 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to Fix Jagged Edges in Firefox After Applying 3D CSS Transforms?
How to Fix Jagged Edges in Firefox After Applying 3D CSS Transforms?
How to Fix Jagged Edges in Firefox After Applying 3D CSS Transforms?
Jagged Edges in Firefox with 3D CSS Transform: A Resolution
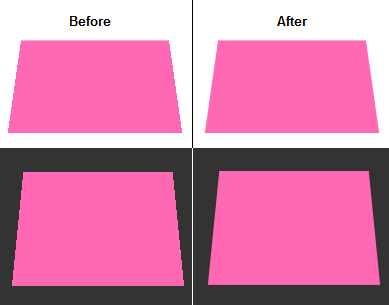
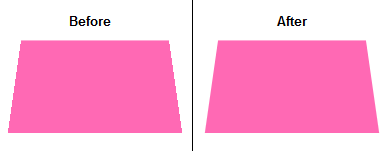
Similar to the issue encountered in Chrome with jagged edges after CSS transformation, the same problem arises in Firefox when applying 3D transformations. However, unlike in Chrome, Firefox remains unaffected by setting "backface-visibility" to resolved.
The jagged edges are evident in Firefox on 3D transforms, such as in the following example: http://jsfiddle.net/78d8K/5/
Edited Solution
After receiving valuable feedback, an improved "workaround" has been found:
-
Amplify the effects of "outline" attribute:
<code class="css">outline: 1px solid transparent;</code>
Copy after login
This solution has been verified to resolve the issue on Firefox 10.0.2 for Windows 7: http://jsfiddle.net/nKhr8/

Original Solution
A "workaround" that showed promise but had limited applicability was to add a "border" attribute with a color matching the background:
<code class="css">border: 1px solid white;</code>
This "workaround" was tested and demonstrated effectiveness on Firefox 10.0.2 for Windows 7: http://jsfiddle.net/LPEfC/

It is important to note that this solution was dependent on the background color, and its effectiveness may vary in different scenarios.
The above is the detailed content of How to Fix Jagged Edges in Firefox After Applying 3D CSS Transforms?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML



