Vite vs. Webpack: Which One Is Right for Your Project?
As web applications grow, so does the need for faster and more efficient development tools. For years, Webpack has been the go-to bundler, powering complex apps with its strong features and extensive plugin options. However, Vite has recently become a popular, faster alternative, designed to create a smoother, more modern development experience.
Whether you're starting a new single-page app or trying to speed up an existing project, picking the right tool can make a big difference in your productivity, build times, and project performance. In this article, we'll break down the main differences between Vite and Webpack, looking at their strengths, weaknesses, and best use cases to help you decide which one fits your needs.
Let’s evaluate them based on the following criteria:
1. Performance
Test Environment
- Node.js: v22.x
- Hardware: 8GB RAM, Macbook M3
- Project Type: React application
- Dependencies: React, React-DOM, and some essential libraries
1.1 Development Speed and HMR
This analysis compares development performance between Webpack and Vite across different project sizes, focusing on startup times, Hot Module Replacement (HMR), and memory usage.
Small Project (<10 files)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
Medium Project (50 files)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
Large Project (100 files)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

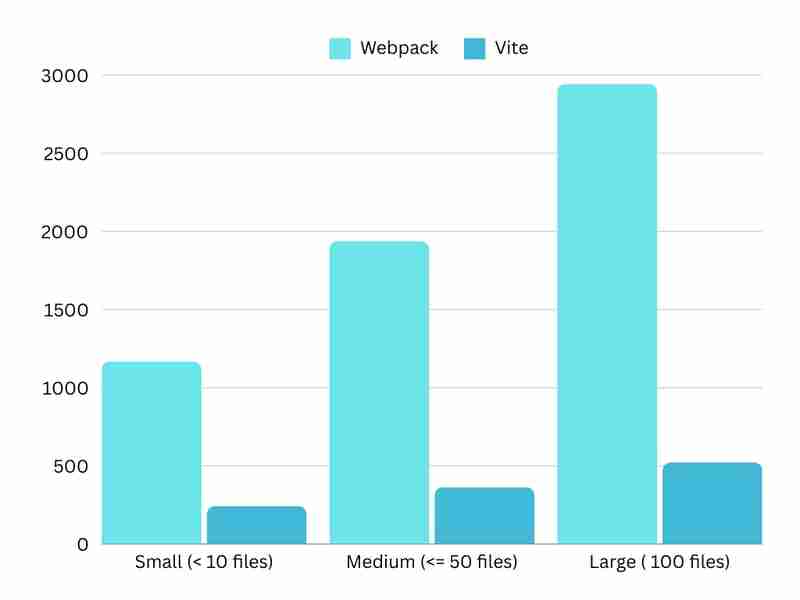
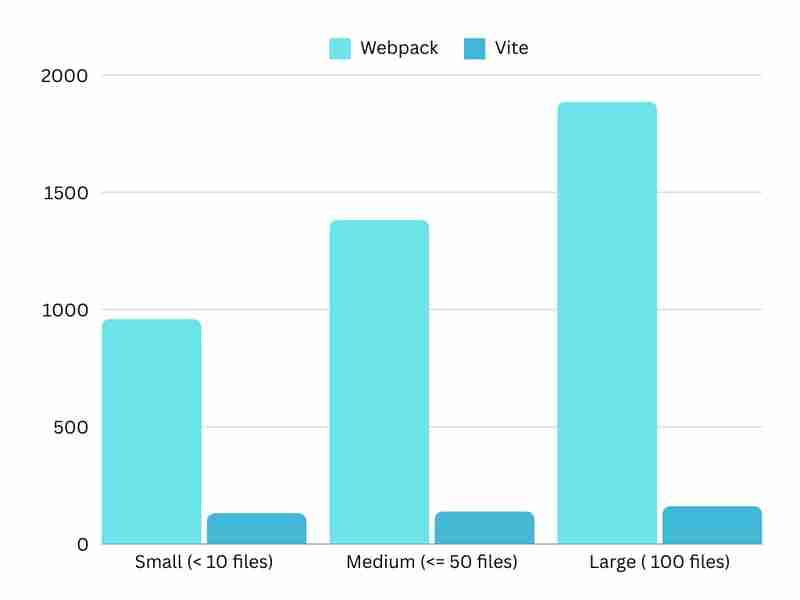
This graph represents the Dev Server Start speed(ms) when the number of files increases.
Key Findings
- Dev Server Start Time
- Vite is significantly faster across all project sizes.
- Remains quick even as a project grows (131ms → 161ms).
- Webpack shows a dramatic slowdown with scale (960ms → 1886ms).
- Hot Module Replacement (HMR)
- Vite maintains a consistent <50ms refresh speed.
- Webpack is 2-10x slower at 100-500ms.
- Vite's speed advantage remains constant regardless of project size.
- Memory Usage
- Vite is much more memory efficient.
- Small project: Vite uses 71% less memory (30MB vs 103MB).
- Large project: Vite uses 83% less memory (42MB vs 243MB).
- Webpack's memory usage grows more aggressively with project size.
- Scalability
- Vite shows minimal performance degradation as projects grow.
- Webpack performance worsens significantly with larger projects.
- The gap between tools widens as project size increases.
2. Build Speed (Minified Build)
Small Project (<10 files)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
| Build Size | 142KB | 156KB |
Medium Project (50 files)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
Large Project (100 files)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

