 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 How To Set Up Visual Studio Code (VS Code) for PHP Development
How To Set Up Visual Studio Code (VS Code) for PHP Development
How To Set Up Visual Studio Code (VS Code) for PHP Development
Introduction
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems.
With a large collection of extensions for many programming languages, VS Code can be customized to serve a wide variety of development needs. In this guide, you’ll learn how to set up Visual Studio Code for working on PHP projects.

Prerequisites
To follow this guide, you’ll need to download and install the appropriate version of Visual Studio Code for your operating system.
The instructions in this guide were validated on an Ubuntu 20.04 desktop computer, but they should work seamlessly in all operating systems that are supported by VS Code. Please note, though, that keyboard shortcut keys may need to be slightly modified for compatibility with MacOS systems.
Step 1 — Installing VS Code PHP Extensions for Extra Support
Right after installation, VS Code already recognizes PHP code and helps with syntax highlighting, basic debugging, and code indentation. These features are suitable for quick edits or when working with individual PHP scripts. Working in larger projects, though, can become difficult without more context around the code and how each file interacts and integrates within the larger project.
There are a number of VS Code extensions that can help speed up your productivity when working on PHP projects. In this guide, we’ll install and set up PHP Intelephense, a popular PHP extension for VS Code that provides several advanced features such as improved code completion, better navigation between components, rich information tooltips on mouse hover, code auto formatting, and real time error reporting based on static code analysis.
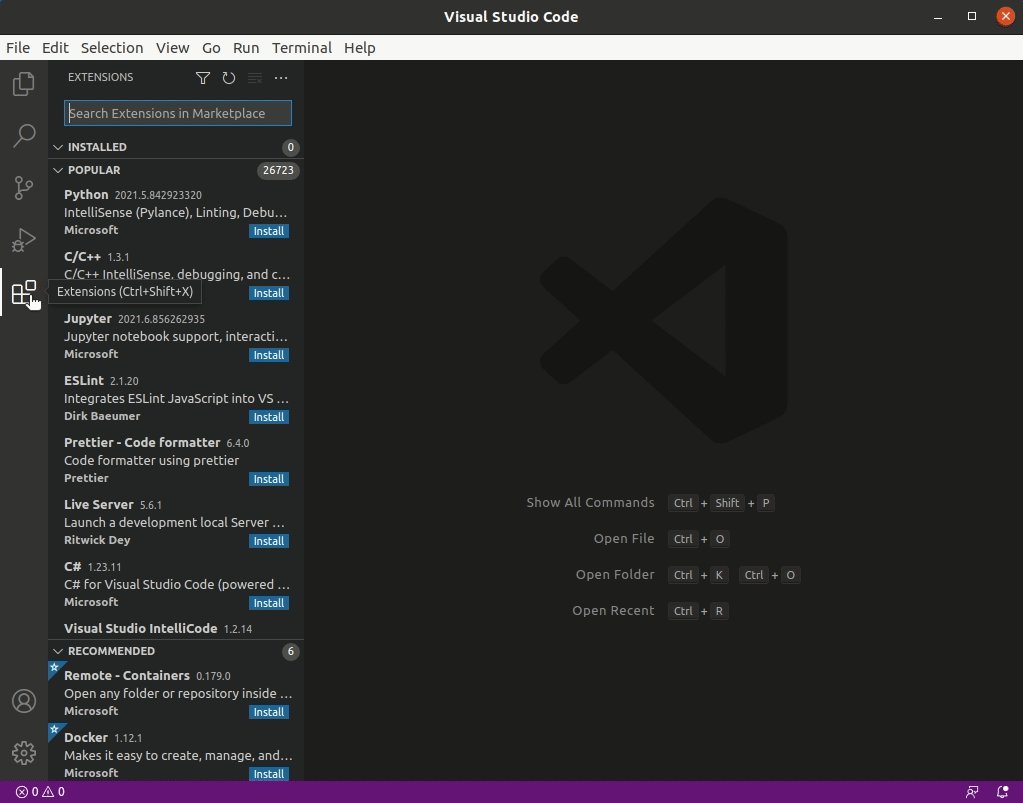
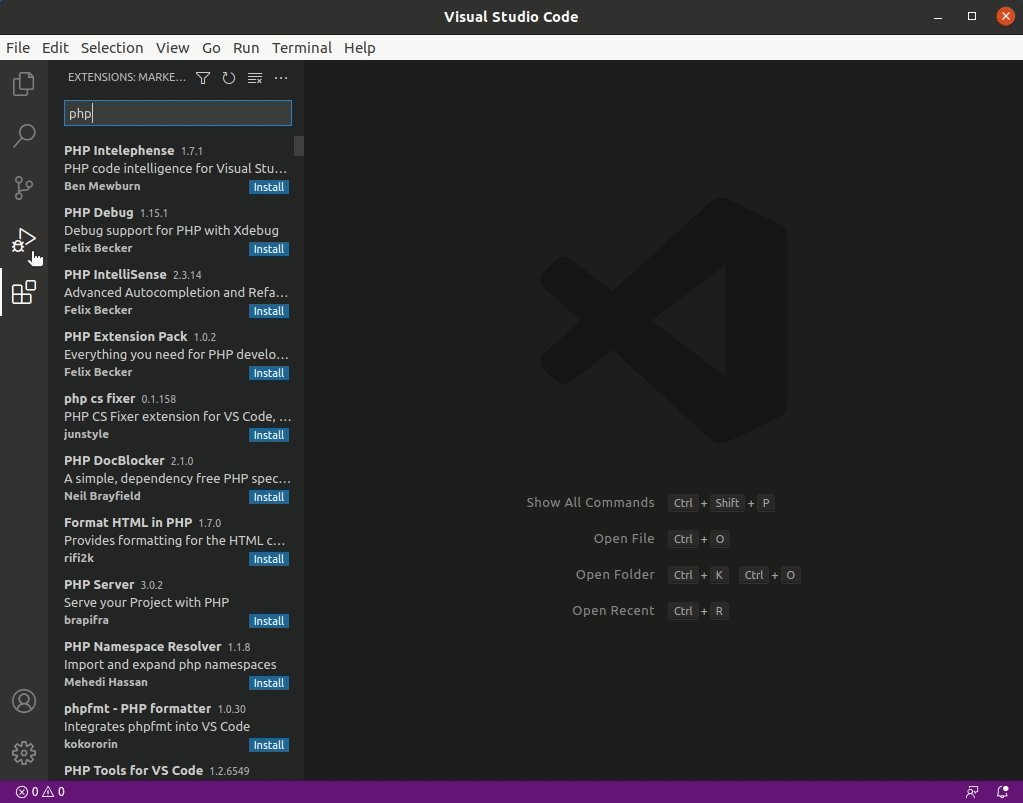
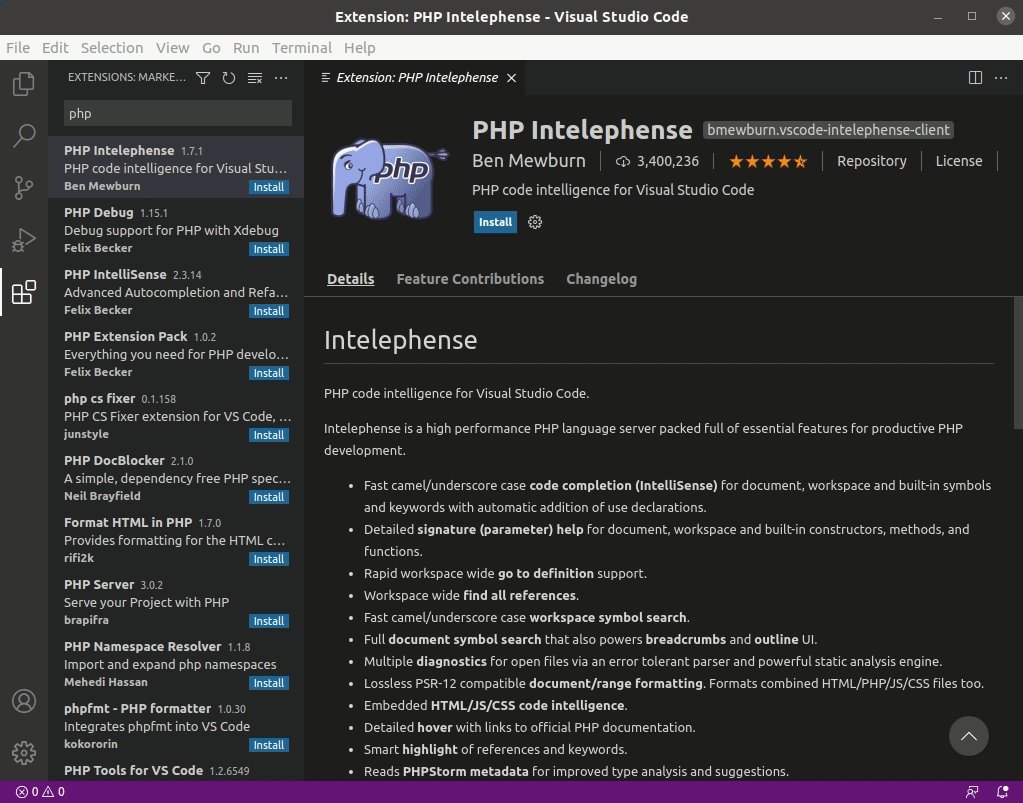
Open the extensions tab by clicking on the last icon on the left menu bar, or by pressing CTRL SHIFT X. This will bring up a sidebar menu with a search box and a list of popular or recommended extensions. Type “php” or “intelephense” to locate the PHP Intelephense extension. Click on the Install button to install and enable the extension.

Once installation is complete, Intelephense’s official documentation recommends that you disable the built-in PHP Language Features extension that comes with VS Code.
