Axios vs Fetch: Which is Best for HTTP Requests?
There are many ways to make HTTP requests in JavaScript, but two of the most popular ones are Axios and the native fetch() API. In this post, we will compare and contrast these two methods to determine which one is better suited for different scenarios.

Essential Role of HTTP Requests
HTTP requests are fundamental for communicating with servers and APIs in web applications. Both Axios and fetch() are widely used to facilitate these requests effectively. Let's dive into their features and see how they stack up.
What is Axios?
Axios is a third-party library that provides a promise-based HTTP client for making HTTP requests. It is known for its simplicity and flexibility and is widely used in the JavaScript community.
Basic Syntax of Axios
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
Key Features of Axios:
- Configuration Flexibility: Accepts both a URL and configuration object.
- Automatic Data Handling: Converts data to and from JSON automatically.
- Error Handling: Automatically handles HTTP error status codes, passing them to the catch block.
- Simplified Response: Returns server data directly in the data property of the response object.
- Streamlined Error Management: Provides a more streamlined error handling mechanism.
Example:
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
Why Use Axios?
- Automatic JSON Data Transformation: Converts data to and from JSON seamlessly.
- Response Timeout: Allows setting a timeout for requests.
- HTTP Interceptors: Lets you intercept requests and responses.
- Download Progress: Tracks the progress of downloads and uploads.
- Simultaneous Requests: Handles multiple requests simultaneously and combines responses.
What is Fetch?
fetch() is a built-in API in modern JavaScript, supported by all modern browsers. It is an asynchronous web API that returns data in the form of promises.
Features of fetch():
- Basic Syntax: Simple and concise, takes a URL and an optional options object.
- Backward Compatibility: Can be used in older browsers with polyfills.
- Customizable: Allows detailed control over headers, body, method, mode, credentials, cache, redirect, and referrer policies.
How to Use Axios to Make HTTP Requests
First, install Axios using npm or yarn:
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
You can also include Axios via a CDN:
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
Here’s how to use Axios to make a GET request:
npm install axios # or yarn add axios # or pnpm install axios
Making HTTP Requests with Fetch
Since fetch() is built-in, you don't need to install anything. Here's how to make a GET request with fetch():
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Notice that:
- Data Handling: Axios automatically transforms the data to and from JSON, while with fetch() you must manually call response.json().
- Error Handling: Axios handles errors within the catch block, while fetch() only rejects the promise on network errors, not on HTTP status errors.
Basic Syntax of Fetch
import axios from 'axios';
axios.get('https://example.com/api')
.then(response => console.log(response.data))
.catch(error => console.error(error));
Key Features:
- Simple Arguments: Takes a URL and an optional configuration object.
- Manual Data Handling: Requires manual conversion of data to string.
- Response Object: Returns a Response object containing complete response information.
- Error Handling: Needs manual checking of response status codes for HTTP errors.
Example:
fetch('https://example.com/api')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Comparison of Axios and Fetch
Sending GET Requests with Query Parameters
Axios:
fetch(url, options)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Fetch:
fetch('https://api.example.com/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ key: 'value' })
})
.then(response => {
if (!response.ok) throw new Error('HTTP error ' + response.status);
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Sending POST Requests with a JSON Body
Axios:
axios.get('/api/data', { params: { name: 'Alice', age: 25 } })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
Fetch:
const url = new URL('/api/data');
url.searchParams.append('name', 'Alice');
url.searchParams.append('age', 25);
fetch(url)
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Setting a Timeout for the Request
Axios:
axios.post('/api/data', { name: 'Bob', age: 30 })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
Fetch:
fetch('/api/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ name: 'Bob', age: 30 })
})
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Using async/await Syntax
Axios:
axios.get('/api/data', { timeout: 5000 }) // 5 seconds
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
Fetch:
const controller = new AbortController();
const signal = controller.signal;
setTimeout(() => controller.abort(), 5000); // abort after 5 seconds
fetch('/api/data', { signal })
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
Backward Compatibility
Axios:
- Needs to be installed and included in your project.
- Supports older browsers with polyfills for promises and other modern JavaScript features.
- Actively maintained for compatibility with new environments.
Fetch:
- Native support in modern browsers.
- Can be polyfilled to support older browsers.
- Automatically updated by browser vendors.
Error Handling
Axios:
Handles errors in the catch block and considers any status code outside 2xx as an error:
async function getData() {
try {
const response = await axios.get('/api/data');
// handle response
} catch (error) {
// handle error
}
}
Fetch:
Requires manual status checking:
async function getData() {
try {
const response = await fetch('/api/data');
const data = await response.json();
// handle data
} catch (error) {
// handle error
}
}
Axios vs Fetch: Which is Best?
There is no definitive answer as it depends on your requirements:
- Use Axios if you need features like automatic JSON data transformation, HTTP interceptors, and advanced error handling.
- Use fetch() if you want a native, lightweight solution with extensive customization options.
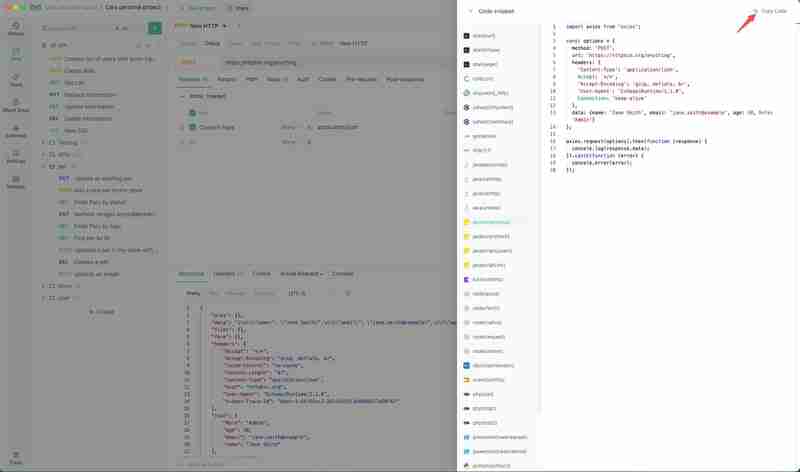
Generate Axios/Fetch Code with EchoAPI

EchoAPI is an all-in-one collaborative API development platform offering tools for designing, debugging, testing, and mocking APIs. EchoAPI can automatically generate Axios code for making HTTP requests.
Steps to Generate Axios Code with EchoAPI:
1. Open EchoAPI and create a new request.

2. Enter the API endpoint, headers, and parameters, then click "Code snippet".

3. Select "Generate client code".

4. Copy and paste the generated Axios code into your project.

Conclusion
Both Axios and fetch() are powerful methods for making HTTP requests in JavaScript. Choose the one that best fits your project's needs and preferences. Utilizing tools like EchoAPI can enhance your development workflow, ensuring that your code is accurate and efficient. Happy coding!
The above is the detailed content of Axios vs Fetch: Which is Best for HTTP Requests?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






