Top Vue.js libraries you should be using in 5
Vue.js has become a popular framework for building modern web applications, thanks to its flexibility and rich ecosystem. In 2024, the Vue ecosystem offers an abundance of tools and libraries to streamline development and enhance application performance.
But what you should be using in the next year? Here are the top 10 Vue.js libraries you should consider integrating into your projects.
Enjoy!
? Top 10 Vue.js libraries for the upcoming year
Check these amazing libraries that will help you build more efficient web applications with Vue.
1. Vue Router
Vue Router is the official router for Vue.js, a progressive and flexible JavaScript framework for building web interfaces. It enables client-side routing, allowing users to navigate between different views or “routes” within a Single-Page Application (SPA) without requiring a full page reload.

Vue Router simplifies navigation between pages in single-page applications (SPAs) with features like dynamic routing and lazy loading.
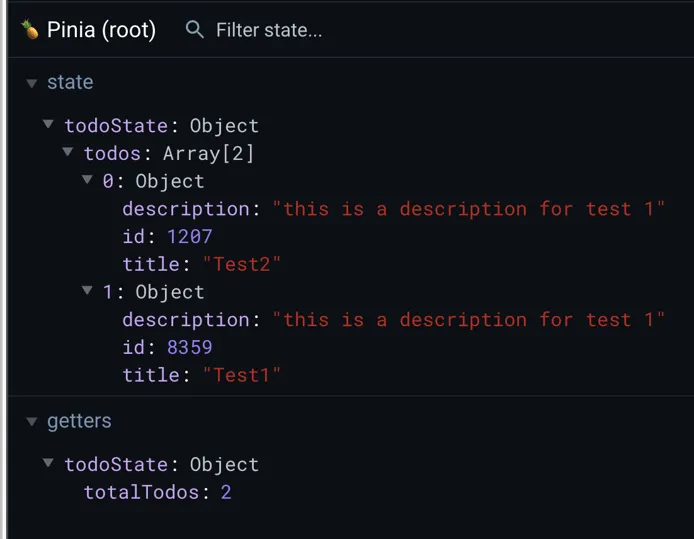
2. Pinia
Pinia is a lightweight, type-safe, and flexible state management library designed specifically for Vue.js applications. It provides a simple and intuitive way to manage application state, making it easy to share data across components.

Pinia provides a simple and efficient way to manage state in your Vue.js applications, making it a great choice for building scalable and maintainable projects.
3. Vite
Vite is a modern JavaScript build tool designed to provide a faster and leaner development experience for web projects. Pronounced “veet,” Vite is French for “quick” or “fast,” reflecting its focus on speed and efficiency.

Vite aims to simplify the bundling process, reduce build times, and provide a more efficient development experience for web developers. Its popularity has grown rapidly, with many developers and teams adopting it as their go-to build tool.
4. Vue Use
Vue Use is a collection of essential Vue Composition Utilities for Vue 2 and 3. It is a library that provides a set of reusable functions and utilities to help developers build Vue applications more efficiently and effectively.

Vue Use is a valuable addition to the Vue ecosystem, providing developers with a set of powerful and reusable utilities to build more efficient and effective Vue applications
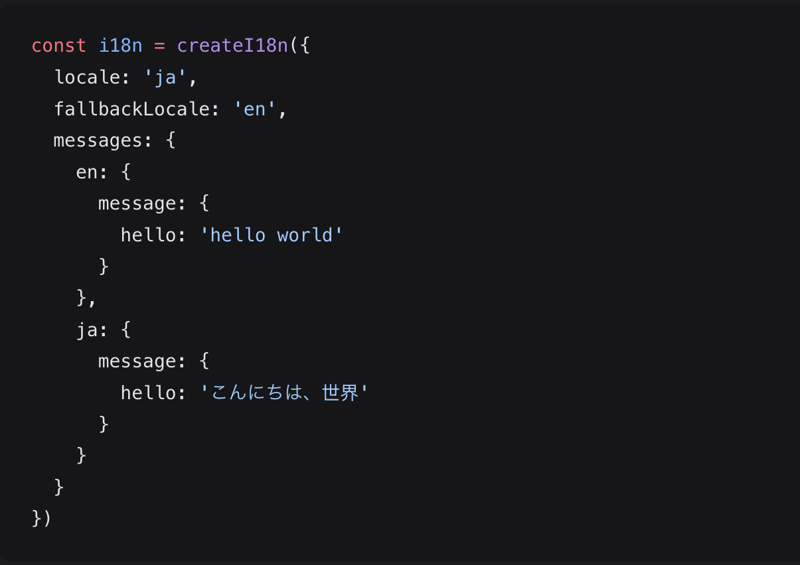
5. Vue I18n
Vue I18n is an internationalization (i18n) plugin for Vue.js, a popular JavaScript framework for building web applications. It provides a simple and efficient way to add support for multiple languages and locales to a Vue.js application.

