Restricting some syntax with ESLint
ESlint is a fantastic tool to make our code more consistent, and saves our teams a lot of time. There are a ton of plugins that handle most of the generic use cases, but sometimes we have some specific needs, and creating our own rule would take too much time.
For the simplest cases, when we just want to prohibit usage of a function (or anything else actually), we can leverage a default rule: no-restricted-syntax.
Understanding the Abstract Syntax Tree (AST)
Before writing our first selector, we need to understand the underlying system. The AST is simply a representation of a program in the form of nested objects (hence the "Tree" in AST), created by a "parser". It's very flexible because it can be easily read, queried and manipulated. The alternative would be to use regular expressions, but that would be very hard to read and write. So it's basically an intermediate step that allows every great things an IDE does by understanding our code.
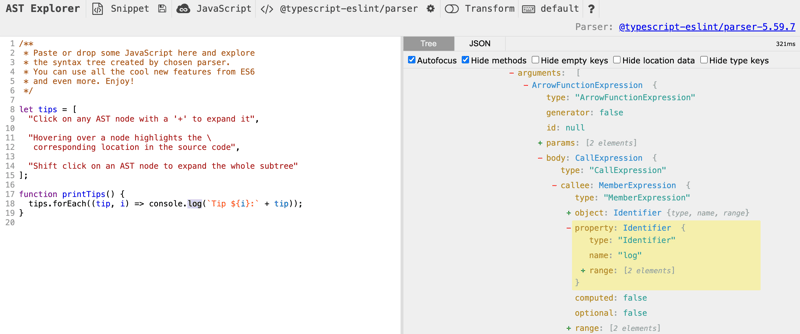
To understand how it works, we can play with the AST Explorer, a handy tool that shows a bit of code and its AST in parallel, where you can hover or click on any part of the code to highlight its corresponding AST part:

⚠️ Be careful to correctly select the parser when changing the language.
For instance, when writing Vue code, be sure to use the vue-eslint-parser in our case, because we want to write an ESlint selector. You could also inspect what the @vue/compiler-dom outputs, but you won't be able to query the resulting tree with an ESlint rule.
Creating a selector
The second helpful tool we'll need is the ESLint selectors documentation. It lists the expression we can use to query the AST, and it might feel familiar if you're used to work with CSS. It's based on the same "cascading" behavior, with matchers like descendants, siblings, node and attributes filtering, and so on. Here are some examples from the docs:
- AST node type: ForStatement
- attribute value: [attr="foo"]
- nested attribute: [attr.level2="foo"]
- field: FunctionDeclaration > Identifier.id
So, given this code:
It will generate the following AST using @typescript-eslint/parser:
In our case, we need to match a function call (CallExpression) which name is dayjs (Identifier with name property). We also need the direct descendant selector > to be sure we don't match any function call that whould have a dayjs identifier nested within. So the selector will be CallExpression > Identifier[name="dayjs"].
Examples
Simple function selector
Here's our selector to prevent dayjs usage without UTC that you can try live in the ESLint Playground:
Inside Vue templates
Here's another example that prohibits a (pretty hacky) way of setting local variables in templates in Vue templates (note that the rule is prefixed by vue/ because it needs the eslint-plugin-vue package):
By the way you can read more here about this weird trick that caused us a few reactivity issues in the past, so we decided to prohibit it altogether.
Using regex
This is the last example, where we had a case where we needed to forbid the usage of a specific set of translations, so we had to find the t (or any variation) function which has a first argument starting with exports.:
Conclusion
If you struggle to come up with the right selector, you could ask ChatGPT for help! It's good at explaining selectors too:

Also if you need to restrict imports only, it's simpler to use the no-restricted-imports rule:
This solution works great in the simplest situations, but it won't let you propose an autofix. For more complete solutions, a custom rule should be created instead.
Thanks to those rules, we save time by not repeating the same mistake twice!
The above is the detailed content of Restricting some syntax with ESLint. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