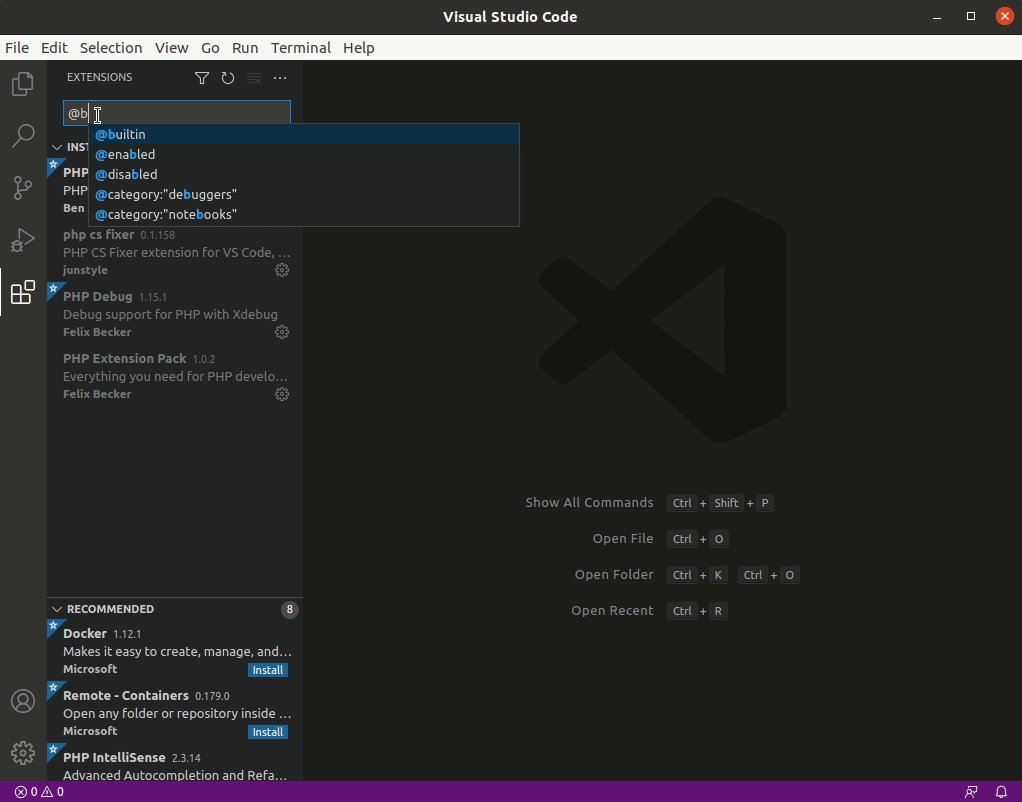
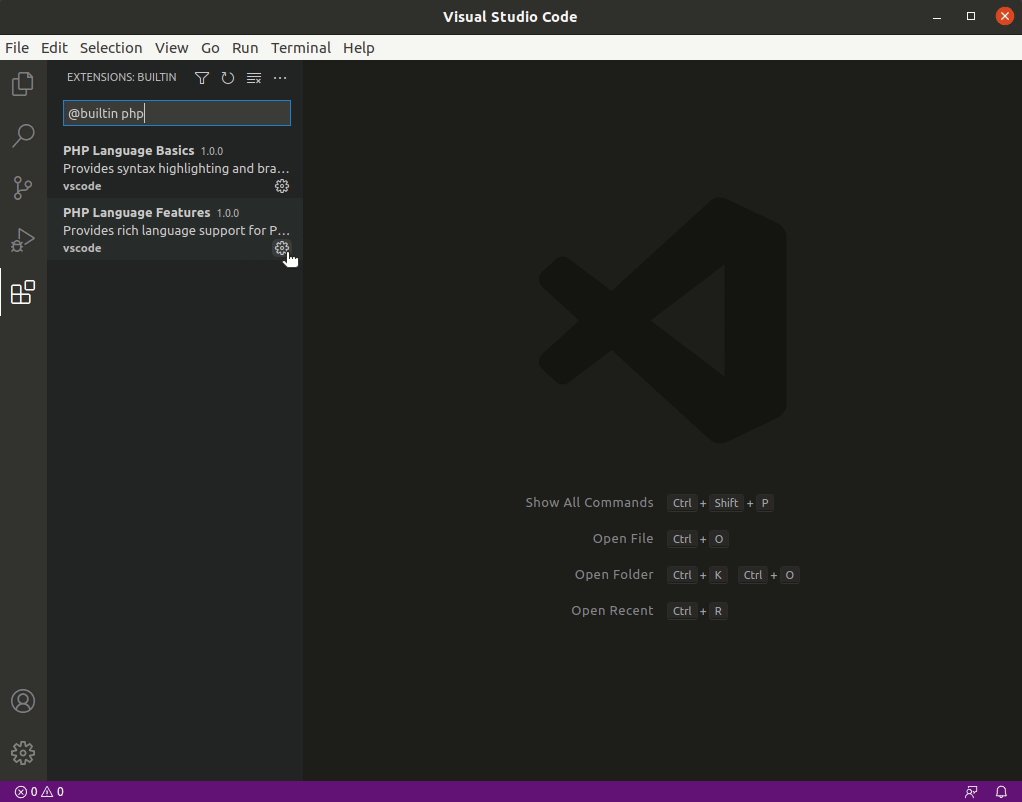
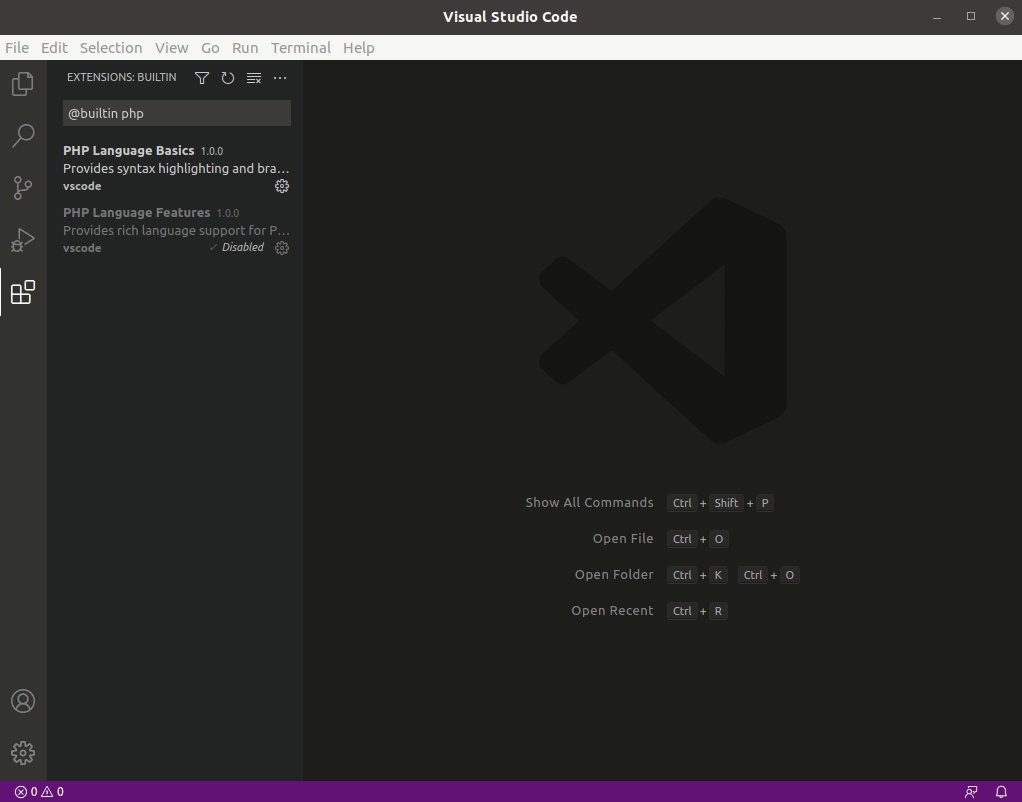
To disable this extension, type @builtin php in the Extensions search box to locate the built-in PHP extensions. Then click on the settings icon for the PHP Language Features extension, and click the Disable option in the drop-down menu.

If you have any files open in VS Code, you’ll need to reload the editor to apply the changes.
You can install other extensions by following the same process described for the PHP Intelephense extension, but be aware that some extensions will require additional software to be installed on your system. Check the extension documentation to make sure you have requirements set appropriately.
Step 2 — Importing or Creating a New PHP Project
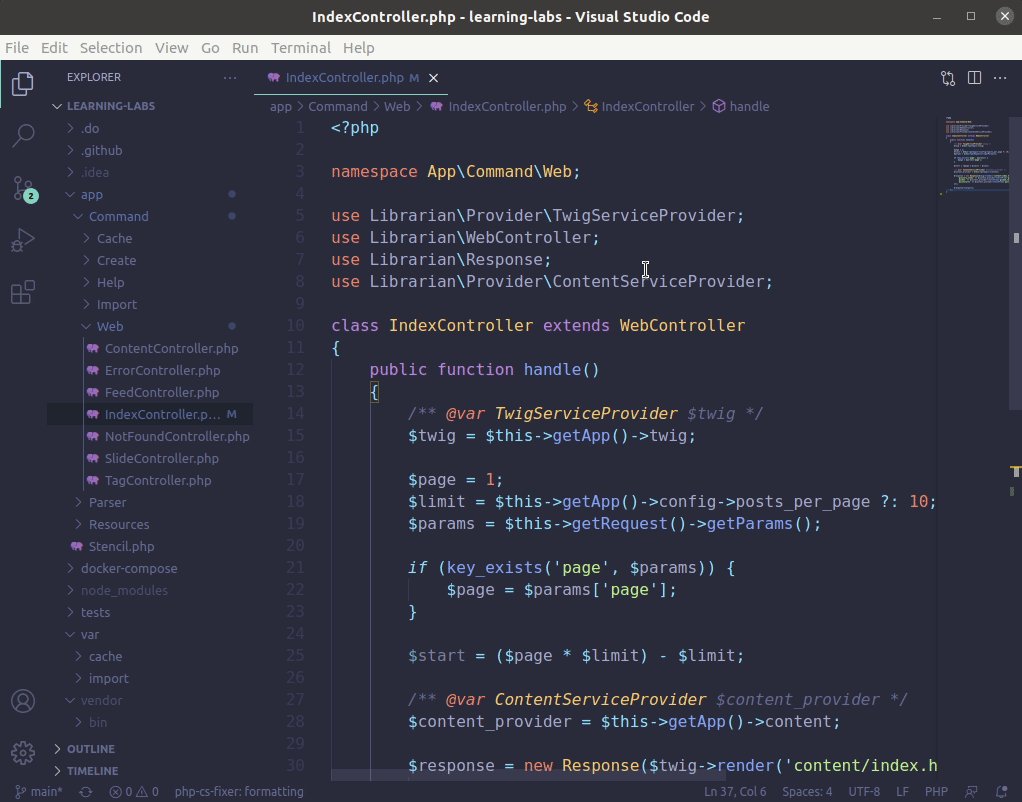
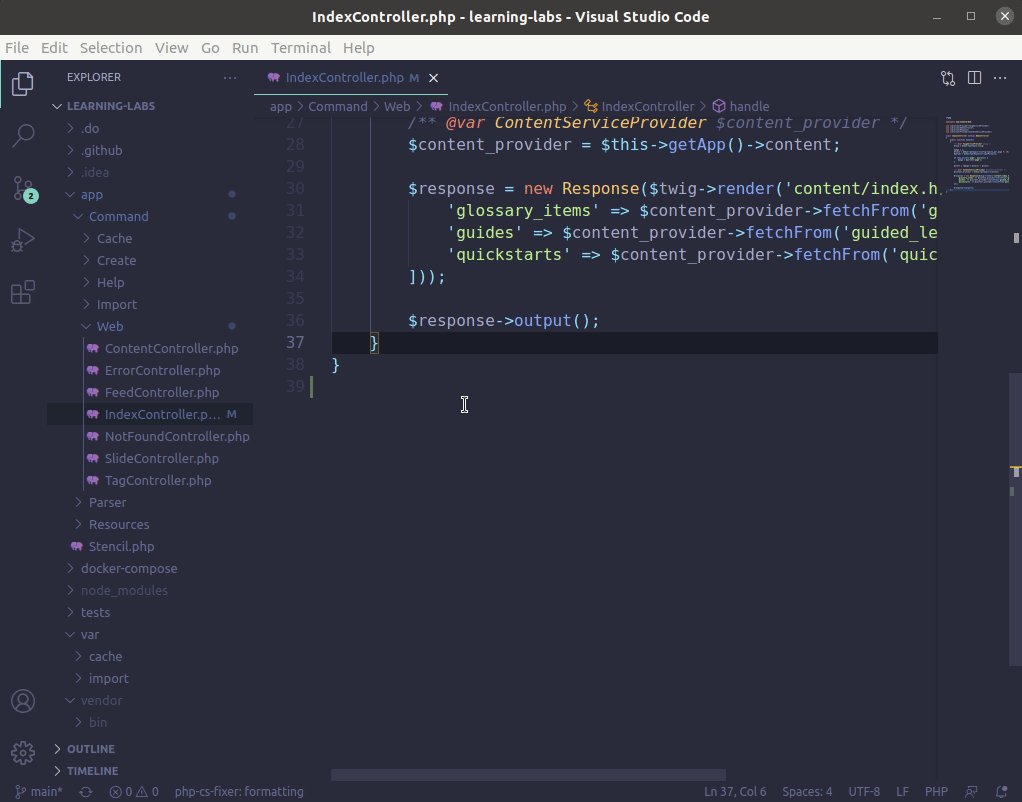
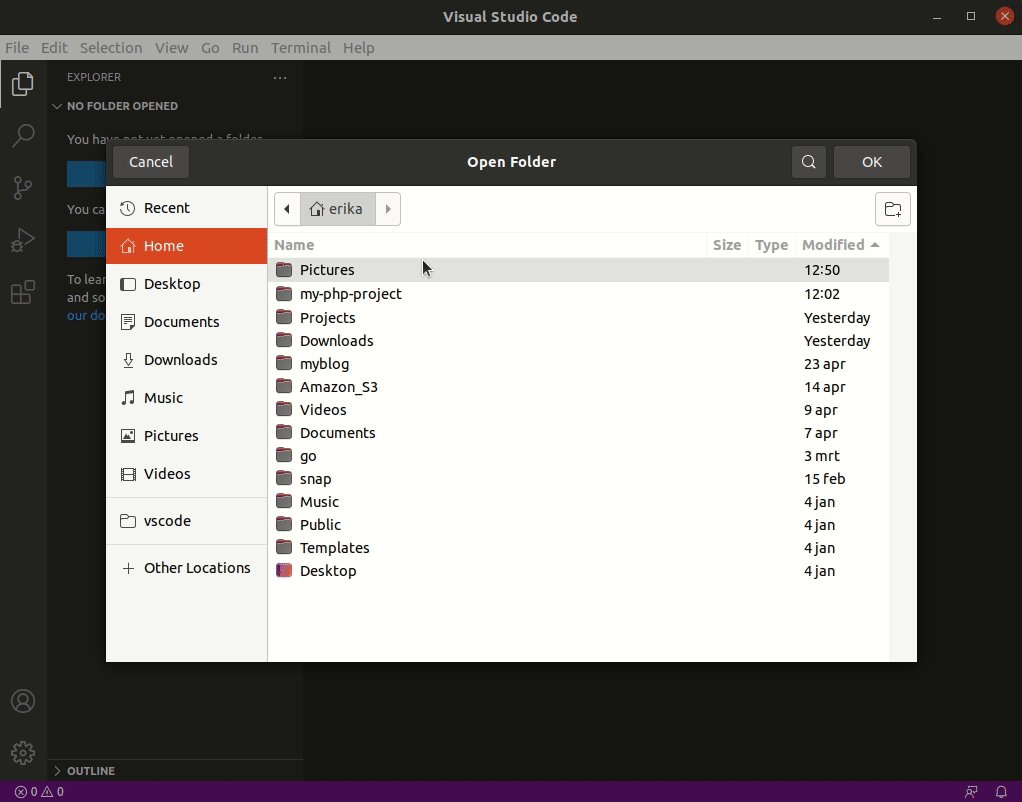
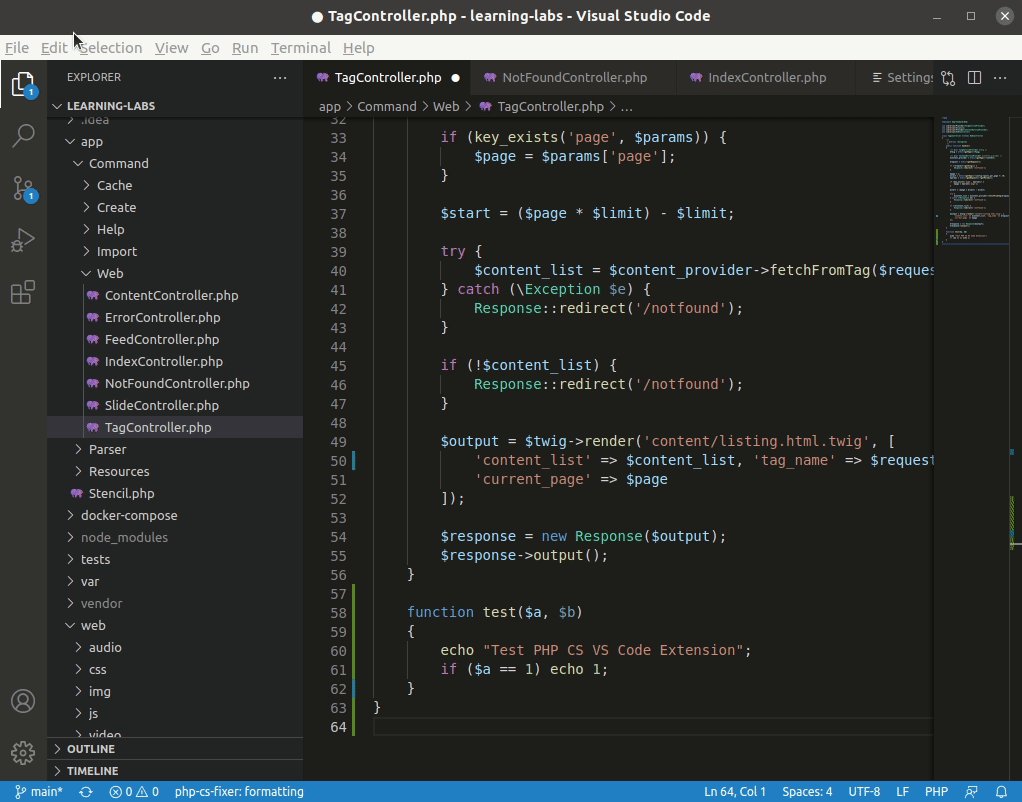
