How to Center a Div in CSS - Simple Methods That Work
Ah, the age-old question: "How do I center a div?" It's become something of a running joke in the web development community, but let's be real - it's a real challenge that we face regularly. Whether you're building a modal, positioning a hero section, or just trying to make your layout look decent, knowing how to center things properly is crucial.
In this article, we'll be going through the different ways to center a div using CSS.
The Classic Approach: Auto Margins
Let's start with the OG method - using auto margins. This is perfect when you just need to center a div horizontally:
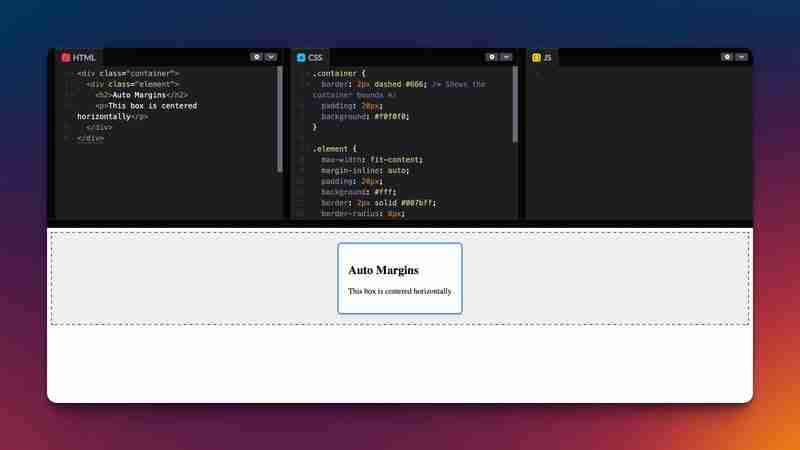
.element {
max-width: fit-content;
margin-inline: auto;
}
This works by telling the browser to distribute the available space equally on both sides. The key here is setting a width constraint - without it, your element will just take up the full width, and there won't be any space left to distribute.
An example of this is the following:

which was achieved with the following code:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
What's great about this approach is that it works with:
- Single or multiple elements
- Unknown sizes
- Overflow scenarios
- Different directions (using flex-direction)
Here's an example for the same:

which was achieved with the following code:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
Grid really shines when you need to stack multiple elements in the same spot. For example, if you're building a card with overlapping elements, you can do this:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
All elements with this class will occupy the same grid cell, stacking on top of each other while staying centered.
Here's a visual example on how you can stack centered elements:

and the code snippet for the same was:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
This approach is great because:
- It works regardless of the page scroll position
- The element can have dynamic dimensions
- You can easily add padding around it
- It won't affect other elements' layout
Here is a modal example:

and the code for the same:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
Which one to use?
Here's a quick decision guide to help you choose the best method to center a div:
- Just horizontal centering? → Auto margins
- Floating UI (modals, popups)? → Fixed positioning
- Stacking elements on top of each other? → Grid
- Everything else? → Flexbox
Want to Learn More?
If you found this helpful and want to learn more about centering in CSS, check out these great resources:
- CSS Tricks: Centering in CSS - One of the best guides out there with lots of examples
- MDN Web Docs: Centering in CSS - Clear explanations from Mozilla's team
- W3Schools CSS Align Tutorial - Try out the code yourself with interactive examples
The Bottom Line
While centering a div used to be a pain point in web development, modern CSS has given us multiple reliable ways to handle it. I usually use Flexbox because it's so intuitive and versatile.
The key is understanding what you're trying to achieve:
- Is it part of the normal document flow?
- Does it need to float above other content?
- Are you dealing with single or multiple elements?
- Do you need both horizontal and vertical centering?
There's no single "best" way to center things - it all depends on your specific use case.
Happy centering!
The above is the detailed content of How to Center a Div in CSS - Simple Methods That Work. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
We are always looking to make the web more accessible. Color contrast is just math, so Sass can help cover edge cases that designers might have missed.




