 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Why is Position: sticky not working for my button in Internet Explorer 11?
Why is Position: sticky not working for my button in Internet Explorer 11?
Why is Position: sticky not working for my button in Internet Explorer 11?
Position: sticky button fails in Internet Explorer 11
Problem:
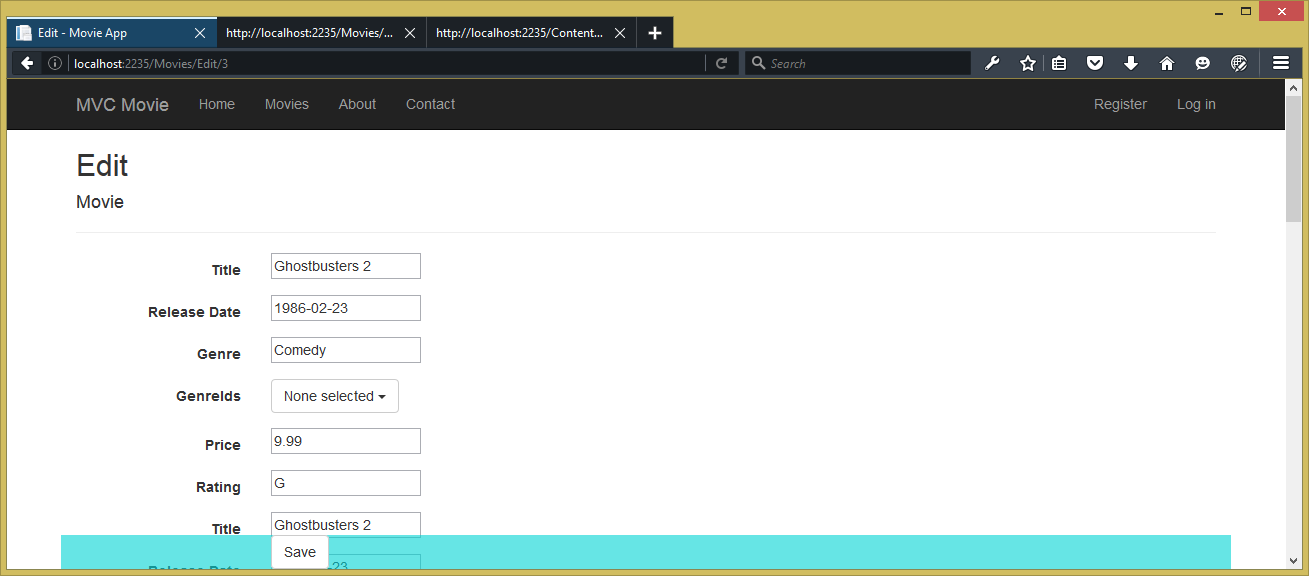
I need to set the div containing the button to sticky so that The buttons in this div stay at the bottom of the page as the user scrolls. This way the user doesn't have to scroll all the way down to click the button.
The div containing the button is located here:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>The CSS class is used to make it sticky in Firefox:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} Issue:
This code does not run properly in Internet Explorer 11. How do I get the same code to work in IE11?
Expected result:

Sample page: https://jsfiddle.net/thunderbolt36/a4yjfg13/
Answer:
sticky does not work in IE11, but luckily in this case , you can use fixed and it will work in both old and new browsers. You can also actually ignore sticky since it's not used as expected. The nice thing about sticky is that when you position it just below the top edge and then scroll down, it will move with the page until it reaches the top edge, then stop and stay there until you scroll up again.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}Note: Edge supports sticky
starting from version 16The above is the detailed content of Why is Position: sticky not working for my button in Internet Explorer 11?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML



