Unlocking Backend Simplicity: Building Scalable Apps with Convex
Building scalable, efficient applications can be challenging right ? Specially you have less time or in a hackathon. What if I told you there’s a backend solution that can simplify this process?
Recently I was working on a project where I used the Convex backend for the first time and guess what, it feels simply awesome.
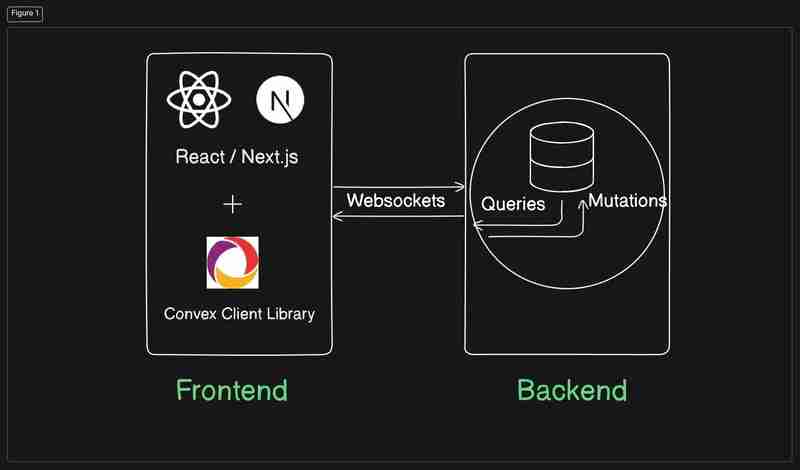
Convex is more than just a database; it’s a comprehensive backend solution tailored for modern developers. It offers everything from cloud functions in TypeScript to real-time data synchronization, enabling you to focus entirely on your front-end code. This has contributed to its growing popularity.
What Sets It Apart ??
- Real-Time Data Sync: The most amazing feature I love most about it is, the real time data synchronization means there is hustle to set up the socket io then send it from backend to frontend. instead here Data is synchronized in real-time between client applications and the database, making it ideal for collaborative or live applications.
- Serverless Functions: Convex provides serverless functions, called "Convex Functions," which allow you to run backend logic without managing servers. These functions are written in JavaScript or TypeScript.
- Built-in Authentication: Although there are services like clerk, next auth which works super fine with Next.js typescript, Convex also supports user authentication, including third-party providers, so you can easily add user login to applications without setting up a custom authentication system.
- Scalable Database: Convex’s database is automatically scalable and designed to support high concurrency, so it can handle large datasets and traffic spikes.
- Schema-less Data Model: Convex uses a schema-less data model, allowing you to store flexible data structures, which is beneficial for rapidly evolving projects.
These are the features I personally used and there are many more features like ACID Transactions, TypeScript Support, Security and Access Control, Automatic Caching and Optimization, you can definitely try out.
Now Let’s see how is the approach in normal backend and in a convex backend by a simple getGroupMembers function.
Let’s build a backend function using MongoDB and Node.js
- First we start by verifying the user’s identity by a typical JWT and for error lets just return 401 Unauthorized response.
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- Once the user is authenticated, we retrieve the conversation details. This step involves querying the conversations collection in MongoDB by the provided conversation ID.
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- Next, we retrieve all users from the users collection and filter for those whose IDs match the participants in the conversation.
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- Finally, we return the list of groupMembers to the client. This data includes only the users who are participants in the specified conversation.
res.status(200).send(groupMembers);
Here is the representable diagram of the above code snippet

Let’s build a backend function using Convex
- Convex provides built-in user authentication with ctx.auth.getUserIdentity(), making it easy to check if a user is logged in. If the user is not authenticated, we throw a ConvexError, which automatically returns an “Unauthorized” response to the client.
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- With Convex, database queries are simplified. Using ctx.db.query, we retrieve the conversation by filtering for a match with the provided conversation ID.
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex allows us to query all users with ctx.db.query("users").collect(). We then use filter to select only users who are participants in the conversation. Convex’s built-in data retrieval methods make it easier to manage collections without dealing with manual database connection handling.
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- That’s all. Since Convex handles response management, simply returning groupMembers from the function sends the data to the client.
return groupMembers;
And here is the overall simplified explanation diagram how convex process the backend -

How have I used Convex in my projects
I just recreated freeCodeCamp MERN stack Book Store Project using Next.js, TypeScript, and most importantly, the Convex backend.
So, if you want a good idea of how to use Convex backend then you can follow my github projects where I have shifted my tech stack from MERN stack to NEXT.js TS Convex.
????-????? (???? ?????) - Check it out here
????-?????_?????? (????.?? ?? ??????) - Check it out here
if you want you can also visit my LinkedIn post regarding this ??.
Conclusion
In short in a traditional backend setup, you manually handle authentication, database connections, queries, and errors, leading to more complex and verbose code. In Convex, these tasks are abstracted, simplifying authentication, database querying, and error management with minimal code, allowing for faster development and cleaner code.
Happy Learning ☺☺!!
The above is the detailed content of Unlocking Backend Simplicity: Building Scalable Apps with Convex. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






