Getting Started with Django: Basic Setup and Overview
What is Django ?
- A Python-based web framework designed for rapid development of efficient web applications.
- It is also referred as "batteries included" framework because it provides built-in features for various aspects of web development these features include the Django admin interface, default data base management system (SQLite 3) and other streamlining development processes.
Why Django and not any other framework ?
- First reason is Rapid Development; Django enables the creation of fully-fledged web applications in a short time.
- Second reason is Database Flexibility; while SQLite 3 is the default database, Django allows easy switching to other databases like PostgreSQL, MySQL, and others.
- Third reason is Built-in Admin Interface; it simplifies administrative tasks related to website management.
Django Architecture
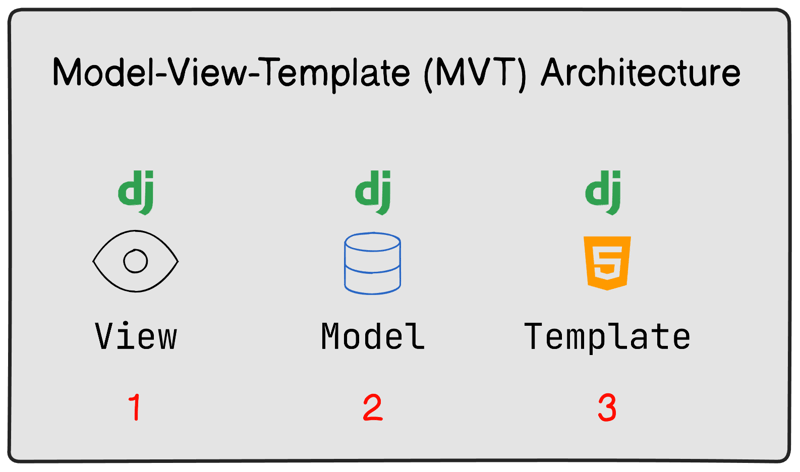
- Django follows the MVT Architecture, which stands for Model-View-Template, separating the logic of your application into three different components.

- The Model in Django represents the data structure of our application, essentially defining the schema of our database tables and encapsulating the logic for interacting with the database.
- The View is simply a Python function or class that receives HTTP requests and returns HTTP responses. It is responsible for processing incoming requests, interacting with the database through models, and preparing data to be rendered in a response.
- Templates in Django are the HTML files that contain the structure of our application's user interface. They also include placeholders and template tags, which are replaced with dynamic content when rendered by Django.
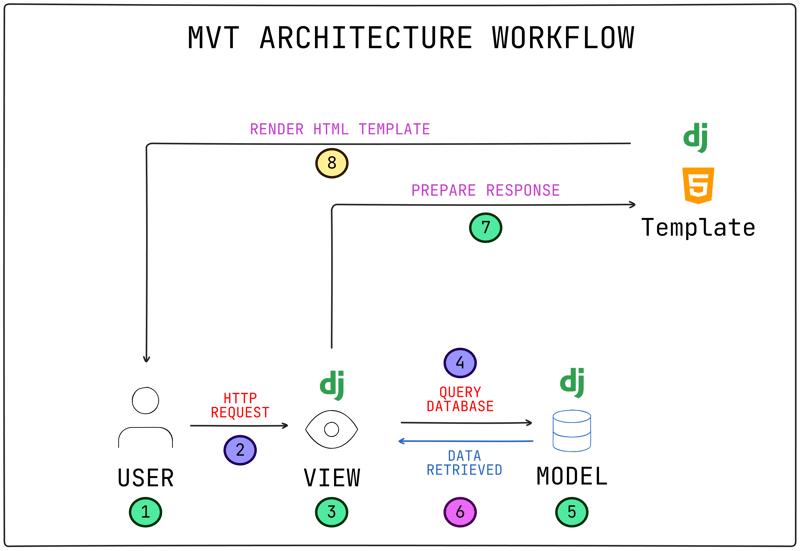
Internal Working
- The diagram illustrates Django's MVT architecture where the core project's urls.py directs requests to each app's urls.py. Inside each app, views.py processes the requests, interacts with models.py to manage data, and then renders responses using templates.

