 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding async and await in JavaScript: The Key to Cleaner Asynchronous Code
Understanding async and await in JavaScript: The Key to Cleaner Asynchronous Code
Understanding async and await in JavaScript: The Key to Cleaner Asynchronous Code
JavaScript's asynchronous nature is one of its greatest strengths, but it can also be a source of frustration for developers. Over time, we’ve moved from callback functions (and the dreaded "callback hell") to promises, and now to async and await. These modern tools simplify asynchronous programming, making your code more readable, maintainable, and efficient.
But how do async and await really work, and why are they so beneficial? Let’s dive deep and explore!
What Are async and await?
In JavaScript, async and await are part of ES2017 (ES8) and provide a way to handle asynchronous operations in a more synchronous-looking manner. They are built on top of Promises and allow you to write cleaner, more readable code.
async: Declaring a function as async ensures that it always returns a promise, even if you don’t explicitly return one
await: This keyword is used inside async functions to pause the execution of the function until a promise is resolved or rejected. It makes asynchronous code appear synchronous.
How Do They Work?
Let’s see some examples to understand how they work.
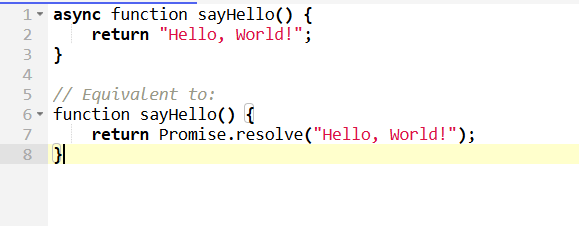
async Function Example

Here, the async keyword automatically wraps the return value in a promise. So, calling sayHello() will return a promise that resolves to "Hello, World!"
Using await in an async Function
The await keyword pauses the execution of the function until the promise is resolved or rejected.

Without await, you’d need to chain .then() calls, which can make the code harder to read.
Does await Block the Execution?
If await really blocks the execution then how it is different than traditional synchronous JavaScript and what is the actual benefit of using it?
Here’s where some confusion arises: await does NOT block the main thread. It only pauses the execution of the current async function, while other parts of your program continue to run.
Analogy:
Imagine you're cooking:
Synchronous: You have to stand at the stove and stir the pot constantly until the food is cooked. You can't do anything else during that time.
Async/Await: You put the food in the oven (await a Promise that it will be cooked). You can then do other things (chop vegetables, set the table) while you wait. When the timer rings (the Promise resolves), you go back to the oven and take out the food.
Example:

Output:

Notice that "End" is logged before "Data fetched." This demonstrates that while await pauses the fetchData function, it doesn’t block the rest of the program.
Conclusion
async and await are powerful tools that transform how we write asynchronous code in JavaScript. By making asynchronous workflows look synchronous, they improve readability, simplify error handling, and give you precise control over sequential and parallel operations—all without blocking the main thread.
The above is the detailed content of Understanding async and await in JavaScript: The Key to Cleaner Asynchronous Code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.



