 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Enhancing Development Efficiency with Cursor and EchoAPI: A New Era of AI-Assisted Coding'
Enhancing Development Efficiency with Cursor and EchoAPI: A New Era of AI-Assisted Coding'
Enhancing Development Efficiency with Cursor and EchoAPI: A New Era of AI-Assisted Coding'
In the fast-evolving landscape of software development, finding tools that elevate productivity and streamline workflows is essential for both novice and experienced developers alike. Enter Cursor, a powerful AI code editor built on the open-source foundation of VSCode, which integrates advanced AI capabilities to transform the coding experience. Coupled with EchoAPI for Cursor, a revolutionary plugin designed for seamless REST API development, this combination promises to enhance coding efficiency significantly.
This article explores the features and benefits of Cursor and EchoAPI, showcasing how they empower developers to optimize their workflow and tackle complex projects with ease. Whether you're debugging, testing, or managing APIs, these tools offer an intuitive, effective solution to modern software development challenges.
What is Cursor?
Cursor is currently the most popular AI code editor. Based on the open-source VSCode, it combines its own AI capabilities to deliver the most powerful AI coding features, which has garnered widespread acclaim from developers.

The highlight of Cursor lies in its integration of artificial intelligence technology, enabling developers to quickly write and optimize code while providing real-time error detection and repair suggestions. This is particularly helpful for beginners, while experienced developers can use Cursor to focus on solving more complex problems instead of wasting time on repetitive coding tasks.
What is EchoAPI for Cursor?
EchoAPI for Cursor is a plugin that enables the direct development of REST APIs within Cursor. Normally, testing and managing APIs requires switching between multiple tools, but with EchoAPI for Cursor, there is no need for that. This tool integrates code editing and API management functions, providing a fast and smooth workflow.
Key Features:
- Easy to Use: Get started quickly and conveniently.
Comprehensive Features: Supports API debugging, testing, and documentation management to meet various development needs.
Offline Support: Use it anytime, anywhere, without needing to log in.
Local Storage: Ensures data privacy, with all information stored locally.
O*ne-Click Sync*: Easily back up data to the EchoAPI Client, eliminating the hassle of copying and pasting.
Advantage
- No Login Required: EchoAPI for Cursor does not require login to use, so you can start working immediately. This is especially useful when you want to perform multiple tests in a short period.

- Completely Free: Many other API management tools have paid features, but EchoAPI offers all features for free, making it a budget-friendly option.

- Lightweight: EchoAPI for Cursor is designed to be ultra-lightweight, providing maximum convenience. It requires no installation and allows you to start coding immediately after downloading, enabling quick system operation within Cursor.

- Simple and Intuitive UI: EchoAPI has a clear and beginner-friendly UI design. It does not require complex operations, allowing you to start API development right away.

How to Install the EchoAPI for Cursor
EchoAPI for Cursor is suitable for developers, testers, and anyone who needs to interact with APIs. Whether you are a beginner or an experienced professional, you will benefit from it.
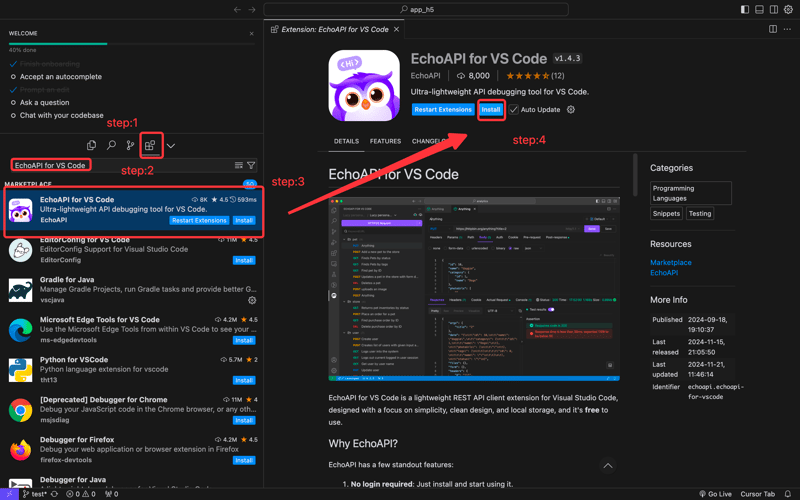
Option 1: Online Installation
- Open Cursor and click on the “Extensions” icon in the top sidebar.
- In the search bar, type “EchoAPI for VS Code”.
- Click the “Install” button. Once it changes to “Uninstall”, the plugin is successfully installed.

