React: LinkedIn Access Token in Steps
I recently integrated with the LinkedIn API, and it turned out to be pretty straightforward. The task was to retrieve the user's email address from LinkedIn. To achieve this, I primarily used two endpoints:
https://api.linkedin.com/oauth/v2/authorization
https://www.linkedin.com/oauth/v2/accessToken
Links
Demo
Codebase
Prerequisite
To get this working, you’ll need a LinkedIn App, which is easy to set up via the LinkedIn Developer Portal. Once created, your app will provide:
- Client ID: A unique identifier for your app.
- Client Secret: Used for secure communication between your app and LinkedIn.
Additionally, you'll need to set up a Redirect URL. This is where LinkedIn sends the authorization code after the user approves your app

How to Get a LinkedIn Access Token in 10 Steps
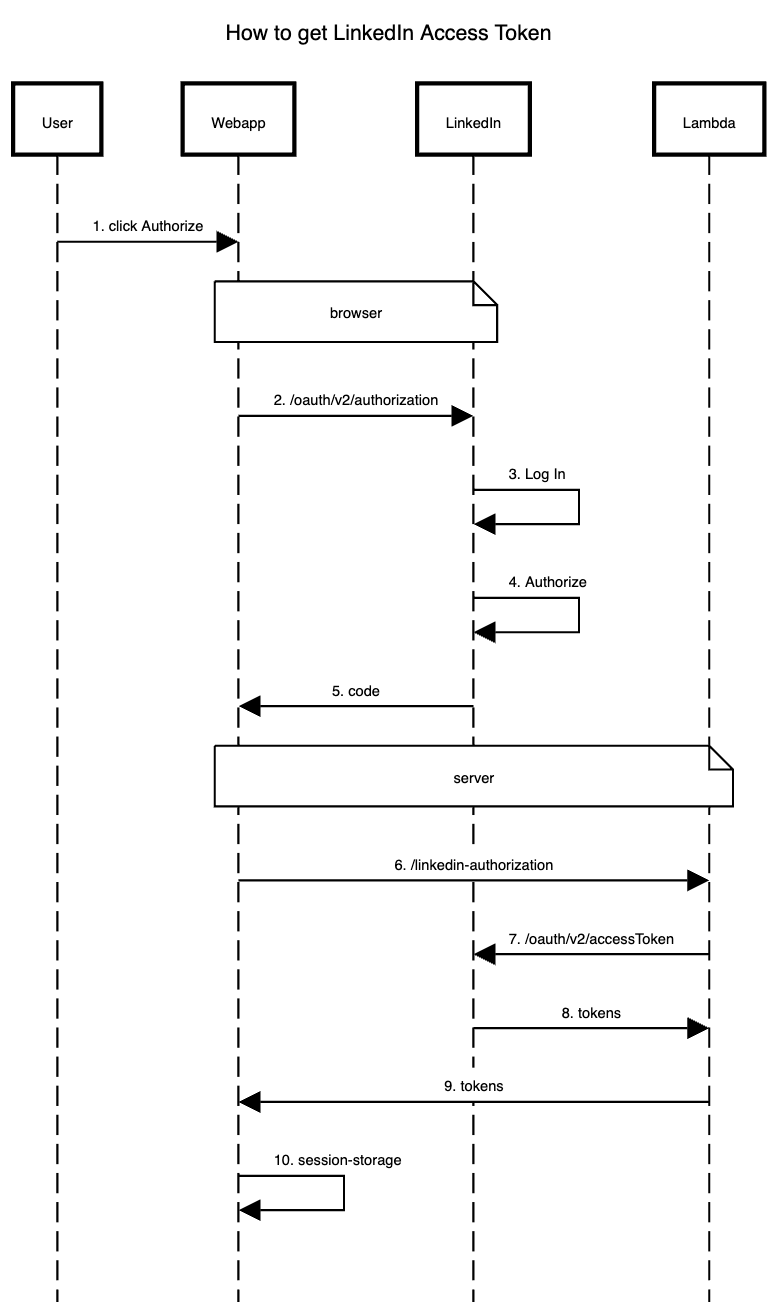
Two endpoints, right? But to make it all work, there are at least 10 steps involved. Take a look at the sequence diagram:

Step 1: User clicks the Authorize button.

Step 2: The web application redirects the user to LinkedIn.
You need to redirect the user to:
1 |
|
Replace CLIENT_ID and REDIRECT_URI with your values defined in the developer portal.
Step 3: LinkedIn asks the user to log in

Step 4: LinkedIn asks the user to authorize the web application
Step 5: LinkedIn sends the user to the redirect URL.
In my case, the final redirect URL looks like this:
1 |
|
Notice how the code query parameter is passed. This is important because it will be used in the next step when requesting the access token.
Step 6: The web application passes the code to a Lambda function
The reason for using a Lambda function here is that the next step involves requesting an access token, which requires passing the Client ID and Client Secret. Since these credentials should remain secure, this step needs to be handled in a backend-like environment.
Step 7: Lambda Function Requests an Access Token from LinkedIn
Take a look at the code:
1 |
|
Step 8. LinkedIn returns the token to the Lambda function
Step 9. Lambda function returns the token to the web application
Step 10. Web application receives the token
The LinkedIn response for the oauth/v2/accessToken endpoint typically looks like this:
1 |
|
Notice how id_token is included in the response, and this is a JWT (JSON Web Token). If you decode it, you'll get something like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
which among other things it outputs:
1 2 3 4 5 6 7 8 |
|
For my use case, the email field is exactly what I needed. Now that you have the access token, you can also use it to make requests to the LinkedIn REST API, like this:
1 2 3 |
|
It'll give you basically the same info as in the JWT token, but now that you have the access token, you can use it to access any of LinkedIn's other endpoints.
Conclusion
Overall, integrating with LinkedIn's RESTful API was pretty straightforward. One thing to keep in mind is that the process is split between the client and server: the client handles redirecting the user to LinkedIn for authentication and authorization, while the server is responsible for interacting with LinkedIn's API and passing the ClientId and ClientSecret which should not be exposed in your client application.
The above is the detailed content of React: LinkedIn Access Token in Steps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 Example Colors JSON File
Mar 03, 2025 am 12:35 AM
Example Colors JSON File
Mar 03, 2025 am 12:35 AM
This article series was rewritten in mid 2017 with up-to-date information and fresh examples. In this JSON example, we will look at how we can store simple values in a file using JSON format. Using the key-value pair notation, we can store any kind
 10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 jQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Enhance Your Code Presentation: 10 Syntax Highlighters for Developers Sharing code snippets on your website or blog is a common practice for developers. Choosing the right syntax highlighter can significantly improve readability and visual appeal. T
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & jQuery MVC Tutorials
Mar 02, 2025 am 01:16 AM
This article presents a curated selection of over 10 tutorials on JavaScript and jQuery Model-View-Controller (MVC) frameworks, perfect for boosting your web development skills in the new year. These tutorials cover a range of topics, from foundatio
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was






