
Imagine a world where users have to remember a password for every single website they visit.
Oh wait, that's this world!
Let's fix that for your app by integrating Google Sign-In, so users can log in with their Big G credentials without breaking a sweat.
Integrating Google Sign-In into your React app is easier than debugging a typo in useEffect.
Seriously, it just takes two steps to welcome the Big G into your project. Let’s dive in!
Before the magic happens, you need to tell Google about your app. Here’s how:
Go to the Google Cloud Console: https://console.cloud.google.com/.
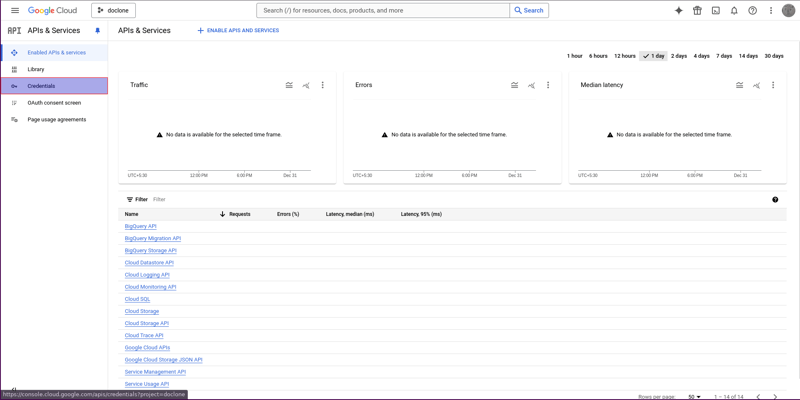
Navigate to API & Services: Once inside, click on API & Services from the dashboard.

Credentials Sidebar: On the left-hand side, click on Credentials.



Click Create: Google will now generate your Client ID and Secret.
Copy Client ID and Secret: Save these somewhere secure (but not in plain text, because we’re better than that).
Congratulations! Major setup is complete. Now it’s time to get our hands dirty with some code.
We’ll be using the [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google) package. Why reinvent the wheel when someone’s already got it rolling?
npm install @react-oauth/google
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
This request will return the user’s profile data.
It’s recommended to handle this on the backend to prevent misuse of your API for fake logins.
For a quick test, I’ll use LiveAPI to send a request to this endpoint and confirm if I can retrieve the user info from the token we obtained earlier.

And that’s it! You now have all the data you need from OAuth like profile picture, name, and email.

Let me take one more minute of your time.
I’m working on a super-convenient doc-generation tool called LiveAPI.
LiveAPI takes your repository as input and outputs beautiful, secure API documentation for all the APIs you have.

Bonus points: It lets you execute APIs directly from the documentation and generate request snippets in any language.
Happy coding, and may the Big G be ever in your favor and LiveAPI save you some time!
The above is the detailed content of Integrating Google Sign-In with React: A Dev-Friendly Guide. For more information, please follow other related articles on the PHP Chinese website!




