RabbitScout: A Modern, Open-Source Dashboard for Managing RabbitMQ
Have you ever wished for a more intuitive, visually engaging way to manage RabbitMQ beyond the default Management UI? As much as I appreciate RabbitMQ’s robustness, the existing interface can feel a bit dated when it comes to day-to-day monitoring and operations. That’s why I built RabbitScout: a modern, open-source dashboard designed to streamline your RabbitMQ experience.
Why RabbitScout?
A few weeks ago, I found myself frequently switching between the RabbitMQ Management UI and various CLI tools. While it’s functional, I wanted something cleaner—a tool that could give me real-time metrics at a glance, help me quickly manage queues, and do it all with a polished, modern interface.
RabbitScout emerged from that need. It’s currently a work-in-progress, but it’s already shaping up to be a friendlier alternative for RabbitMQ management tasks.
Key Features
- Real-Time Metrics: See total messages, message rates, and queue statistics updated live.
- Queue Management: Easily list queues, filter them, inspect messages, purge or delete queues, and even publish messages directly from the UI.
- Responsive UI & Theme Support: Enjoy a clean, modern interface optimized for both desktop and mobile, with the option to switch between light and dark modes.
- Secure Sessions: Log in with your RabbitMQ credentials, and trust that sessions are managed securely with HTTP-only cookies.
- Future-Ready: Plans are underway to add binding management, advanced connection/channel controls, and more robust analytics and visualizations.
Under the Hood
RabbitScout is built with:
Next.js 14 & React: Taking advantage of the App Router and server components for data fetching and secure API handling.
TypeScript: Ensuring type safety and a more predictable development experience.
Tailwind CSS & shadcn/ui: Quickly building a cohesive, responsive, and accessible UI with reusable components.
RabbitMQ Management API: Leveraging RabbitMQ’s built-in management APIs to retrieve metrics and perform actions.
This stack allowed me to separate the UI logic from the server-side data fetching cleanly. For instance, server components fetch queue data and metrics without exposing credentials to the client. This approach makes the dashboard more secure and maintainable.
Getting Started
Ready to give it a try? Here’s how you can spin it up locally:
git clone https://github.com/Ralve-org/RabbitScout.git
cd RabbitScout
npm install
cp .env.example .env
Open .env and provide your RabbitMQ host, port, credentials, and other configuration details. Once that’s done:
npm run dev
Now head over to and log in with your RabbitMQ credentials (for localhost, guest/guest works by default).
Screenshots
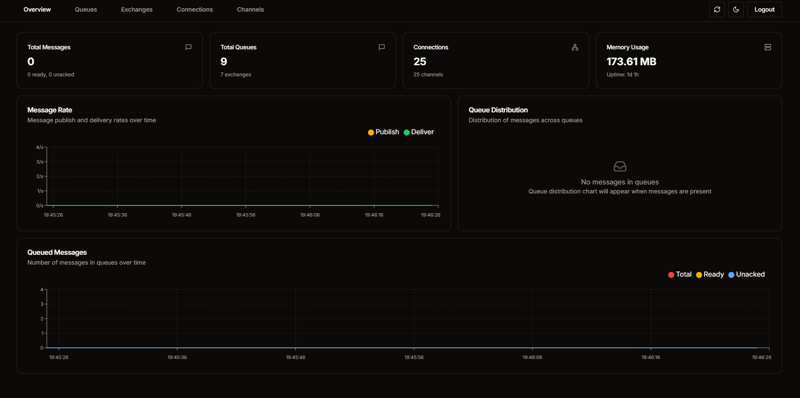
Light Mode Dashboard:

Dark Mode Dashboard:

These examples show the main dashboard page, where you can monitor message rates, queue distribution, and system memory usage—all updated in real-time.
Current Limitations & Roadmap
What’s missing right now?
Binding Management: Currently in development, you’ll soon be able to create, edit, and manage bindings through the UI.
Advanced Connection/Channel Controls: Features like force-closing connections and richer channel metrics are on the way.
Enhanced Analytics & Notifications: More graphs, notifications, and improved search capabilities are planned.
I’m actively working on these improvements, and suggestions are welcome!
Contributing
As an open-source project, RabbitScout thrives on community input. Whether you want to suggest a feature, report a bug, improve documentation, or contribute code, I’d love your help.
Ways to contribute:
Open an Issue: Found a bug or have a cool idea? Let me know.
Submit a PR: Feel free to tackle an existing issue or propose a new feature.
Improve Documentation: Even a small tweak helps make the project more accessible.
GitHub Repository:
https://github.com/Ralve-org/RabbitScout
Let’s Make RabbitMQ Management Better Together
RabbitScout started as a personal project to simplify my own workflow, but I hope it can benefit others looking for a more intuitive RabbitMQ dashboard. Check it out, play around, and let me know what you think. Your feedback, contributions, and stars :) can shape its future.
Thanks for reading! If you have any questions, comments, or suggestions, feel free to drop them below. Let’s build a better RabbitMQ management experience together.
The above is the detailed content of RabbitScout: A Modern, Open-Source Dashboard for Managing RabbitMQ. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






