 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions
In API development, assertions using scripts play a crucial role; however, their complexity can act as a barrier to learning, often giving developers a frustrating experience. Specifically, the code required to check for certain responses is often verbose and difficult to understand, imposing a steep learning curve on new team members. This complexity can lead to slower development speeds and challenges in code reviews.
Innovation in EchoAPI for Cursor: Visual Assertions
To address this, EchoAPI for Cursor introduces its visualization feature for assertions. This innovative capability visually represents the assertion process and allows for easy setup through drag-and-drop or simple selections, significantly reducing the learning curve. Furthermore, intuitive operations enable efficient and rapid assertion configuration, greatly improving the development process.
What is EchoAPI for Cursor?
EchoAPI for Cursor is a lightweight REST API client extension designed specifically for Cursor. This tool emphasizes simplicity, a clean design, and local storage capabilities, all offered for free. It is ideal for developers looking to quickly design and debug APIs.

Types of Assertions Supported by EchoAPI for Cursor
EchoAPI for Cursor supports a variety of assertion types that can validate diverse elements, including:
- Response JSON: Validate the content of responses in JSON format.
- Response XML: Verify response data in XML format.
- Response Text: Evaluate plaintext responses.
- Response Header: Check HTTP header information in the response.
- Response Cookie: Assertions targeting cookies.
- Code: Confirm status codes.
- Response Time: Assess response times.
- Temporary Variables: Custom evaluations using temporary variables.

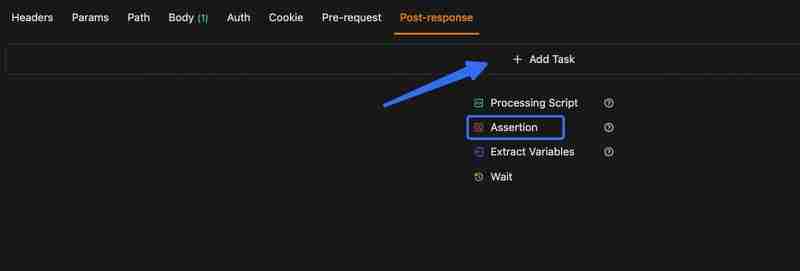
Adding Assertions

Displaying Results

Real-World Examples of Visualization Assertions
The following scenarios demonstrate how to use the visualization assertions effectively:
- Assertion that the Status Code is 200 Set "200" in the status code box and simply confirm if it’s OK.

- Confirming the Content-Type is application/json In the Response Header settings, select that the Content-Type is application/json, and click the confirmation button.


- Ensuring Response Time is Under 1000ms Utilize the response time slider and set it to "under 1000ms," then decide if it’s abnormal.

- Verifying keyboardId in the Response Body is 12345 Check the keyboardId field is 12345 in the visual interface of the Response JSON or Text editor.

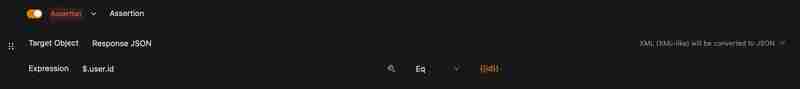
Using Conditional Assertions
When using conditions such as Eq (equal), NEq (not equal), LT (less than), LTE (less than or equal), GT (greater than), GTE (greater than or equal), Contains, or NContains (does not contain), you can enter comparison values in the input box and also utilize variables, for example: {{key}}.

If the condition is Regex (regular expression matching), you can input the regular expression in the box, such as /[a-z]*d*/ to match the expected pattern.

For conditions such as In (member of a set) or NIn (not a member of a set), you can enter multiple items by splitting them with the enter key.

Conclusion
The visualization feature for assertions in EchoAPI for Cursor sets a new standard for API testing. This system eliminates the hassle of script-based assertions, providing an intuitive and efficient testing environment. As a result, the overall development speed and accuracy of the entire team improve, enabling rapid feedback and effective error handling. Consequently, developers can focus more on enhancing product quality.
The above is the detailed content of EchoAPI for Cursor Getting Started Guide:Visualization Techniques for Assertions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 111
111
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



