 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Building a Highly Reactive Page in React: A Deep Dive into Gladiator Crash
Building a Highly Reactive Page in React: A Deep Dive into Gladiator Crash
Building a Highly Reactive Page in React: A Deep Dive into Gladiator Crash
Introduction

Reactive web applications require a solid foundation built on proper component structuring, efficient state management, and seamless communication between components. When crafting complex pages, breaking the UI into smaller, reusable pieces can drastically improve scalability, maintainability, and developer productivity.
In this article, we’ll analyze the Gladiator Crash page—a reactive mini-game from the Gladiators Battle project. We'll uncover best practices in:
Component Architecture: How to design modular and reusable components.
State Management: Efficient handling of local and shared states.
UX Optimization: Creating an interactive and engaging user experience.
By the end of this guide, you'll have a clear understanding of how to structure a scalable React project while adhering to clean coding practices.
Component-Driven Architecture
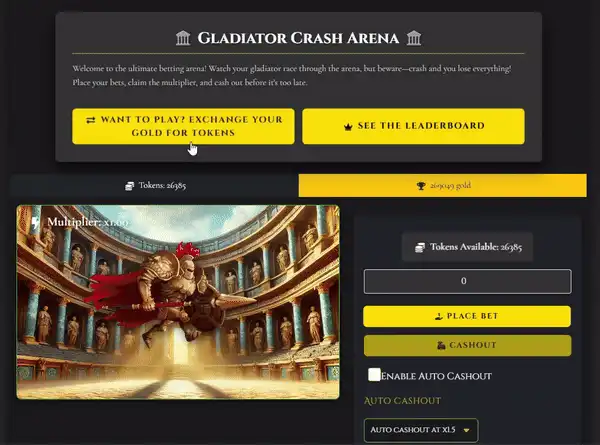
The cornerstone of React is breaking the UI into manageable, reusable components. The Gladiator Crash page is a prime example of component-driven design. Let’s look at its structure:
- GladiatorArena: Handles the visual representation of the game arena, including the gladiator’s progress and crash animations.
- BetControls: Manages user interactions, such as placing bets and cashing out.
- GladiatorStats: Displays the player’s gold, tokens, and historical betting data.
- Leaderboard: Presents a modal with the leaderboard for competitive rankings.
- TokenExchange: Facilitates the exchange of gold for in-game tokens.

- Focused Responsibilities
Each component in Gladiator Crash serves a single purpose:
Example: GladiatorArena focuses solely on rendering the game’s visuals and handling animations, while BetControls encapsulates all betting logic.
This separation ensures components are:
Reusable: You can easily integrate Leaderboard or TokenExchange into other pages without modifications.
Easy to Debug: Isolating logic makes debugging more straightforward.
Scalable: Adding new features or modifying existing ones becomes manageable.
- Communication Through Props Props are the primary means of communication between components in React. In the Gladiator Crash page:
State Variables like multiplier and crashed are managed at the parent level (GladiatorCrash) and passed down as props to child components like GladiatorArena and BetControls.
This top-down data flow ensures consistency across the application while keeping components independent.
- Self-Contained UI Logic Components like TokenExchange encapsulate their logic for toggling visibility and interacting with the Firebase backend. This modular design simplifies the parent component (GladiatorCrash) and keeps the app clean.
State Management Best Practices
State management can make or break the performance and maintainability of a React application. Gladiator Crash leverages React hooks like useState and useEffect for its state handling.
- Using useState for Local State
The Gladiator Crash page uses useState for:
Game Logic: Variables like multiplier, crashed, and isBetting dictate the game's flow.
Player Data: playerGold and playerTokens track the player's resources.
UI Toggles: States like showTokenExchange and showLeaderboard control modal visibility.
By confining state to where it's used, the code remains clean and avoids unnecessary complexity.
- Handling Side Effects with useEffect
The page uses useEffect to manage:
Data Fetching: Retrieving player information from Firebase on component mount.
Game Loop: Incrementing the multiplier and checking for crash events in real time.
A critical best practice is cleaning up side effects to prevent memory leaks:
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
- Avoiding State Duplication
Duplicating state across components can lead to inconsistencies. For example:
The parent (GladiatorCrash) manages global state, and children like GladiatorStats only consume it via props.
This approach keeps data centralized and ensures synchronization.
Modals and Overlays
The Gladiator Crash page includes two modals: TokenExchange and Leaderboard. These are conditionally rendered based on their respective states:
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
UX Optimization
- Auto-Cashout for Player Convenience The auto-cashout feature lets players set a multiplier at which their bet is automatically cashed out. This enhances user engagement by offering a customizable experience:
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}
- Visual Feedback for Key Actions

Visual indicators like animations and state-based UI changes enhance the player experience:
Cashed Out State: Temporary feedback when a player successfully cashes out.
- Real-Time Updates Integrating Firebase enables real-time updates for tokens and leaderboard rankings, ensuring players always see the latest data.
Advanced Game Features
- Bet History Tracking The bet history records each round, including the bet amount, multiplier, profit/loss, and whether the round crashed:
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
This not only improves UX but also adds transparency to the game.
- Leaderboard Integration The Leaderboard component ranks players based on their tokens, fostering competitiveness. It interacts seamlessly with Firebase for real-time data synchronization.

- Token Exchange The TokenExchange component allows players to trade gold for tokens, with Firebase handling the backend logic.

Key Takeaways
Component-Driven Design:
Break the UI into focused, reusable components.
Encapsulate logic to improve modularity.
State Management:
Use useState for local state and useEffect for side effects.
Avoid duplicating state across components.
UX Enhancements:
Implement features like auto-cashout and visual feedback.
Leverage modals and overlays for a cleaner interface.
Real-Time Interactivity:
Use Firebase or similar tools for live data updates.
Conclusion
The Gladiator Crash page showcases how thoughtful component architecture, efficient state management, and engaging user experiences come together in a cohesive React project. By applying these principles, you can build scalable, reactive applications that captivate users.
What techniques do you use in your React projects? Let us know in the comments below!
Try Gladiator Crash Today!
Ready to experience the ultimate arena betting game? Play Gladiator Crash now: https://gladiatorsbattle.com/gladiator-crash
Stay Connected
For more insights and interactive examples:
? GladiatorsBattle.com
? Follow us on Twitter: @GladiatorsBT
? Explore our DEV articles: @GladiatorsBT
? Check out our interactive demos on CodePen: HanGPIIIErr
Let’s build something extraordinary together! ?
The above is the detailed content of Building a Highly Reactive Page in React: A Deep Dive into Gladiator Crash. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