Vue I18n is a powerful and flexible plugin for adding internationalization support to Vue.js applications, making it easier to build global-ready web applications.
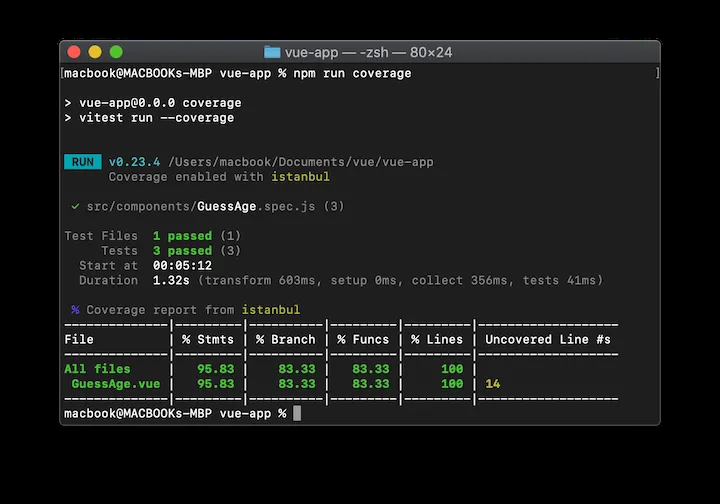
6. Vitest
Vitest is a next-generation testing framework powered by Vite. It is designed to be fast, minimalist, and easy to configure, making it an attractive alternative to other testing frameworks like Jest.

Vitest is suitable for unit tests, integration tests, and component tests. It supports various testing styles, including Behavior-Driven Development (BDD) and Test-Driven Development (TDD).
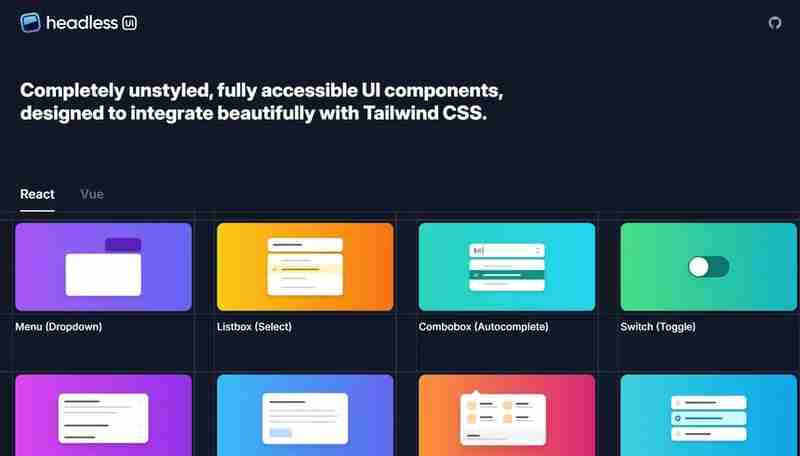
7. Headless UI (with TailwindCSS)
Headless UI is a design pattern and library that separates the logic and behavior of a user interface component from its visual representation. It provides completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.