Before we start the project it is always suggested that run your project in virutal environment so that all the necessary dependencies needed for project is itself to project environment and not in the whole system.
Python Virtual Environment.
- Installation of Python3 virutal environment.
sudo apt install python3-virtualenv
- Create virtual environment in python3.
#virtualenv -p python3 <environment-name> virtualenv -p python3 ecom
- Activate the created environment.
#source <environment-name>/bin/activate source ecom/bin/activate
- Deactivating the environment.
deactivate
Django Installation in Environment.
- Django Installation in created python environment.
python -m pip install django #Tip: Type `django-admin` on terminal you will see all the django commands. django-admin
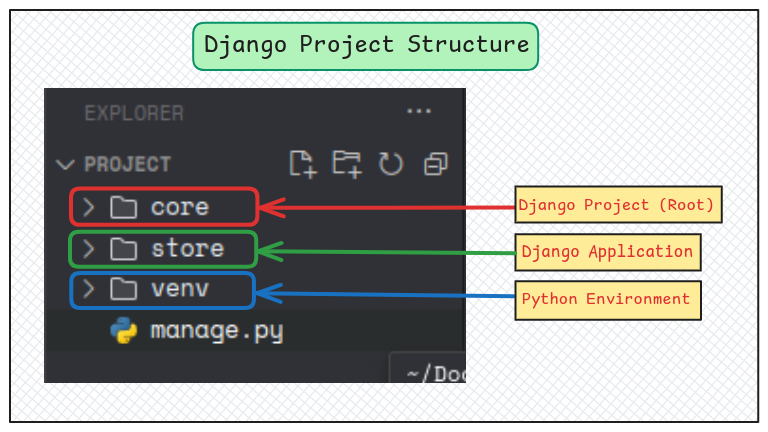
Django Project and App creation.
In Django we wiill first create a Project inside it we creates App.
- Creation of Django-Project.
#django-admin startproject <project-name> django-admin startproject core .
- Creation of app inside the project.
#python manage.py startapp <app-name> python manage.py startapp store
- After this we will install in our project.
#Go to <project-name>/settings.py inside check for Installed_Apps in which write your app name.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#custom-app
'Store'
]

- In core/urls.py we will add include so that we can add new urls in it.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path(' ', include('store.urls')),
]
- Here in store we will create an function in views.py which is used for handling user requests in the form of html file.
from django.shortcuts import render
def home(request):
return render(request, 'home.html', {})
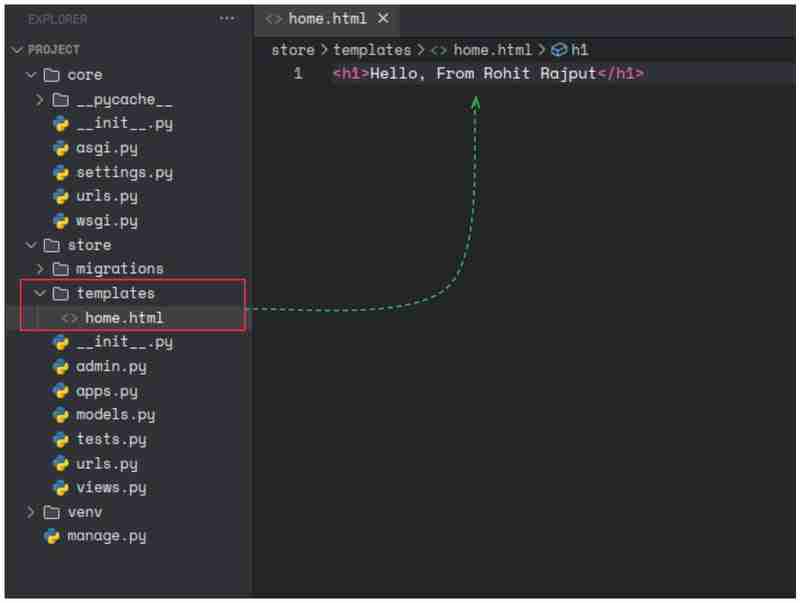
- In the store app, we'll create a templates folder with an HTML file to verify that the request is being served correctly.

- Now in store we will create urls.py which is going to maps URLs to view functions in views.py to handle requests and return responses.
from django.urls import path
from . import views
urlpatterns = [
path(' ',views.home, name='home')
]
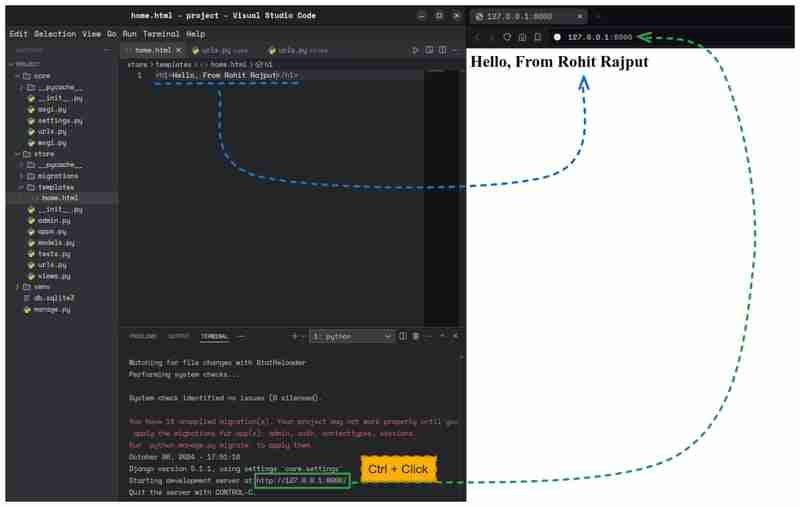
- Run the server in the terminal to check the output of the HTML file on port 8000.
python manage.py runserver

