
Mock APIs are powerful tools that can significantly accelerate the development and testing of your applications. In this guide, we'll explore what mock APIs are, why they are essential, and provide a step-by-step tutorial on how to set up a mock API in JavaScript using Node.js and Express.js.

A mock API simulates the behavior of a real API by providing predefined responses to specific requests. It acts as a stand-in for the actual API, allowing developers to continue building and testing their applications without having to wait for backend services to be completed.
Mock APIs are incredibly useful for several reasons:
Now, let's get hands-on. Here’s how you can set up a mock API using JavaScript and Node.js.
First, create a new JavaScript project. If you’re using Node.js, you can start with the following commands:
mkdir mock-api-demo cd mock-api-demo npm init -y
Next, install Express.js, a popular web framework for Node.js:
npm install express
Create a file named server.js in your project directory. This file will contain the code for your mock API.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
Run the server with:
node server.js
You now have a mock API running at http://localhost:3000/api/users that returns a list of users.

Sometimes, static responses aren’t enough. You might need your mock API to return different data based on the request. Let's enhance our previous example:
mkdir mock-api-demo cd mock-api-demo npm init -y
Now, you can request a specific user by their ID, and the mock API will return the corresponding user or a 404 error if the user is not found.
To simulate network latency, you can introduce delays in your responses. This can be useful for testing how your application handles slow networks.
npm install express
EchoAPI is a comprehensive tool for API interface design, debugging, and testing. It streamlines the development process by providing an integrated environment where developers can create, test, and validate their APIs efficiently. One of the key features of EchoAPI is its support for mock services, which allows developers to simulate API responses for effective testing. Below are the best practices for using mock services in EchoAPI, followed by a step-by-step guide on how to set up a mock API.

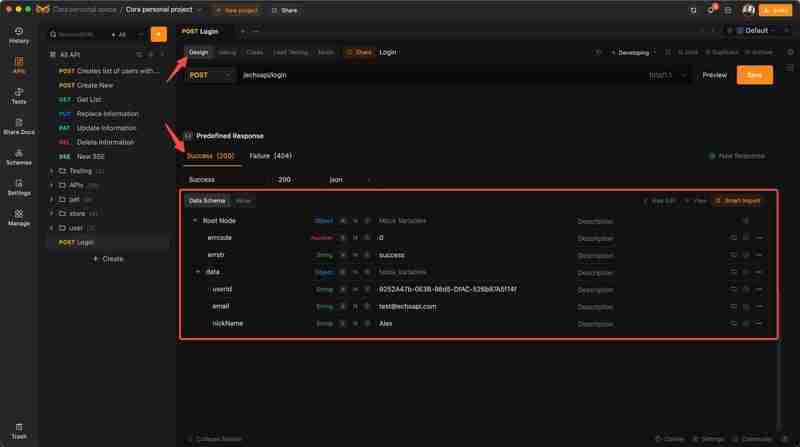
Define the URL as /echoapi/login.

Go to the design section and configure the expected responses.
For a successful response, configure the JSON as follows:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

For a failure response, configure the JSON as follows:
node server.js

In the Mock section, set the triggering conditions for the request body. If "email"="test@echoapi.com" and "password"="123456", select the expected response as Success. For all other conditions, select Failure as the expected response.

Enable mock services and switch to the mock environment before sending this API request.

Failure

By following these steps, you can efficiently set up and utilize mock services in EchoAPI, ensuring your application's frontend development and testing are streamlined and effective.

When building a frontend application, you can use mock APIs to start working on features immediately, without waiting for the backend to be ready. This approach helps in parallel development and speeds up the overall process.
Mock APIs are essential for automated testing. They provide consistent responses, making it easier to write reliable tests. Tools like Jest and Cypress can integrate with mock APIs to test various components and flows.
When creating prototypes or proofs of concept, mock APIs enable you to quickly set up the necessary backend interactions without investing time in building the actual backend services.
Mock APIs are not just a convenience—they are a critical component of modern software development. By leveraging mock APIs, you can speed up development, enhance testing, and improve collaboration among your team. Start integrating mock APIs into your projects today and experience the benefits firsthand!
The above is the detailed content of Understanding Mock API in JavaScript: A Beginner&#s Guide. For more information, please follow other related articles on the PHP Chinese website!




