TS Playground: Top Online Compilers for TypeScript Beginners
If you're diving into TypeScript development, having access to a reliable TS playground is essential. These online compilers simplify coding, debugging, and experimenting with TypeScript. But what is TypeScript, and how does it compare in the TypeScript vs JavaScript debate? In this blog, we'll explore the top TS playground that offer powerful features for both beginners and advanced developers.

What is TypeScript?
TypeScript in a Nutshell
TypeScript, commonly used in a TS playground, is a Microsoft-developed programming language that builds on JavaScript by adding static typing. This makes code more readable, maintainable, and less prone to errors. As a syntactic superset, TypeScript retains JavaScript's flexibility while enhancing its structure.
Why Use TypeScript?
In the TypeScript vs JavaScript debate, TypeScript stands out for its static type-checking. Unlike JavaScript, which allows passing mismatched data types, TypeScript catches these errors during development. For example, it flags issues like passing a string to a function expecting a number, helping prevent runtime bugs.
Key Features
- Static Typing: Define data types to improve code quality and avoid type-related bugs.
- Object-Oriented Programming: Supports classes and inheritance for better code structure.
- Modularity: Organize reusable code modules for scalable projects.
- Modern Features: Includes ES6 syntax like arrow functions, making the transition from JavaScript to TypeScript seamless.
TypeScript vs JavaScript

TypeScript and JavaScript share the same foundation but differ in their approach to development. JavaScript is dynamically typed, making it flexible for small projects, while TypeScript adds static typing, better suited for large, maintainable applications.
1. Static Typing
JavaScript is dynamically typed, meaning variable types are determined at runtime. In contrast, TypeScript uses static typing, catching errors during development.
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript prevents bugs by ensuring data type consistency, a critical feature for large-scale projects.
2. Object-Oriented Programming
TypeScript supports object-oriented programming features like classes, interfaces, and access modifiers (public, private, protected).
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript’s class-based syntax is cleaner and easier to maintain.
3. Compile-Time Type Checking
TypeScript checks types at compile time, reducing runtime errors. JavaScript, however, requires testing or runtime debugging to catch such issues.
JavaScript:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
TypeScript:
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
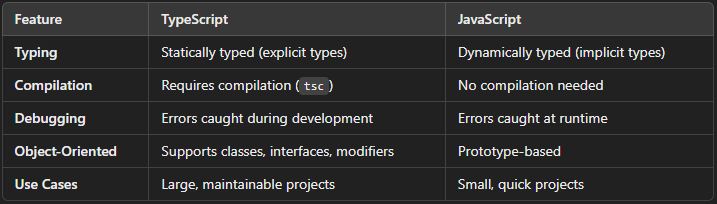
Here's a quick table summarizing the above discussion:

Top TypeScript Playgrounds
Here are some widely used TS playgrounds to test, debug, and experiment with TypeScript:
1. TypeScript Playground (Official)

The official TypeScript Playground is a dedicated tool developed by Microsoft for testing and learning TypeScript. It’s designed for developers who want to experiment with TypeScript features and configurations in a simple, browser-based environment.
Features:
- Live Transpilation: Automatically converts TypeScript to JavaScript, helping you understand how TypeScript compiles.
- Error Highlighting: Displays compilation errors in real-time, allowing you to debug as you write.
- Code Samples: Preloaded examples make it easy to explore advanced TypeScript concepts like generics, decorators, and module systems.
- Customizable Compiler Options: Test TypeScript versions, enable or disable specific features, and see the results instantly.
Limitations:
- Not suitable for complex applications or multi-file projects.
- Limited to TypeScript-specific tasks without integration for other frameworks or libraries.
Why Use It:
- Best for learning TypeScript basics, debugging code, and experimenting with compiler settings.
Visit the TypeScript Playground site.
2. CodeSandbox

CodeSandbox is a feature-rich online TS Playground designed for developers building real-world projects with TypeScript. It supports popular frameworks, live previews, and npm integration, making it a versatile tool for coding and collaboration.
Features:
- Framework Support: Seamlessly integrate TypeScript with React, Vue, Angular, and other frameworks.
- Live Previews: See your application update instantly as you write code.
- NPM Integration: Install and test third-party libraries directly within the sandbox.
- Collaboration Tools: Share projects and work with teammates in real-time.
- GitHub Integration: Import and export projects easily to and from GitHub repositories.
Limitations:
- May experience slow performance with very large or resource-intensive projects.
- Advanced features like private sandboxes require a paid subscription.
Why Use It:
- Ideal for developing, testing, and sharing TypeScript projects with integrated frontend frameworks.
Visit the CodeSandbox site.
3. StackBlitz

StackBlitz is an online IDE known for its speed and simplicity. It supports TypeScript alongside popular frameworks, offering a fast, browser-based environment for building and testing projects.
Features:
- Instant Startup: Begins coding immediately without delays.
- Framework Integration: Perfect for TypeScript projects in Angular, React, or Vue.
- Offline Mode: Unique among playgrounds, allowing you to code without an internet connection.
- GitHub Sync: Easily import or export repositories for streamlined workflows.
- Live Previews: View your updates in real-time for rapid prototyping.
Limitations:
- Limited backend support compared to traditional IDEs.
- Some advanced features, like workspace customization, require a subscription.
Why Use It:
- Excellent for fast prototyping, experimenting with TypeScript features, and working offline.
Visit the StackBlitz site.
4. Replit

Replit is a cloud-based IDE supporting TypeScript and other languages, focusing on collaboration and versatility. It’s perfect for developers who want to work on projects from any device, anywhere.
Features:
- Cloud-Based Access: Accessible from any browser, eliminating the need for local setups.
- Real-Time Collaboration: Enables pair programming and team coding with ease.
- Built-In Hosting: Run and share your TypeScript applications instantly.
- Package Management: Install external libraries quickly and efficiently.
- Wide Language Support: TypeScript is just one of the many languages Replit supports, making it versatile for multi-language projects.
Limitations:
- Resource-intensive projects may hit performance limits on the free plan.
- UI can feel cluttered for some users due to its multi-language support.
Why Use It:
- Ideal for collaborative TypeScript development and projects that require hosting and sharing capabilities.
Visit the Replit site.
5. JSFiddle

JSFiddle is a lightweight playground perfect for testing TypeScript alongside HTML and CSS. It’s a go-to option for quick experiments and sharing small code snippets.
Features:
- Simple Interface: Easy-to-use editor for writing TypeScript, HTML, and CSS.
- Instant Results: See live previews as you edit code.
- Code Sharing: Embed or share your snippets with others easily.
- No Sign-Up Required: Basic usage is entirely free and doesn’t require creating an account.
Limitations:
- Limited to frontend code; not suitable for multi-file or backend projects.
- Lacks features like package management or framework integration.
Why Use It:
- Ideal for quick testing, demos, and embedding TypeScript experiments in blogs or forums.
Visit the JSFiddle Site.
Conclusion
TypeScript enhances JavaScript with static typing and better tooling, making it ideal for scalable projects. While JavaScript excels in flexibility, TypeScript vs JavaScript comparisons show TypeScript’s edge in maintainability and error prevention. Using the right TS playground, like the official TypeScript Playground for learning or CodeSandbox for app development, streamlines your workflow and improves your coding experience.
The above is the detailed content of TS Playground: Top Online Compilers for TypeScript Beginners. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