To import an existing PHP project into VS Code, click on the first icon on the left menu bar or type CTRL SHIFT E to access the file explorer. Click the Open Folder button and select your project’s directory. In case you are creating a new project, you can create a new folder and select that as your project directory.

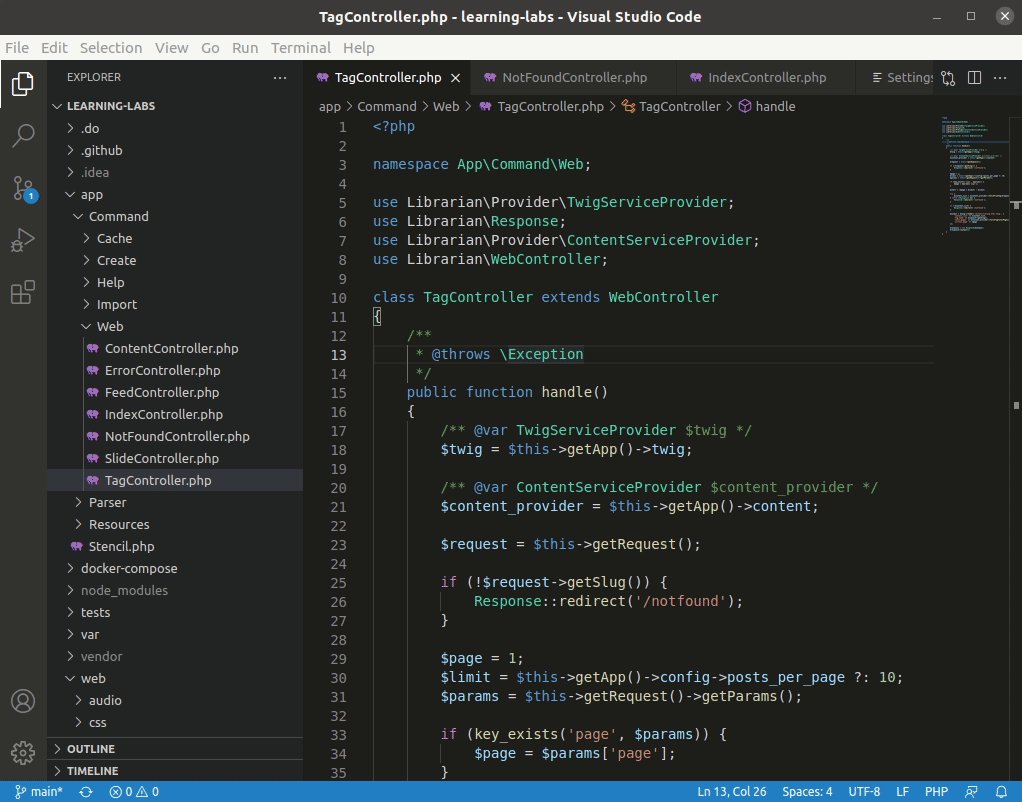
The explorer window will now show the project’s directory tree, giving you quick access to files and directories on your project.
Step 3 — Customizing Theme and Editor Font (Optional)
Although not necessary, it is often a good idea to customize the appearance of your editor to make it more comfortable to use in the longer term. As a developer you may spend several hours every day looking at an IDE such as VS Code, and for that reason it’s important to make sure the editor font has an appropriate size, and the contrast is enough for good readability without tiring your eyes too quickly.
You may want to experiment with different themes and fonts in order to find a custom setup that works well for you.