Connect with me :
- LinkedIn :https://www.linkedin.com/in/rohitrajputops/
- GitHub : https://github.com/rohit-rajput1
- Twitter : https://twitter.com/rohitrajput31
- Instagram : https://www.instagram.com/rohitrajput_36/
The above is the detailed content of Getting Started with Django: Basic Setup and Overview. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Python vs. C : Applications and Use Cases Compared
Apr 12, 2025 am 12:01 AM
Python vs. C : Applications and Use Cases Compared
Apr 12, 2025 am 12:01 AM
Python is suitable for data science, web development and automation tasks, while C is suitable for system programming, game development and embedded systems. Python is known for its simplicity and powerful ecosystem, while C is known for its high performance and underlying control capabilities.
 The 2-Hour Python Plan: A Realistic Approach
Apr 11, 2025 am 12:04 AM
The 2-Hour Python Plan: A Realistic Approach
Apr 11, 2025 am 12:04 AM
You can learn basic programming concepts and skills of Python within 2 hours. 1. Learn variables and data types, 2. Master control flow (conditional statements and loops), 3. Understand the definition and use of functions, 4. Quickly get started with Python programming through simple examples and code snippets.
 Python: Games, GUIs, and More
Apr 13, 2025 am 12:14 AM
Python: Games, GUIs, and More
Apr 13, 2025 am 12:14 AM
Python excels in gaming and GUI development. 1) Game development uses Pygame, providing drawing, audio and other functions, which are suitable for creating 2D games. 2) GUI development can choose Tkinter or PyQt. Tkinter is simple and easy to use, PyQt has rich functions and is suitable for professional development.
 How Much Python Can You Learn in 2 Hours?
Apr 09, 2025 pm 04:33 PM
How Much Python Can You Learn in 2 Hours?
Apr 09, 2025 pm 04:33 PM
You can learn the basics of Python within two hours. 1. Learn variables and data types, 2. Master control structures such as if statements and loops, 3. Understand the definition and use of functions. These will help you start writing simple Python programs.
 Python vs. C : Learning Curves and Ease of Use
Apr 19, 2025 am 12:20 AM
Python vs. C : Learning Curves and Ease of Use
Apr 19, 2025 am 12:20 AM
Python is easier to learn and use, while C is more powerful but complex. 1. Python syntax is concise and suitable for beginners. Dynamic typing and automatic memory management make it easy to use, but may cause runtime errors. 2.C provides low-level control and advanced features, suitable for high-performance applications, but has a high learning threshold and requires manual memory and type safety management.
 Python and Time: Making the Most of Your Study Time
Apr 14, 2025 am 12:02 AM
Python and Time: Making the Most of Your Study Time
Apr 14, 2025 am 12:02 AM
To maximize the efficiency of learning Python in a limited time, you can use Python's datetime, time, and schedule modules. 1. The datetime module is used to record and plan learning time. 2. The time module helps to set study and rest time. 3. The schedule module automatically arranges weekly learning tasks.
 Python: Exploring Its Primary Applications
Apr 10, 2025 am 09:41 AM
Python: Exploring Its Primary Applications
Apr 10, 2025 am 09:41 AM
Python is widely used in the fields of web development, data science, machine learning, automation and scripting. 1) In web development, Django and Flask frameworks simplify the development process. 2) In the fields of data science and machine learning, NumPy, Pandas, Scikit-learn and TensorFlow libraries provide strong support. 3) In terms of automation and scripting, Python is suitable for tasks such as automated testing and system management.
 Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python excels in automation, scripting, and task management. 1) Automation: File backup is realized through standard libraries such as os and shutil. 2) Script writing: Use the psutil library to monitor system resources. 3) Task management: Use the schedule library to schedule tasks. Python's ease of use and rich library support makes it the preferred tool in these areas.




