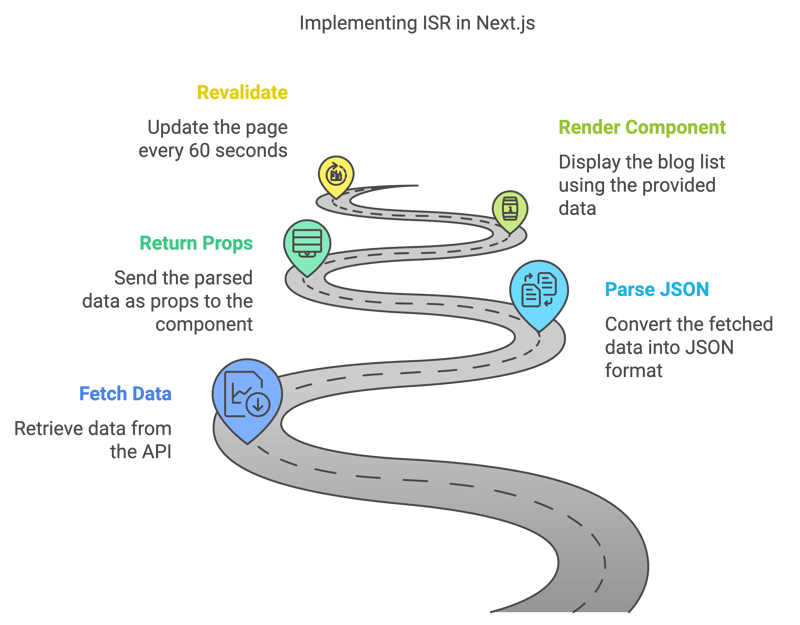
6. Example: Implementing ISR in Next.js

Here’s how to use ISR in a blog list page using Next.js:
Code Example: Blog List with ISR
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
Explanation:
- revalidate: 60 ensures that the page is re-generated every 60 seconds in the background, making sure the list stays up to date without requiring a redeployment.
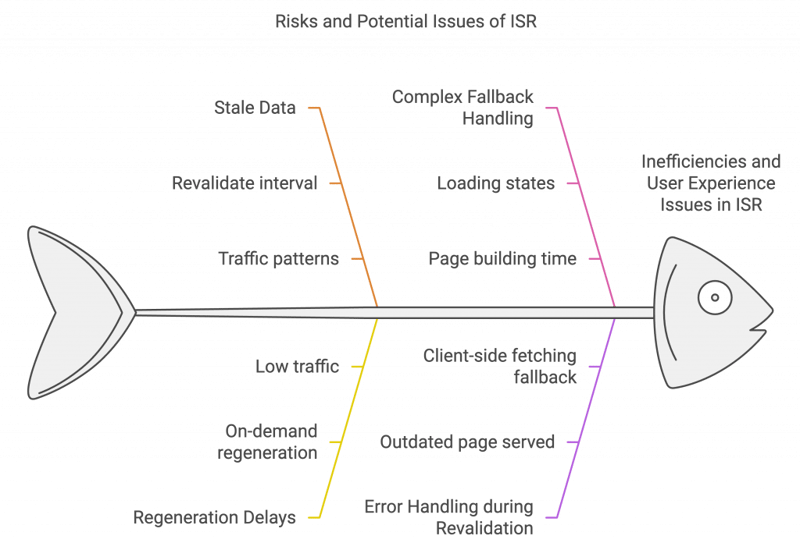
7. Risks and Potential Issues of ISR
- Stale Data:
- There is always a small time window where users might see outdated content. This depends on the revalidate interval and traffic patterns.
-
Regeneration Delays:
- Pages regenerate on-demand, so if traffic is low, it could take longer for the content to update.
-
Complex Fallback Handling:
- If you use fallback: true, users might experience loading states while the page is being built, which could impact user experience.
-
Error Handling during Revalidation:
- If an error occurs during regeneration, it might serve an outdated page or fall back to client-side fetching.

