 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Creating a full-stack AI based calorie/nutrition tracker in just rs using Supabase & Lovable
Creating a full-stack AI based calorie/nutrition tracker in just rs using Supabase & Lovable
Creating a full-stack AI based calorie/nutrition tracker in just rs using Supabase & Lovable
TL;DR
This blog is a short tutorial/how-to on how you can use Supabase & Lovable to create full-stack apps within hours instead of days! I created a full-stack AI based calorie/nutrition tracker app using these tools in just 8 hours and I'll be showing the "how" here in this blog.
The Idea
I've been thinking of building an AI based calorie tracker app for long for myself since I use LLMs like Claude and ChatGPT a lot to use natural language for tracking my daily meals, calories, and their macros. But as a developer I knew I could make the whole process easier and better and Munchwise does exactly that.
Munchwise creates personalised goals for you based on your personal information and then lets you track your meals using natural human language along with complete daily/weekly analytics!
Features & Tech Stack
Features -
- Create account and get personalised goals for calorie/nutrition
- Track meals and their calories/macros using natural human language
- View dedicated daily/weekly analytics
Tech stack -
- Supabase - Auth, Database, Edge functions
- Vite & React - Framework, Build tool
- Tailwind CSS - Styling
- Lovable - Code generation
Creating the Frontend
PS: Before you start you should head over to Lovable and create a new account!
For frontend, I used Lovable to create a minimal working UI and get a basic wireframe for the app which I could build upon and Lovable didn't disappoint me at all. The initial design I got from Lovable was good enough to start working on the backend and then I could improve and change the UI however I want myself. Here is what it looked like in the first iteration -

After this my main focus was to build out the basic UI for all the pages, and using some more prompts like this -

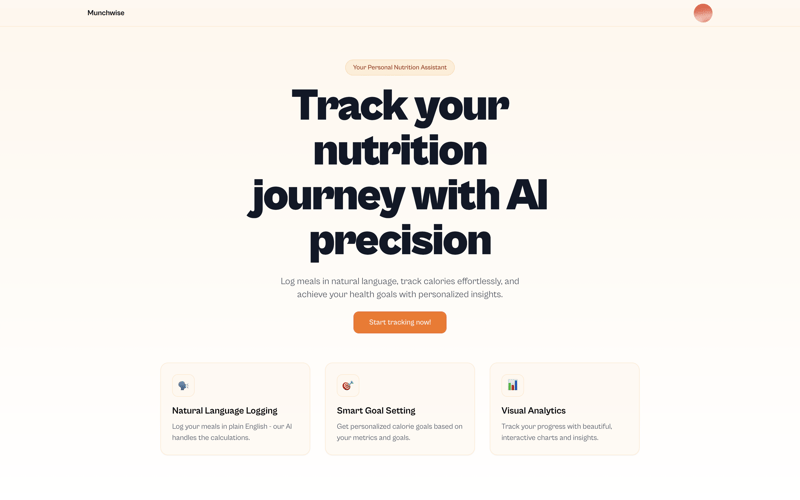
After a few more prompts, the final UI made by lovable looked like this -


As you can see, the UI already looks pretty nice without me writing any code! I did remove the sidebar in the final iterations and decided to go with top navbar on all the pages though.
Integrating Supabase
The backend/API integration has always been complex for me being a full-stack engineer since I don't over-engineer my frontend. So, Lovable being able to do almost 80% of the backend task by itself was just amazing.
All you have to do is click on the Supabase button on the top right corner of the Lovable page and then you can connect your Supabase account to lovable. Once connected, you need to use prompting again to create the Table schema, Auth, RLS policies, and Edge functions as required by you.
But first you will need to create a Supabase account if you don't already have one by heading over to https://supabase.com -
- Create account using Github/Email on Supabase
- Once on dashboard click on New project and then create a new project.
- Once you have created the project, you can get back to Lovable and then connect your Supabase account and choose the project you created to connect with it.



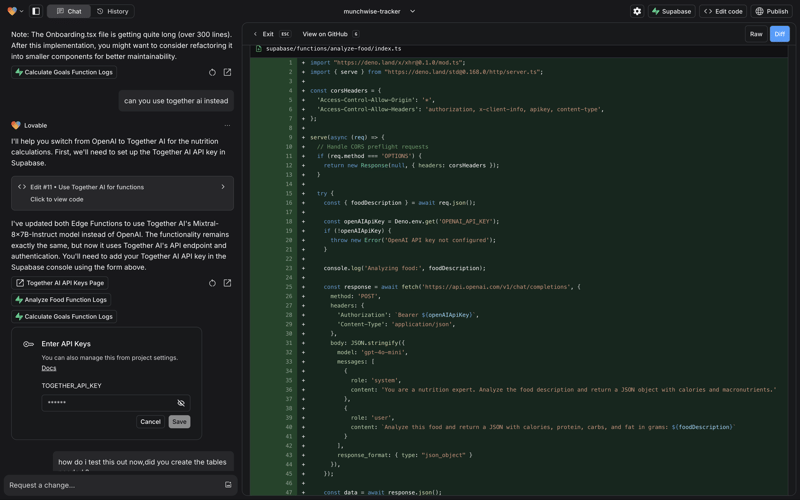
As you can see, Lovable created the required tables along with their schema, and the required Edge functions in my Supabase project and then once I approved the changes it ran the migration!
Adding AI Superpowers
The app relies on AI completions to convert natural human language to the meal's calorific and nutritional data. I used TogetherAI's API for this part and Lovable once again knew exactly what to do! I just asked it to use Together AI for the AI part and it asked me for my API key and it was done!
You can get your own Together AI API key by creating a free account, you will need a credit cards to add more credits though.

And with this, all of the app's basic functionalities were ready from Authentication to Onboarding of user to Meal tracking and analytics without any code written by me, yet.
Finishing up the app
Now that the app was ready, the only thing I had to do was to fix some UI related issues here and there and some backend issues as well (mostly related TogetherAI's API). I worked on the app for a few more hours debugging and fixing things and here's what the app looks like now -



Pretty neat right? And I'm not joking when I say that this app was made in just 8 hours, what we can achieve using AI these days is unimaginable and if you're not using it by now, you're really missing out!
Links
Github - https://github.com/asrvd/munchwise
Supabase - https://supabase.com
Lovable - https://lovable.dev
Thanks a lot for reading!
The above is the detailed content of Creating a full-stack AI based calorie/nutrition tracker in just rs using Supabase & Lovable. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing



