
In Javascript async, await provide more readable and "cleaner" way to work with promises. (You can read about promises here).
First let's understand the syntax.
We have the async key word, when we declaring that a function is async we know that this function will always return a promise. Even if you return a value directly, JavaScript automatically wraps it in a promise.
First of all we must know that if we want to use the await keyword, we can only use it inside an async function.
This await keyword is pausing the execution of an async function until the promise is resolved or rejected.
Let's see a very simple example of async/await and after that we will use a bigger example that will compare the full promises approach (without async/await) to the async/await approach.

Let's break it:
Now that we understand the basics of async/await let's dive deeper and see another example with promises.
We have 3 functions, each function is returning a promise:

(The explanation for those function you can find here)
Now, we can call those function with than() and catch():

This code is an example of promise chaining in JavaScript, where asynchronous operations (like fetching data) are performed sequentially, and each step relies on the result of the previous one.
Once getOrders(user.id) resolves, it passes the orders array to the callback function inside the next .then().
The orders are logged to the console.
Then, getOrderDetails(orders[1]) is called, which takes the second order in the orders array (assuming it exists).
This function returns a promise that resolves when the order details are fetched.
The promise from getOrderDetails() is returned, so the next .then() waits for this promise to resolve.
Result:

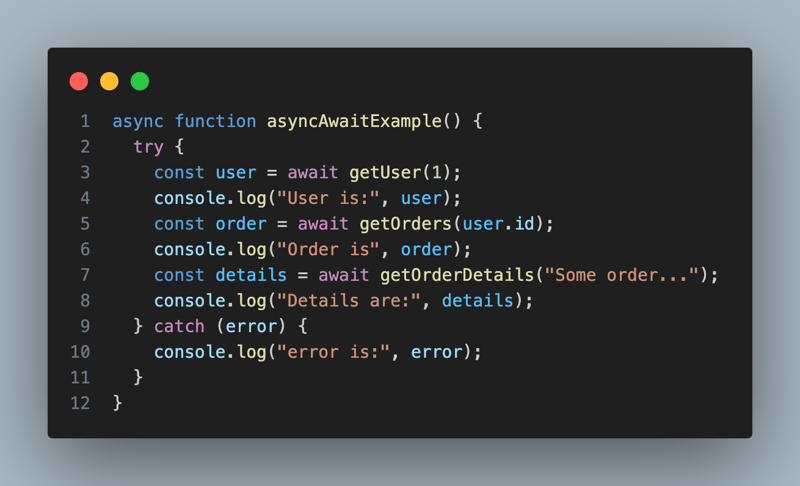
This code is an example of how async/await is used in JavaScript to handle asynchronous operations in a more readable, compared to the promise chaining approach.

Explanation:
1.async function asyncAwaitExample():
4.catch (error) { console.log("error is:", error); }:
Result:

1.Readability: Asynchronous code looks like synchronous code, reducing the need for nesting .then() blocks or dealing with callback hell.
2.Error Handling: With a simple try-catch block, you can handle errors in a more straightforward manner than using .catch() with promises.
3.Maintainability: As the logic becomes more complex, it’s easier to follow and maintain with async/await than with promise chains.

The above is the detailed content of Async, Await in Javascript. For more information, please follow other related articles on the PHP Chinese website!