How to Mitigate Risks:
- Use shorter revalidate intervals for time-sensitive pages.
- Monitor error logs and have fallback mechanisms in place for errors during revalidation.
- Ensure loading skeletons for fallback pages to improve user experience.
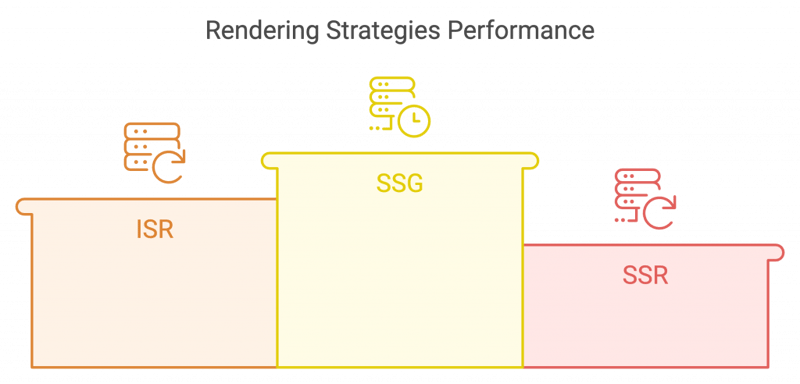
8. Comparison: ISR vs. SSG vs. SSR vs. CSR

|
Best Use Case | Performance | SEO | Content Freshness | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SSG | Rarely changing content | Very Fast | Great | Stale until redeployed | |||||||||||||||||||||||||
| ISR | Periodically changing content | Fast | Great | Fresh within interval | |||||||||||||||||||||||||
| SSR | Frequently changing content | Slower | Good | Always fresh | |||||||||||||||||||||||||
| CSR | User-specific content | Fast on load | Poor | Always fresh |
9. When NOT to Use ISR
- Highly dynamic content: If your data changes every second, SSR is a better fit to ensure real-time content.
- Sensitive content: For user-specific pages (e.g., dashboards or profiles), ISR isn’t suitable since pre-rendered content isn’t dynamic enough.
- Low-traffic pages: If the page has low traffic, ISR might not trigger updates in a timely manner.

10. Incremental Static Regeneration Explained with Real Situations
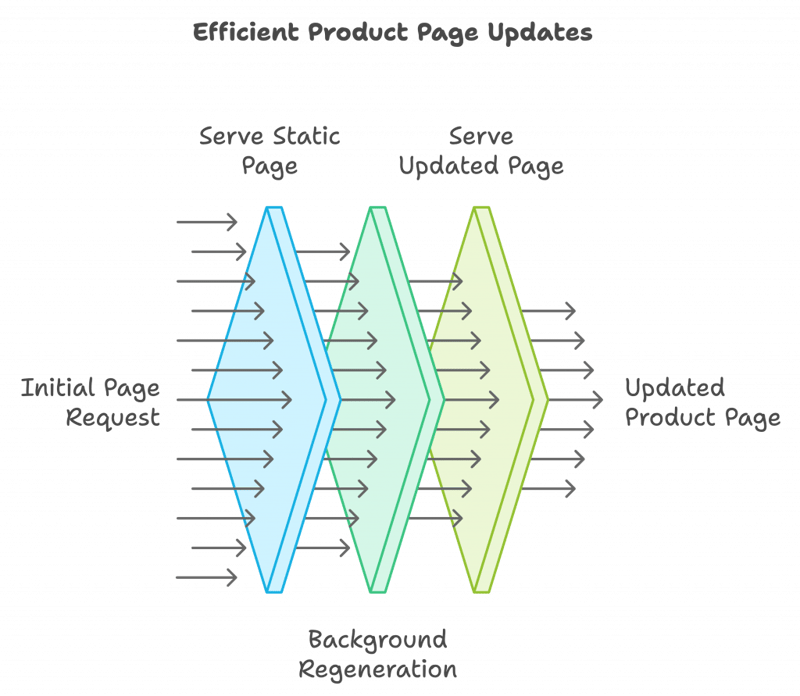
Scenario 1: E-commerce Product Pages
Imagine you are running an online store that sells clothing, and you want to create individual pages for product listings (like /product/t-shirt). These pages include:
- Product name, description, price, and images
- SEO-friendly titles and descriptions for better search engine indexing

Challenge:
- You want to serve these pages fast to customers (so SSR isn’t ideal).
- However, product prices or availability might change every few hours. Redeploying the whole site every time a product is updated (SSG) isn’t practical.
How ISR Solves This:
- With ISR, the product pages are pre-generated statically at build time. So, when a user first visits the page, they get a blazing-fast, SEO-optimized product page.
- Let’s say you set the revalidate interval to 60 minutes. This means:
- During the next 60 minutes, any user visiting /product/t-shirt gets the same static version served from the cache.
- After 60 minutes, if a user visits the page, the system triggers a background regeneration with the latest product data from the database or API (e.g., new prices, stock status).
- Once the new page is ready, it replaces the old one. If someone requests the page during regeneration, they still get the cached version to avoid delays.
Flow of ISR for the Product Page:
-
Initial Request:
- User visits /product/t-shirt.
- The pre-generated static version is served quickly.
-
Product Update:
- Your team changes the price of the t-shirt in the backend.
-
Within the 60-minute Window:
- Users continue to see the old price because the cached page is served.
After 60 Minutes:
- The first request after 60 minutes triggers a background regeneration with the updated price.
-
Next Request:
- The updated page is now available for everyone until the next revalidation interval.
Why ISR Works Well Here:
- Fast pages: Users experience quick page loads since static pages are cached.
- Automatic content updates: Product pages are refreshed periodically without needing a full redeployment.
- SEO optimization: Pre-rendered pages are search-engine-friendly, just like SSG.
- Scalable: No need to manually rebuild or redeploy every time a product changes.
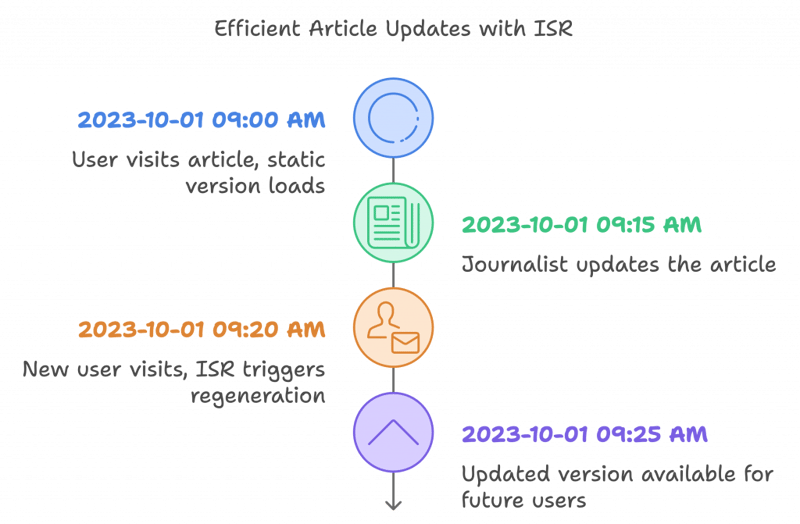
Scenario 2: News Website with ISR
Let’s say you run a news website that publishes articles throughout the day. The articles remain valid for most of the day, but you occasionally update them to reflect new developments or corrections.

Challenge:
- You want your articles to load quickly for readers, especially for SEO.
- However, articles may receive updates or corrections throughout the day. Redeploying the site every time would be cumbersome.
How ISR Helps:
- You use ISR to generate your news articles statically at build time but set the revalidate interval to 10 minutes. This ensures:
- The news article loads fast for readers since it’s a static page.
- If a journalist updates the article, the updated version will automatically be available within the next 10 minutes. No need to redeploy or rebuild the whole site.
ISR Flow for a News Website:
- User visits /news/article-123 at 9:00 AM – the page loads quickly with the static version generated at 8:00 AM.
- Journalist updates the article at 9:15 AM.
- Within the next 10 minutes, the old article remains visible to users (stale, but still relevant).
- At 9:20 AM, a new user visits the article – ISR triggers a regeneration in the background.
- Once updated, all future users get the latest version.
Best Practices:
- For news websites, set short revalidation intervals (e.g., 5-10 minutes) to ensure timely updates.
- Use client-side fetching for real-time updates like breaking news banners or live scores.
Scenario 3: Documentation Website
Consider that you are managing a developer documentation website (like Next.js docs). The content gets updated with new APIs or features every few days.

Challenge:
- Users want fast page loads to read documentation.
- Search engines need to index the pages for SEO.
- Frequent updates mean rebuilding the entire site after every small change would be time-consuming.
How ISR Works for Documentation Sites:
- You can pre-generate static pages at build time.
- Set a revalidate interval of 24 hours since documentation changes are infrequent.
- After the first request the next day, ISR triggers a background regeneration to update the page.
- If changes need to go live immediately, you can trigger manual page revalidation using a webhook or admin dashboard.
11. Final Thoughts
Incremental Static Regeneration is a powerful feature that can greatly enhance your site’s performance and scalability while maintaining SEO benefits. By balancing static generation and runtime updates, ISR brings the best of both SSG and SSR. However, it’s essential to understand the limitations and carefully plan your revalidation intervals to avoid stale content issues.

The above is the detailed content of The Hidden Potential of Incremental Static Regeneration (ISR). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