Option 2: Offline Installation
- Open Cursor and press the command palette shortcut:
- Windows/Linux: Ctrl Shift P
macOS: Cmd Shift P
Type “VSIX” in the command palette, then select “Extensions: Install from VSIX…” from the dropdown.

- Follow the prompts to select and install the .vsix file.

Activating the Plugin
- Open Cursor and click the “⬇️” icon in the top sidebar.
- Find “EchoAPI for VS Code” in the list of installed extensions.

Usage Guide
For detailed instructions on how to use the plugin, check out the full guide here:
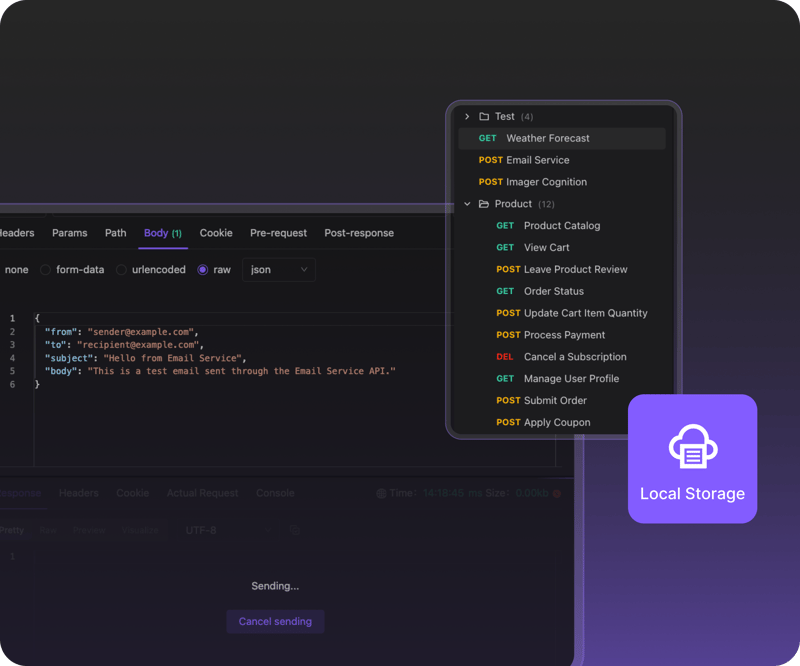
Create a new HTTP request
Enter the EchoAPI for VS Code, and create a new request.

Create a new folder
Enter the EchoAPI for VS Code, and create a new folder.

Experience with EchoAPI for Cursor
From the perspective of actual use, EchoAPI for Cursor indeed offers a number of convenient features for developers, particularly its code completion and optimization functionalities, which significantly reduce manual coding time and enhance overall development efficiency. Additionally, EchoAPI for Cursor’s cross-platform support allows users to switch devices seamlessly without worrying about compatibility issues, ensuring a consistent programming experience.
When dealing with complex logic or extensive code snippets, EchoAPI for Cursor's code suggestion feature is particularly useful. It intelligently recognizes the developer's needs and automatically generates code snippets, helping to expedite the work process. For developers who frequently write similar code structures, this capability can greatly enhance their productivity.
Moreover, EchoAPI for Cursor's code optimization feature performs exceptionally well. It can analyze the code written by the developer in real-time, identify potential performance bottlenecks, and offer optimization suggestions, assisting developers in addressing performance issues during the early stages of development. This functionality is especially valuable for those who prioritize efficiency and performance in their programming endeavors.
Conclusion
Overall, EchoAPI for Cursor is a highly promising programming editor that offers powerful AI-assisted coding capabilities for both beginners and experienced developers. If you're looking for an AI programming tool that can enhance development efficiency and reduce repetitive tasks, EchoAPI for Cursor is definitely worth a try.
Whether you need intelligent code completion, real-time error detection, or support for code optimization and debugging, EchoAPI for Cursor can provide robust technical assistance. Additionally, its multi-language support makes it a versatile tool suitable for various development scenarios.
The above is the detailed content of Enhancing Development Efficiency with Cursor and EchoAPI: A New Era of AI-Assisted Coding'. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.



