A Guide to Server-Side Rendering
Server-side rendering (SSR) has been around for a while, but it's worth exploring further. This technique can make your web apps faster and more SEO-friendly.
In this guide, we'll explain SSR, why you might want to use it, and how to implement it without pulling your hair out. We'll cover the basics, compare it to client-side rendering, and discuss some practical examples.
What is server-side rendering?
Fundamentally, SSR is about rendering your web pages on the server instead of in the browser. When a user requests a page, the server does all the heavy lifting and sends a fully rendered page to the client. Then, the client-side JavaScript takes over to make it interactive.
The server is doing the prep work in the kitchen, and the browser just has to plate and serve.
Here's a minimal Express.js example:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
The difference between CSR
In contrast, a client-side rendered (CSR) initial HTML might be like this:
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
This process allows for fast initial loads while still providing the rich interactivity of modern web apps.
Remember, while SSR provides these fully rendered pages, it's not without trade-offs. The server does more work, and you'll need to handle the state carefully between the server and the client. However, for many applications, the benefits of fully rendered pages make SSR a compelling choice.
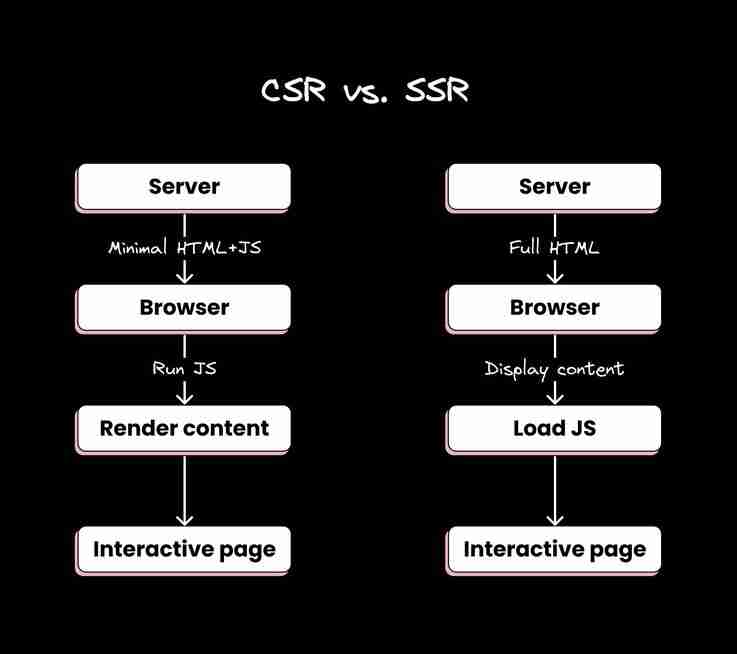
What's the difference between CSR and SSR?
Client Side Rendering (CSR) and Server Side Rendering (SSR) are two different approaches to rendering web pages. Here's a breakdown of their main differences:
Client-side rendering (CSR)
- The server sends a minimal HTML file with a JavaScript bundle.
- The browser downloads and runs the JavaScript.
- JavaScript creates the page content and makes it interactive.
Pros:
- Smooth interactions after the initial load
- Fewer server resources are needed
Cons:
- Slower initial page load
- Potential SEO challenges
Server-side rendering (SSR)
- The server creates the full HTML content.
- The browser receives and displays the pre-rendered HTML quickly.
- JavaScript then loads to make the page fully interactive.
Pros:
- Faster initial page load
- Better for SEO
- Works well on slower devices
Cons:
- It can be more complex to set up
- May use more server resources
Here's a simple visual comparison:

In essence, CSR works more in the browser, while SSR does more on the server. The choice between them depends on your project's specific needs, balancing factors like initial load time, SEO requirements, and server resources.
SSR and search engines: a match made in HTTP
Server-side rendering can have a big impact on how search engines see your site. Let's break it down:
- Faster Indexing
Search engine bots are impatient. They want to see your content NOW. With SSR, your pages are ready to go when the bot comes knocking — no waiting around for JavaScript to load and render.

- Content consistency
SSR ensures that search engines see the same content that users do. With client-side rendering, there's always a risk that the bot might miss some dynamically loaded content.
- Improved Load Times
Search engines love fast sites. SSR can significantly cut down initial load times, which could give you a slight edge in rankings.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
- Mobile-First Indexing
With Google's mobile-first indexing, SSR's performance benefits on slower mobile connections become even more important.
- Social Media Previews
While not strictly a search engine feature, SSR makes it easier to generate accurate previews when your content is shared on social platforms. This can indirectly boost your SEO by increasing engagement and backlinks.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR is a powerful tool for SEO, but it's not the only factor. Content quality, relevance, and overall user experience are crucial in search engine rankings. SSR simply ensures that search engines can efficiently crawl and index your content, potentially giving you an edge in visibility and performance metrics.
How to actually do SSR
Implementing SSR doesn't have to be complicated. Let's cover at how to do it using Next.js, a popular React framework that makes SSR straightforward:
- Set up a Next.js project.
- Create server-side rendered pages.
- Let Next.js handle serving the fully rendered HTML and client-side hydration.
Here's a simple Next.js example using the App Router:
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
In this example:
- The Home component is an async function, allowing for server-side data fetching.
- getData() fetches the data we need.
- The component renders the data directly.
Next.js automatically handles the SSR process:
- When a request comes in, Next.js runs this component on the server.
- It waits for the data to be fetched.
- It renders the component with the fetched data.
- The fully rendered HTML is sent to the client.
- Once the JavaScript loads in the browser, the page becomes interactive.
This approach gives you the benefits of SSR without having to manually set up a server or manage the rendering process yourself.
Higher-level SSR solutions
If you don't want to reinvent the wheel, there are several frameworks that handle SSR complexities for you. Here's a rundown of popular options across different ecosystems:

React
- Next.js: The most popular React framework with built-in SSR support.
- Remix: A full stack web framework that leverages React Router.
- Gatsby: Primarily a static site generator, but also supports SSR.
Vue
- Nuxt.js: The go-to framework for Vue applications with SSR capabilities.
Angular
- Angular Universal: The official SSR solution for Angular applications.
Svelte
- SvelteKit: The official application framework for Svelte with SSR support.
JavaScript (Framework-agnostic)
- Astro: Allows you to use multiple frameworks and supports SSR.
- Qwik: A new framework designed for optimal performance with built-in SSR support.
PHP
- Laravel: Offers SSR capabilities through Inertia.js or its own Livewire component.
Ruby
- Ruby on Rails: Supports SSR through tools like Stimulus Reflex or Hotwire.
Python
- Django: Can implement SSR using libraries like Django-Unicorn or HTMX.
- Flask: Can be configured for SSR, often used with extensions like Flask-SSE.
Each of these frameworks offers its own approach to SSR, often with additional features like static site generation, API routes, and more. The choice depends on your preferred language, ecosystem, and specific project requirements.
Deployment and caching
When deploying an SSR app:
- Build both client-side and server-side bundles.
- Run the SSR server as a background process.
- Use a process monitor like PM2 or Supervisor to keep your server running.
Here's a basic deployment flow:

Don't forget about caching! Caching server-rendered pages can significantly reduce server load.
SSR with Builder.io
Builder.io provides support for server-side rendering (SSR) and static site generation (SSG) across all components and frameworks. This out-of-the-box functionality allows you to leverage the benefits of SSR and SSG without additional setup.

Key features
- Framework Agnostic: Builder.io works with various frameworks that support SSR and SSG.
- Automatic Optimization: Builder optimizes your content for performance, including code splitting and lazy loading of off-screen components.
- Dynamic Rendering: You can render different content based on user attributes or A/B tests while maintaining SEO benefits.
- Easy Integration: Builder provides SDKs and documentation to seamlessly integrate your existing projects.
Implementation example
Here's a basic example of how you might fetch and render content server-side with Builder and Next.js:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Best practices
- Ensure you're using a framework that supports SSR or SSG.
- Follow your framework's guidelines for fetching data server-side when integrating Builder Pages or Sections.
- Refer to the getAsyncProps README for more information on handling server-side data.
By leveraging Builder for SSR, you can combine the flexibility of a headless CMS with the performance benefits of server-side rendering, all while maintaining an easy-to-use visual editing experience.
Wrapping up
Server-side rendering (SSR) is a powerful approach in web development that can significantly enhance your application's performance, SEO, and user experience. Throughout this article, we've explored what SSR is, how it differs from client-side rendering, its impact on search engines, and practical implementation strategies using popular frameworks like Next.js.
We've also discussed the concept of fully rendered pages and examined various SSR solutions across different ecosystems. While SSR offers many benefits, it's important to consider your project's specific needs when deciding whether to implement it.
FAQ
Q: How does SSR affect my development workflow?
A: SSR can make development more complex, as you need to consider both server and client environments. You might need to adjust your build process and be cautious with browser-specific APIs.
Q: How does SSR impact my site's Time to Interactive (TTI)
A: While SSR can improve initial content visibility, it might slightly delay TTI as the browser needs to load and hydrate the JavaScript after receiving the initial HTML.
Q: Are there any security considerations specific to SSR?
A: Yes, with SSR, you need to be more careful about exposing sensitive data or APIs on the server side. Always sanitize user inputs and be cautious about what data you include in the initial render.
Q: How does SSR work with authentication and personalized content?
A: SSR can work with authentication, but it requires careful handling. You might need to implement techniques like JWT tokens or server-side sessions to manage authenticated SSR requests.
The above is the detailed content of A Guide to Server-Side Rendering. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