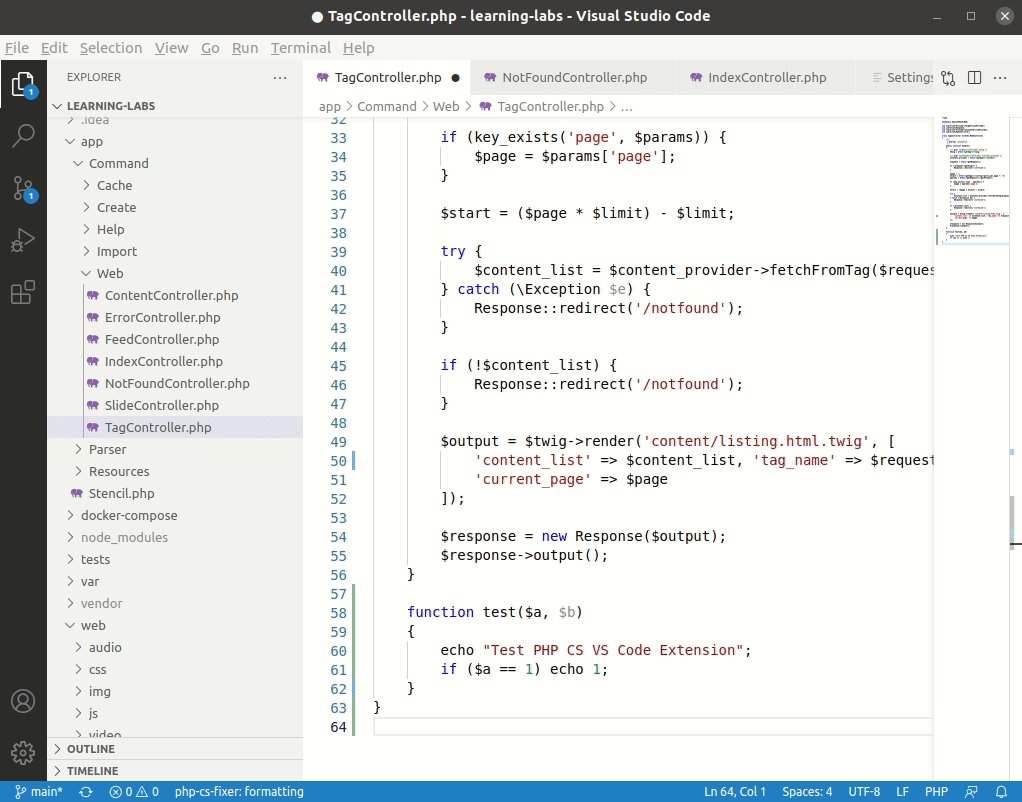
Changing VS Code Theme
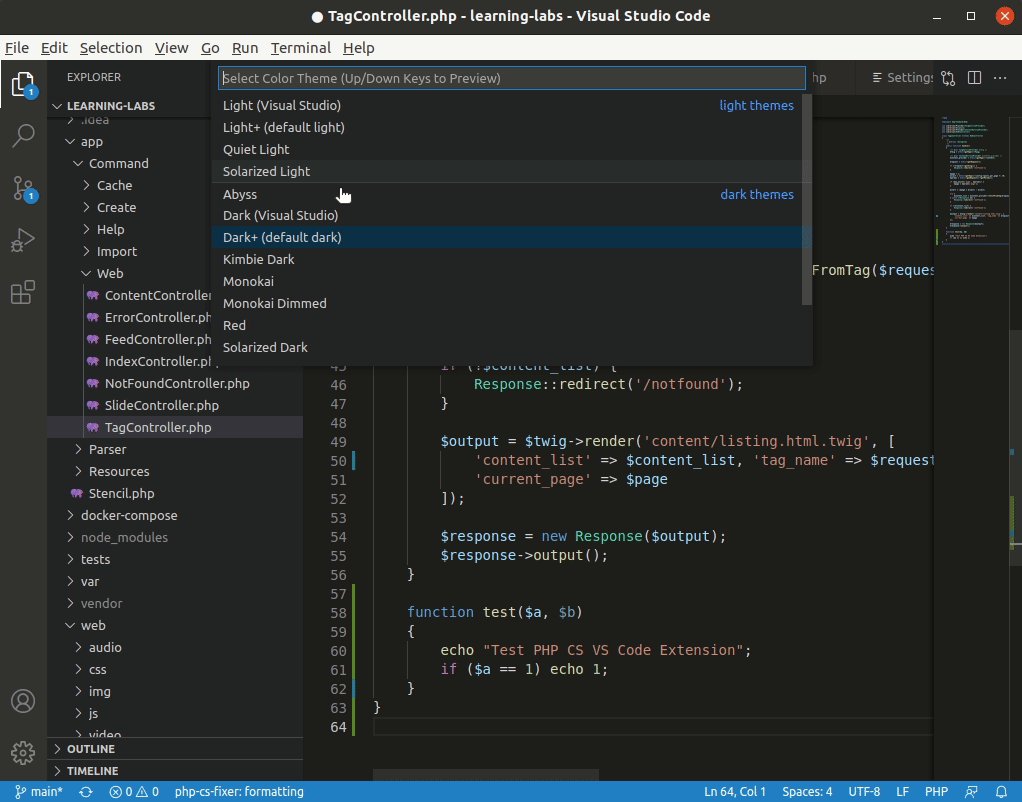
VS Code comes with a few different themes that allow you to change the colors used in the editor interface and in the code highlighting. Both dark and light styles are included by default.