This graph represents the Build Time speed(ms) when the number of files increases.

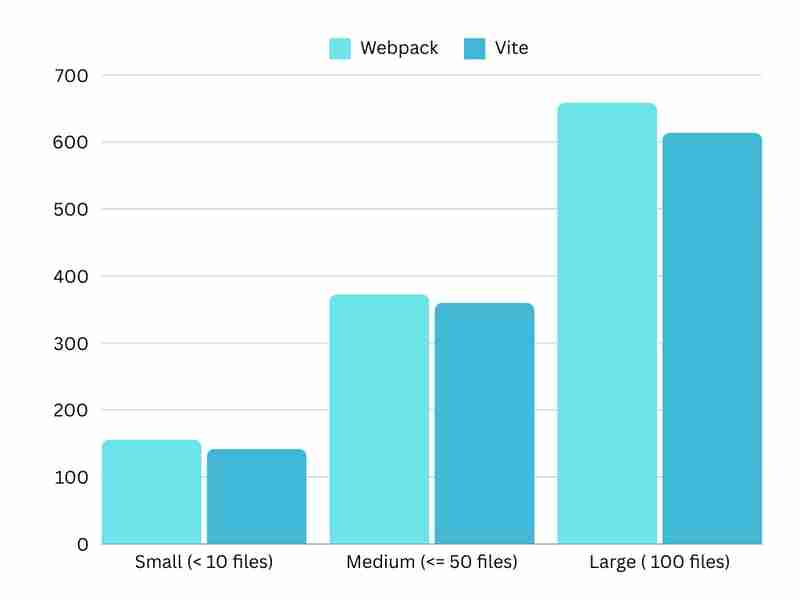
This graph represents Build Size(KB) when the number of files increases.
Key Findings
- Speed: Vite shows a consistent speed advantage across all project sizes, achieving build times that are 5x to 6x faster than Webpack.
- Size: Vite consistently delivers smaller build sizes than Webpack across project sizes. This efficiency grows with project complexity, especially evident in larger builds where Vite’s output is nearly 45 KB smaller than Webpack’s.
2. Configuration
Vite Basic Configuration
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
Webpack Basic Configuration
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
- Vite: Configuration is very minimal, mainly requiring plugins if necessary (like @vitejs/plugin-react for React). The dev server setup (server) and build settings are straightforward with Vite’s opinionated defaults.
- Webpack: Requires additional configuration for entry, output, and plugins (e.g., HtmlWebpackPlugin). Basic functionality for JavaScript and CSS requires specific loaders (babel-loader and css-loader).
Advance Configuration
|
Webpack Support | Vite Support | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. | |||||||||||||||||||||||||||||||||
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. | |||||||||||||||||||||||||||||||||
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. | |||||||||||||||||||||||||||||||||
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. | |||||||||||||||||||||||||||||||||
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. | |||||||||||||||||||||||||||||||||
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. | |||||||||||||||||||||||||||||||||
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. | |||||||||||||||||||||||||||||||||
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. | |||||||||||||||||||||||||||||||||
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. | |||||||||||||||||||||||||||||||||
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3. Legacy Browser Support
- Webpack is highly configurable, making it suitable for projects that require compatibility with both modern and legacy browsers. It can support almost any browser version with proper configuration.
- Vite is optimized for modern development environments, focusing on browsers that support ES modules. For legacy browser support, Vite relies on the @vitejs/plugin-legacy plugin, which introduces some complexity and performance trade-offs.
| Feature | Webpack Support | Vite Support | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Modern and legacy (with configuration) | Modern browsers only | |||||||||||||||||||||
IE11 Support |
Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) | |||||||||||||||||||||
ES Modules |
Optional (can target ES5) | Required for development and default for builds | |||||||||||||||||||||
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild | |||||||||||||||||||||
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy | |||||||||||||||||||||
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
The above is the detailed content of Vite vs. Webpack: Which One Is Right for Your Project?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




