
Debugging is an essential aspect of React Native development, ensuring that applications run efficiently and provide a seamless user experience. React Native’s hybrid nature—combining JavaScript and native components for iOS and Android—offers flexibility but also introduces unique challenges. Issues like network failures, complex state management, and performance bottlenecks can slow down development without the right tools.
In this blog, we’ll dive into the top React Native debugger tools, highlighting their pros, cons, and practical uses. These tools simplify debugging by providing features such as state inspection, network monitoring, and performance profiling. Whether you’re troubleshooting a small bug or optimizing your app’s performance, this guide will help you select the right tool to streamline your workflow and build reliable applications.
Debugging in React Native involves identifying, analyzing, and resolving issues that arise during development. These issues can range from minor bugs affecting UI rendering to critical errors impacting app functionality. Unlike traditional development environments, React Native introduces unique challenges due to its hybrid nature—bridging JavaScript with native code for iOS and Android.
Effective debugging in React Native requires tools that handle the nuances of cross-platform development, such as bridging errors, network issues, and performance optimization.
Network Issues:
Debugging network-related problems like API failures, latency, or incorrect data handling can be challenging, especially when handling asynchronous requests.
State Management Complexity:
Managing and debugging app state, particularly in complex applications using libraries like Redux, often requires tracking state changes and actions.
Performance Bottlenecks:
Identifying areas where the app slows down, such as inefficient rendering or heavy computations, is critical for ensuring a smooth user experience.
To effectively debug React Native applications, the tools you choose should provide:
State Inspection:
The ability to monitor and manipulate app state in real time, including viewing and tracking state changes.
Network Monitoring:
Tools that capture and display network requests, enabling you to debug API calls and data flows.
Performance Profiling:
Insights into app performance, highlighting areas that need optimization, such as component rendering or memory usage.
Selecting a debugger with these capabilities will empower you to quickly identify and resolve issues, ensuring a robust and user-friendly application.
Debugging React Native applications effectively requires tools that address specific scenarios, from tracking state changes to diagnosing performance bottlenecks. Below are the top React Native debugger tools, with insights into their features, scenarios they address, and use cases.

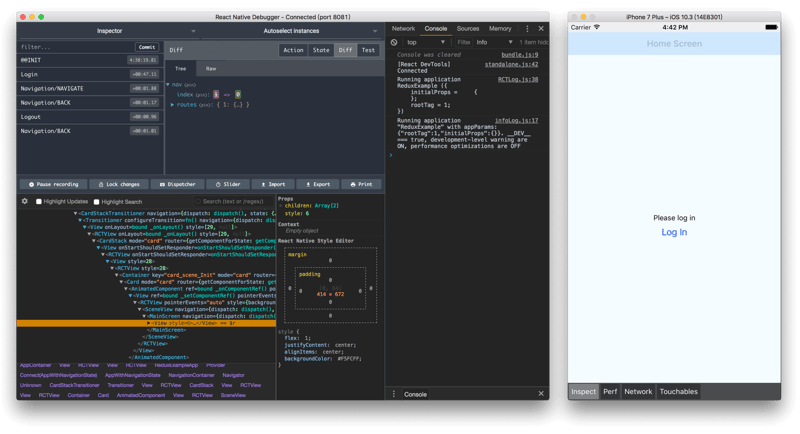
React Native Debugger is a standalone desktop tool that integrates React DevTools and Redux DevTools, making it invaluable for state-heavy applications. It excels in debugging Redux-based state management, offering features like tracking actions, inspecting state changes, and viewing network requests.

Flipper, developed by Meta, is an extensible debugging tool designed for both React Native and native apps. It is ideal for inspecting layouts, analyzing network traffic, and debugging logs. With its plugin ecosystem, it can handle complex app scenarios efficiently.

Reactotron is a lightweight, open-source desktop application ideal for monitoring API requests, state changes, and performance metrics. It provides real-time logs, making it perfect for debugging during active development.

LogBox is a built-in debugging tool in React Native that focuses on runtime warnings and error logs. It helps developers catch and fix issues early during the development process.

The Developer Menu is a built-in feature in React Native, providing quick access to debugging essentials. It includes tools for hot reloading, performance monitoring, and network inspection.
Each tool is suited to different use cases and scenarios:
By combining these tools strategically, developers can address a wide range of debugging challenges, ensuring a smoother development process and a more reliable React Native application.
Here’s a quick comparison of the top React Native debugging tools to help you decide which one suits your needs:
| Tool | Features | Ideal Use Case | Complexity |
|---|---|---|---|
| React Native Debugger | Redux/React integration | State and Redux debugging | Medium |
| Flipper | Extensible with plugins | Layout/network debugging | Medium |
| Reactotron | Real-time monitoring | API calls and performance | Low |
| LogBox | Runtime error logs | Quick error inspection | Low |
| Developer Menu | Built-in features | General debugging | Low |
Selecting the right React Native debugger depends on your specific requirements:
For complex workflows, consider combining tools. For instance, pair React Native Debugger with Flipper to handle both state management and network debugging effectively.
Adopting best practices can make debugging more efficient:
By following these practices and using the right tools, you’ll streamline the debugging process and enhance the quality of your React Native applications.
The above is the detailed content of React Native Debugger: Best Tools and How to Use Them. For more information, please follow other related articles on the PHP Chinese website!
 How to be invisible online on TikTok
How to be invisible online on TikTok
 How to shut down after running the nohup command
How to shut down after running the nohup command
 How to remove the border of the text box
How to remove the border of the text box
 How to define strings in php
How to define strings in php
 How to enter the 404 website
How to enter the 404 website
 What is star network topology?
What is star network topology?
 The difference between concat and push in JS
The difference between concat and push in JS
 How to learn python programming from scratch
How to learn python programming from scratch




