
Hi there, my name is Fupeng Wang.
I am a senior full-stack engineer, and author of a 17.5k open-source project, PMP. Now I am developing a Notion-style knowledge base
HuashuiAI including AI writing and collaboration, using React Nextjs and Supabase.
In this article, I will share how to implement tree-list drag and drop sortable by React and dnd-kit. The source code link is at the bottom of this article.

Dnd-kit is a common drag-drop tool in the React ecosystem, and it supports sortable by default.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
Because the state data structure is nested, the first thing that comes to my mind is to nest and render the UI structure together.
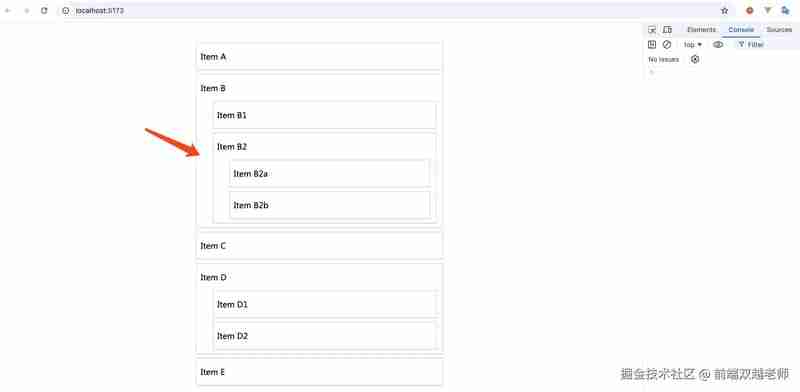
Firstly, nest Then, continue nesting the subordinate The running effect is as follows. The problem is that drag and drop sorting is allowed within the same level, but cross level sorting is not possible because it is not a context - which is reasonable Since nesting is not feasible, it is necessary to convert multiple levels into the single level. But it is necessary to add the ancestorsIds attribute for each item, firstly to display the depth of the hierarchy, and secondly to know what parent nodes it has. The rendering effect after conversion is as follows, and you can now drag and sort it. However, it will not take effect until the state sorting is modified. In addition, we can also determine whether it can be moved through the hierarchical relationship of ancestorsIDs. The parent node cannot be moved to its child nodes, otherwise the loop will be dead. For example, in the above figure, if we want to drag B2 to the position of B2a, we will find that the ancestorsIDs of B2a contain B2. This is not possible because you cannot drag an item to its own subordinate. For ease of operation, the data is placed in the Zustand global store. Dnd-kit refers to the dragged element as an activeItem and the placed target location as an overItem. So modifying state data means moving activeItem to the position of overItem. If it is a single level, Dnd-kit provides a method arrayMove that can be directly modified. The doc link https://docs.dndkit.com/presets/sortable But in multi-level nested lists (trees), you need to implement it yourself, which is a bit troublesome. The core code is here, and you can download the source code (at the end of the article) for reference. As shown in the figure below, when dragging A under B, A will move to the bottom of B as a whole, not inside B. To solve this problem, it is necessary to determine whether there are any child elements of B after B. If so, assign overItem to its child elements Then insert the current active element into the first element of items. The source code link is here https://github.com/wangfupeng1988/react-dnd-sortable-demo By the way, I am looking for an international job opportunity, if you have a chance, welcome to connect me on my Github profile. The above is the detailed content of React dnd-kit, implement tree-list drag and drop sortable. For more information, please follow other related articles on the PHP Chinese website!


Multi level conversion to a single level is feasible
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

Modify state data



Encountered a problem



The end




