Login Signup Interface
? Beginner Project: Login/Signup Interface ?
In this project, you'll create a simple Login and Signup Interface using only HTML and CSS. It's a perfect project for beginners to understand structuring forms, applying basic styles, and designing user interfaces.
? Project Overview
Features
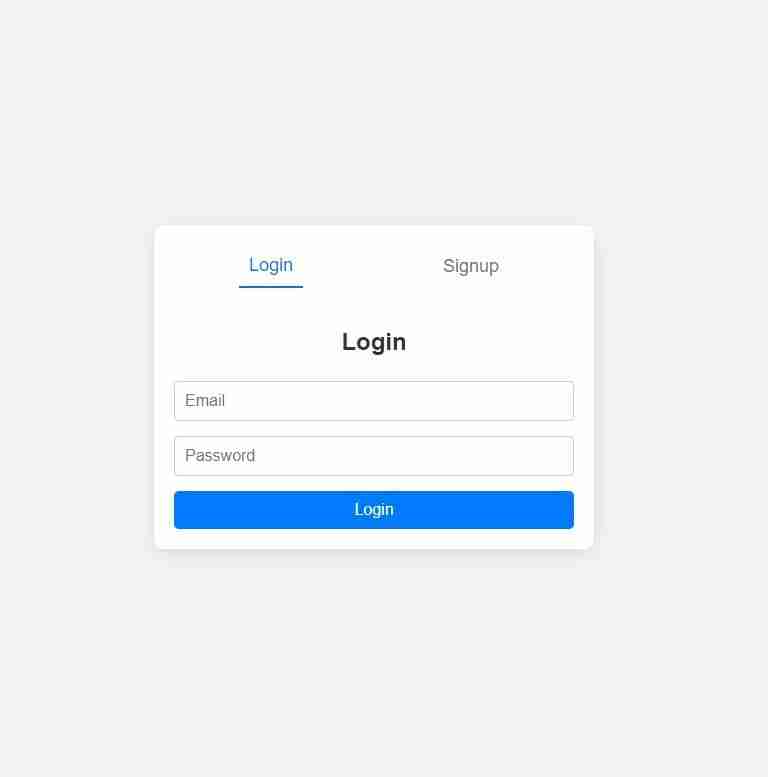
- Tabbed Interface: Switch between Login and Signup forms.
- Login Form: Allows users to enter their email and password.
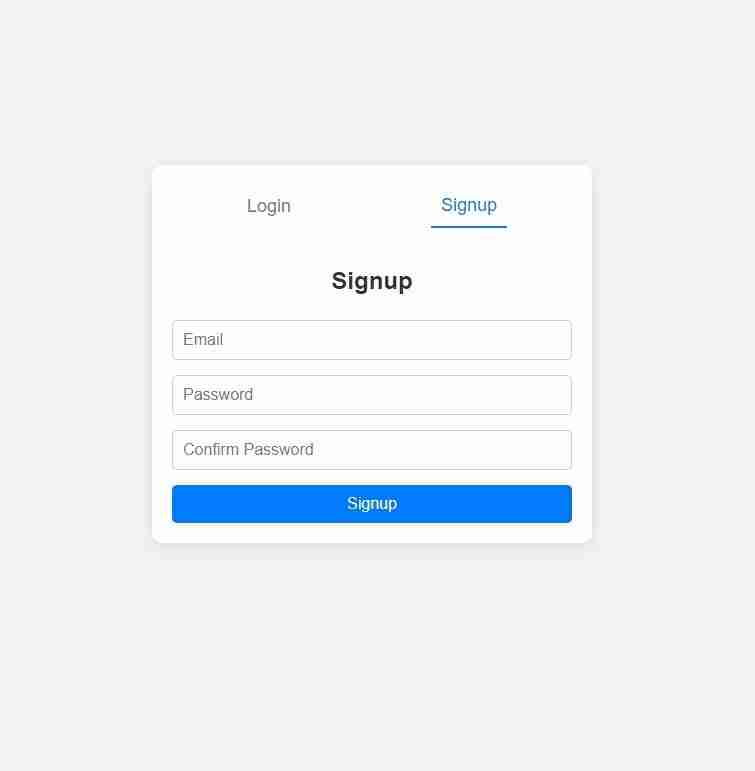
- Signup Form: Collects email, password, and a confirmation password.
- Basic Styling: Responsive layout with clean design.
- Hover Effects: Interactive elements with hover effects.

? File Structure
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? Key Concepts for Learning
-
HTML Forms:
- Structuring login and signup forms using
- Using placeholders for user guidance.
-
CSS Styling:
- Styling buttons, inputs, and containers for a clean layout.
- Adding hover effects and transitions for interactive elements.
- Implementing simple responsive design techniques.
-
Tabbed Interface Logic (with JavaScript):
- Toggling between the login and signup forms.
- Using the onclick attribute to call functions.
- Adding and removing CSS classes dynamically to show or hide content.

?️ How to Run the Project
-
Create the Files:
- Create index.html and styles.css in the same folder.
- Copy the code into their respective files.
Open index.html in Your Browser:
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
Use the Interface:
- Click on the Login or Signup tab to switch between the forms.
- Fill out the fields and submit (no backend processing is included).
? Enhancements to Try
- Form Validation: Add simple validation messages for incorrect inputs.
- Password Visibility Toggle: Add a "Show Password" checkbox.
- Animations: Use CSS animations when switching between tabs.
- Dark Mode: Create a dark theme for the interface.
? View on GitHub
The above is the detailed content of Login Signup Interface. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML




