NodeList and HTMLCollection : Live collection and Static collection
we will examine NodeList and HTMLCollection in detail and what the NodeList and HTMLCollection.
First, Both have a length property that returns the number of elements in the list (collection).
1. HTMLCollection
HTMLCollection in the HTML DOM is live; getElementsByClassName() or getElementsByTagName() returns a live HTMLCollection representing an array-like object of all child elements which have all of the given class names.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Output :

HTMLCollection is automatically updated when the underlying document is changed.
Let's write an example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Output :

As can be seen from the output, when a new HTML tag is added to the element with the card class, the HTMLCollection is updated because it is live
2. NodeList
querySelectorAll() returns a static (non live) NodeList representing a list of the document's elements that match the specified group of selectors. but childNodes return a live NodeList.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
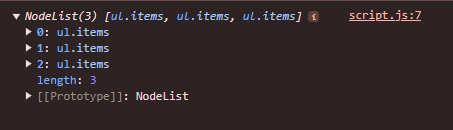
const selected = document.querySelectorAll(".items")
console.log(selected)
Output :

The NodeList returned by querySelectorAll() is not automatically updated when changes are made to the underlying document because its non live.
Let's write an example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Output :
- Browser

- Console

As can be seen from the outputs, when a new HTML tag is added to the element with the card class, the browser updates, but the NodeList is not updated because NodeList is not live.
The NodeList returned by childNodes is automatically updated when changes are made to the underlying document because its live.
Example :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Output :

As can be seen from the output, when a new HTML tag is added to the element with the card class, the NodeList is updated because it is live.
Conclusion
In conclusion, an HTMLCollection is always a live collection. A NodeList is most often a static collection.
We examined what NodeList and HTMLCollection are. Now you know what NodeList and HTMLCollection are.
The above is the detailed content of NodeList and HTMLCollection : Live collection and Static collection. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