This approach enables developers to create reusable, customizable, and accessible components without being tied to a specific visual design.
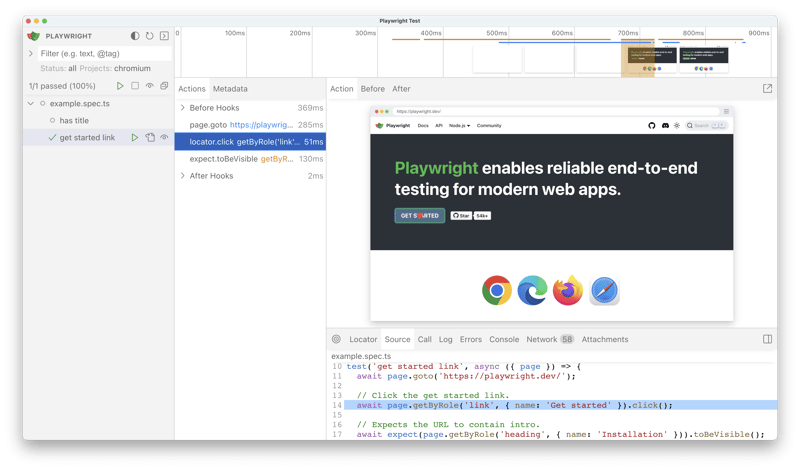
8. Playwright
Playwright is an open-source automation library for browser testing and web scraping. It allows developers to automate browser tasks in Chromium, Firefox, and WebKit with a single API, enabling the creation of reliable end-to-end tests that can run in both non-headless and headless modes.

Playwright is a powerful tool for automating browser tasks and testing web applications, offering a robust and scalable solution for developers.
9. VuePress
VuePress is a minimalistic Vue-powered static site generator optimized for technical documentation and websites with a focus on content. It is suitable for creating documentation websites, blogs, and other content-focused projects.

Its minimalistic approach and focus on technical documentation make it an attractive choice for developers and teams working on Vue.js projects
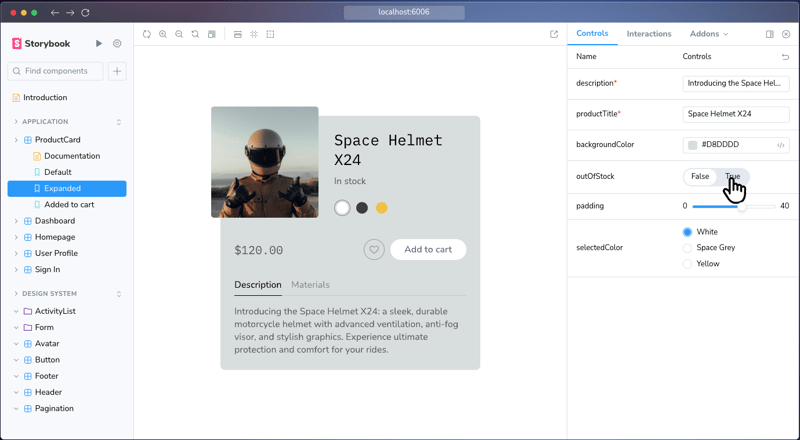
10. Storybook
Storybook is a frontend workshop for building UI components and pages in isolation. It’s an open-source tool that helps developers design, develop, test, and document UI components in a sandboxed environment, separate from the main application.

Storybook is a powerful tool that enables developers to work on UI components in isolation, streamline their development workflow, and improve collaboration and testing efforts.
? Learn more
If you would like to learn more about Vue, Nuxt, JavaScript or other useful technologies, checkout VueSchool by clicking this link or by clicking the image below:

It covers most important concepts while building modern Vue or Nuxt applications that can help you in your daily work or side projects ?
✅ Summary
Well done! Each of these libraries addresses specific challenges in Vue.js development, from routing and state management to UI components and testing. Explore and integrate the ones that fit your project’s needs to save time and enhance functionality.
Take care and see you next time!
And happy coding as always ?️
The above is the detailed content of Top Vue.js libraries you should be using in 5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing




