React Developer Resources
These days it probably doesn't even need to be mentioned anymore but obviously AI chat tools like ChatGPT, Claude and others are game changers for productivity and solving problems.
However, these resources are human created and are hopefully helpful. This doc will continue to be updated with new resources on our blog.
Neat Docs
Official React Tutorials
The official React docs are a great place to start. They are well written and cover a lot of ground. The learn section in particular is an essential starting point.
Composition vs Inheritance
This small page from the legacy React docs is still a gem. Starting to think in terms of composition really helps as you're growing a project and creating re-usable components.
State Management
Tanstack (React Query)
Probably the best client-server state management library out there. Can be used for any sort of async work. If you find yourself spending a lot of time thinking about and optimizing loading and error states in your applications it is worth
considering React Query.
TkDodo has an written a ton of detailed advice and insight on how to really get the most out of it. See Practical React Query.
XState
State management libraries like React Query, RTK Query, and SWR are great for client-server state management. For complex client state application, XState is very good.
XState is a state management and orchestration solution for JavaScript and TypeScript apps.
It uses event-driven programming, state machines, statecharts, and the actor model to handle complex logic in predictable, robust, and visual ways. XState provides a powerful and flexible way to manage application and workflow state by allowing developers to model logic as actors and state machines.
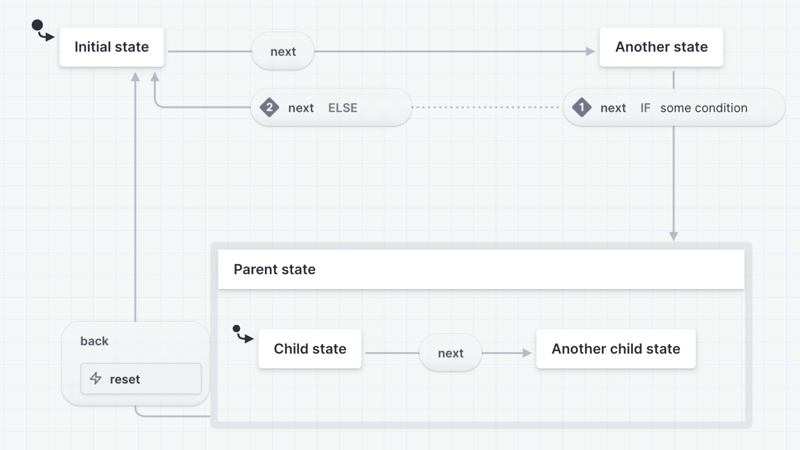
The state charts in particular make XState unique. The ability to visualize your state machines is essentially a form interactive self-documentation.

Admin
React Admin
React Admin is a frontend framework for building admin applications. It's a great way to quickly build admin interfaces for your applications. It's built on top of Material UI and is very customizable.
For data management purposes it may be a waste of time to build a custom admin interface. CRUD operations are pretty standard and React Admin is a great way to get up and running quickly. Spend time on the parts of your application that are unique and provide value to users.
Debugging
React Dev Tools
Pretty standard dev tool most people familiar with React will have used this. In many cases those people just coming into the React ecosystem may not be aware how helpful this chrome extension can be.

React Profiler
The Profiler extension comes with React Dev tools and is a great way to look at the performance of component trees. The extension is just a UI on top of the React.Profiler API. You can also import the Profiler component from react, wrap it around any component tree and get the same data if you wanted to log it or do something with the data.
With the extension you just press record and then interact with your app.
As an app grows in complexity you might start experiencing performance issues. It's really helpful to be able to see which components are causing the most re-renders and how long they are taking.

This Profiler image is from a recording of this site. The site is almost completely static and rendered on the server, so the React Profiler is pretty boring. We can see that the CustomLink component (The Delightful Engineering logo in the top left) is re-rendering very quickly.
Testing
A lot of people tend to follow the testing pyramid. The idea is that you should have a lot of unit tests, some integration tests, and a few end-to-end tests.
The idea is that unit tests run the fastest and are the cheapest to write. They should make up the bulk of your tests. Integration tests are more expensive to write and run, but they test how different parts of your application work together. End-to-end tests are the most expensive to write and run, but they test how your application works from the user's perspective.
Unit tests can tend towards becoming bloated and not very useful. It's important to keep them focused on the smallest possible unit of code.
The only thing worse than no tests is a glob of tests that are not useful.

Unit & Integration
Jest
Jest is the most popular testing library for Javascript. It's built by Facebook and is the default testing library for React.
React Testing Library
For testing hooks and components, React Testing Library is the way to go.
End to End
Cypress
Cypress is a very mature end-to-end testing framework.
Playwright
Playwright is a newer end-to-end testing framework that is built by Microsoft. It's similar to Cypress but has some unique features.
Blogs, Videos and People
Building Resilient Frontend Architecture - Monica Lent
This talk by Monica Lent in 2019 is a timeless masterpiece for frontend developers.
Among many other interesting things, she suggests "shared components" should either be in your design system or should be copy-pasted into the locations where they are meant to be used.
Matt Pocock
Matt Pocock is one of the best educators and content creators focusing heavily on Typescript. He has put out loads of Typescript stuff on his socials and offers a Total Typescript educational package that will allegedly turn you into a wizard.
Overreacted
One of the long time core maintainers of React Dan Abromov's blog overreacted is fun to read. Some interesting pieces are What are the React Team Principles and Writing Resilient Components.
Kent Dodd's Blog
Kent has written some of the best content for web developers on the internet. Among other things he's created several comprehensive course Epic Web, Epic React and Testing Javascript. He's also the creator of React Testing Library.
The above is the detailed content of React Developer Resources. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