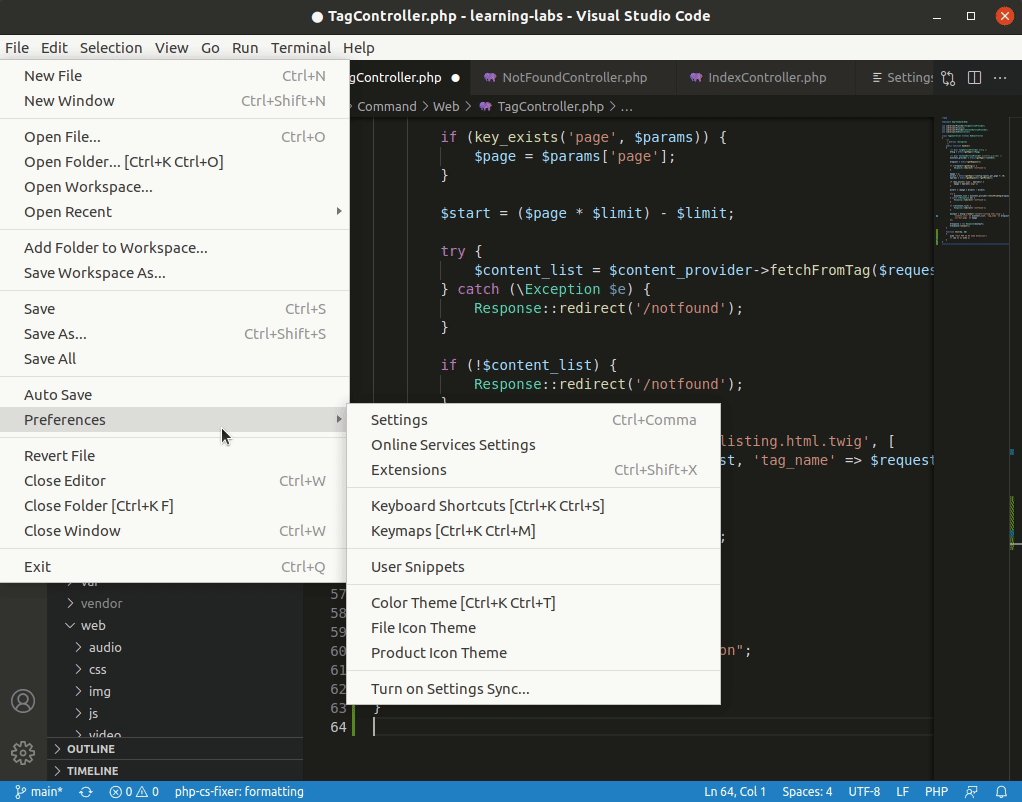
Go to File -> Preferences -> Color Theme or type CTRL K T to select a different theme for VS Code.

You can also install theme extensions to further customize VS Code’s appearance. If you search for theme within the extensions tab (CTRL SHIFT X), you’ll find several theme extensions in different styles and colors, including color schemes ported from other popular editors and platforms.
Adjusting the Font
Although the default VS Code font settings will be good enough for many users, you may want to adjust the size and the type of the editor font for increased readability.
If you would like to modify the font size or change to another type, you can go to File -> Preferences -> Settings, then choose Text Editor on the left menu. Then, click on Font in the submenu that opens up. That section contains font family and size settings which you can tweak as preferred.
The changes are immediately saved and applied to all current open files.
The above is the detailed content of How To Set Up Visual Studio Code (VS Code) for PHP Development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 PHP and the Web: Exploring its Long-Term Impact
Apr 16, 2025 am 12:17 AM
PHP and the Web: Exploring its Long-Term Impact
Apr 16, 2025 am 12:17 AM
PHP has shaped the network over the past few decades and will continue to play an important role in web development. 1) PHP originated in 1994 and has become the first choice for developers due to its ease of use and seamless integration with MySQL. 2) Its core functions include generating dynamic content and integrating with the database, allowing the website to be updated in real time and displayed in personalized manner. 3) The wide application and ecosystem of PHP have driven its long-term impact, but it also faces version updates and security challenges. 4) Performance improvements in recent years, such as the release of PHP7, enable it to compete with modern languages. 5) In the future, PHP needs to deal with new challenges such as containerization and microservices, but its flexibility and active community make it adaptable.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 PHP: An Introduction to the Server-Side Scripting Language
Apr 16, 2025 am 12:18 AM
PHP: An Introduction to the Server-Side Scripting Language
Apr 16, 2025 am 12:18 AM
PHP is a server-side scripting language used for dynamic web development and server-side applications. 1.PHP is an interpreted language that does not require compilation and is suitable for rapid development. 2. PHP code is embedded in HTML, making it easy to develop web pages. 3. PHP processes server-side logic, generates HTML output, and supports user interaction and data processing. 4. PHP can interact with the database, process form submission, and execute server-side tasks.
 Why Use PHP? Advantages and Benefits Explained
Apr 16, 2025 am 12:16 AM
Why Use PHP? Advantages and Benefits Explained
Apr 16, 2025 am 12:16 AM
The core benefits of PHP include ease of learning, strong web development support, rich libraries and frameworks, high performance and scalability, cross-platform compatibility, and cost-effectiveness. 1) Easy to learn and use, suitable for beginners; 2) Good integration with web servers and supports multiple databases; 3) Have powerful frameworks such as Laravel; 4) High performance can be achieved through optimization; 5) Support multiple operating systems; 6) Open source to reduce development costs.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.
 How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
Executing code in VS Code only takes six steps: 1. Open the project; 2. Create and write the code file; 3. Open the terminal; 4. Navigate to the project directory; 5. Execute the code with the appropriate commands; 6. View the output.



