 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Mastering the Dependency Inversion Principle: Best Practices for Clean Code with DI
Mastering the Dependency Inversion Principle: Best Practices for Clean Code with DI
Mastering the Dependency Inversion Principle: Best Practices for Clean Code with DI
If you're familiar with object-oriented programming, or are just starting to explore it, you've likely encountered the acronym SOLID. SOLID represents a set of principles designed to help developers write clean, maintainable, and scalable code. In this article, we will focus on the "D" in SOLID, which stands for the Dependency Inversion Principle.
But before diving into the details, let's first take a moment to understand the "why" behind these principles.
In object-oriented programming, we typically break down our applications into classes, each encapsulating specific business logic and interacting with other classes. For instance, imagine a simple online store where users can add products to their shopping cart. This scenario could be modeled with several classes working together to manage the store’s operations. Let's consider this example as a foundation to explore how the Dependency Inversion Principle can improve the design of our system.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
As we can see, dependencies like OrderService and ProductService are tightly coupled within the class constructor. This direct dependency makes it difficult to replace or mock these components, which poses a challenge when it comes to testing or swapping implementations.
Dependency Injection (DI)
The Dependency Injection (DI) pattern offers a solution to this problem. By following the DI pattern, we can decouple these dependencies and make our code more flexible and testable. Here’s how we can refactor the code to implement DI:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
We’re explicitly passing dependencies to the constructor of each service, which, while a step in the right direction, still results in tightly coupled classes. This approach does improve flexibility slightly, but it doesn’t fully address the underlying issue of making our code more modular and easily testable.
Dependency Inversion Principle (DiP)
The Dependency Inversion Principle (DiP) takes this a step further by answering the crucial question: What should we pass? The principle suggests that instead of passing concrete implementations, we should pass only the necessary abstractions—specifically, dependencies that match the expected interface.
For example, consider the ProductService class with a getProducts method that returns an array of products. Instead of directly coupling ProductService to a specific implementation (e.g., fetching data from a database), we could implement it in various ways. One implementation might fetch products from a database, while another might return a hardcoded JSON object for testing. The key is that both implementations share the same interface, ensuring flexibility and interchangeability.

Inversion of Control (IoC) and Service Locator
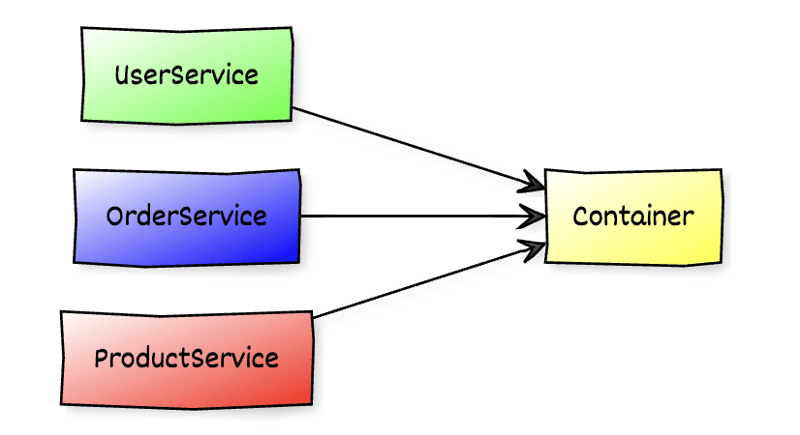
To put this principle into practice, we often rely on a pattern called Inversion of Control (IoC). IoC is a technique where the control over the creation and management of dependencies is transferred from the class itself to an external component. This is typically implemented through a Dependency Injection container or a Service Locator, which acts as a registry from which we can request the required dependencies. With IoC, we can dynamically inject the appropriate dependencies without hardcoding them into the class constructors, making the system more modular and easier to maintain.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
As we can see, dependencies are registered within the container, which allows them to be replaced or swapped when necessary. This flexibility is a key advantage, as it promotes loose coupling between components.
However, this approach has some downsides. Since dependencies are resolved at runtime, it can lead to runtime errors if something goes wrong (e.g., if a dependency is missing or incompatible). Furthermore, there is no guarantee that the registered dependency will strictly conform to the expected interface, which can cause subtle issues. This method of dependency resolution is often referred to as the Service Locator pattern, and it is considered an anti-pattern in many cases due to its reliance on runtime resolution and its potential to obscure dependencies.
InversifyJS
One of the most popular libraries in JavaScript for implementing the Inversion of Control (IoC) pattern is InversifyJS. It provides a robust and flexible framework for managing dependencies in a clean, modular way. However, InversifyJS has some drawbacks. One major limitation is the amount of boilerplate code required to set up and manage dependencies. Additionally, it often requires structuring your application in a specific way, which may not suit every project.

An alternative to InversifyJS is Friendly-DI, a lightweight and more streamlined approach for managing dependencies in JavaScript and TypeScript applications. It is inspired by the DI systems in frameworks like Angular and NestJS but is designed to be more minimal and less verbose.
Some key advantages of Friendly-DI include:
- Small size: Just 2 KB with no external dependencies.
- Cross-platform: Works seamlessly in both the browser and Node.js environments.
- Simple API: Intuitive and easy to use, with minimal configuration.
- MIT License: Open-source with permissive licensing.
However, it's important to note that Friendly-DI is designed specifically for TypeScript, and you'll need to install its dependencies before you can start using it.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
And also extend tsconfig.json:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
The example above can be modified with Friendly-DI:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
As we can see, we've added the @Injectable() decorator, which marks our classes as injectable, signaling that they are part of the dependency injection system. This decorator allows the DI container to know that these classes can be instantiated and injected where needed.
When declaring a class as a dependency in a constructor, we don’t directly bind to the concrete class itself. Instead, we define the dependency in terms of its interface. This decouples our code from the specific implementation and allows for greater flexibility, making it easier to swap or mock dependencies when needed.
In this example, we placed our UserService in the App class. This pattern is known as the Composition Root. The Composition Root is the central place in the application where all dependencies are assembled and injected — essentially the "root" of our application's dependency graph. By keeping this logic in one place, we maintain better control over how dependencies are resolved and injected throughout the app.
The final step is to register the App class in the DI Container, which will enable the container to manage the lifecycle and injection of all dependencies when the application starts.

1 |
|
If we need to replace any classes in our application we just need to create mock-class following the origin interface:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
and then use replace method where we declare replaceable class to mock class:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
Friendly-DI we can make replace many times:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
That's all, if you have any comments or clarifications on this topic, please write your thoughts in the comments.
The above is the detailed content of Mastering the Dependency Inversion Principle: Best Practices for Clean Code with DI. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing



