Web-Based Medical Prescription Management System

This project is a web-based Medical Prescription Management System designed to streamline the process of creating and submitting medical prescriptions. The application features a user-friendly interface that allows doctors to input essential information about themselves and their patients. In today’s fast-paced healthcare environment, managing prescriptions efficiently is crucial for both healthcare providers and patients. The Web-Based Medical Prescription Management System is designed to address the complexities involved in creating, submitting, and managing medical prescriptions. This system not only simplifies the process but also enhances the accuracy of prescriptions, minimizes errors, and improves overall patient care.
project demonstration link
https://youtu.be/luYQj7LR3wg
?Key Features:
Doctor's Information: The form captures crucial details such as the doctor’s name medical license number clinic address email and phone number.
Patient's Information: It collects patient-specific data including name date of birth gender address, email and phone number.
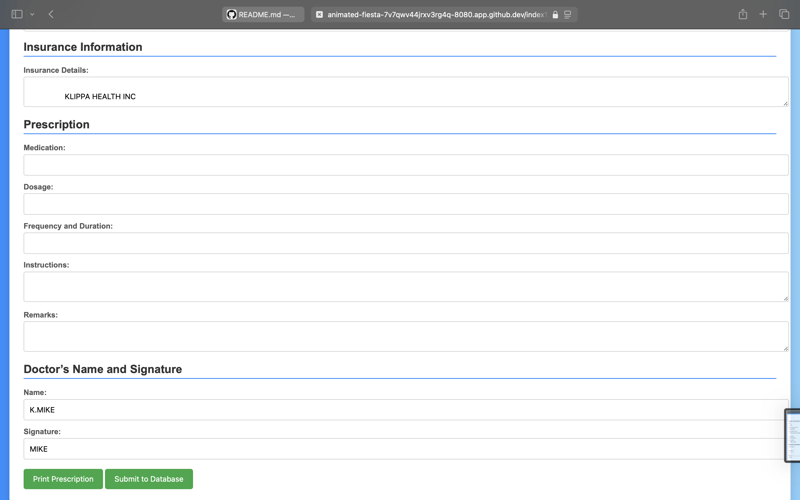
Insurance Details: The system provides a section for entering insurance information allowing for better patient management.
Prescription Details: Doctors can specify medication, dosage frequency and instructions ensuring accurate prescriptions.

- Print and Submit: Users can print the completed prescription directly from the interface and submit the information to a secure database.

- Backend Integration: The server built with Express.js and SQLite handles form submissions and securely stores the data in a database.
Backend Integration

?Conclusion:
The Web-Based Medical Prescription Management System is an innovative solution aimed at enhancing the efficiency of prescription management in healthcare settings. By reducing paperwork, minimizing errors, and improving communication between healthcare providers and patients, this system contributes significantly to better patient care.
As healthcare continues to evolve, embracing digital solutions like this one will be crucial in addressing the challenges of modern medicine.
This project not only simplifies the prescription process but also empowers healthcare professionals to provide better care through informed decision-making and efficient management of patient information.
In doing so, it aims to set a new standard for how prescriptions are managed in the healthcare industry, paving the way for a future where patient safety and care quality are prioritized.
SOURCE CODE LINK
https://github.com/SNS-Srinivasu/E-Prescription-web-app
The above is the detailed content of Web-Based Medical Prescription Management System. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...






