
To help you achieve your goals in 2025 as a Software Developer, I'm offering a complete Typescript course completely FREE!
? What will you learn?
? Class 001 - Primitive Types
? Class 002 - Objects and Arrays
? Class 003 - Functions
? Class 004 - Other types
? Class 005 - Union Types, Type Assertion and Literal Types
? Class 006 - Type Inference
? Class 007 - Interface and Types
? Class 008 - Generics
? Class 009 - Utility Types
? Class 010 - Classes (Part 1)
? Class 011 - Classes (Part 2)
? Class 012 - Extra Tips
? Class 013 - Practical challenge
You will learn everything that you will use most when working with Typescript in your daily life in a practical way.
If you already know Javascript, Typescript will be a game changer in your career, bringing more security and scalability to your code.
Before starting the class, we first need to configure the setup of our development environment, installing and configuring some tools that we will use.
If you don't have Node installed on your machine, you can go to https://nodejs.org/en/download and install it according to your operating system.
I will use VS Code as an editor, you can download it by going to https://code.visualstudio.com.
With Node installed, we can start the project and configure Typescript.
Create a folder and open the terminal in this newly created folder and run the following command by pressing ENTER:
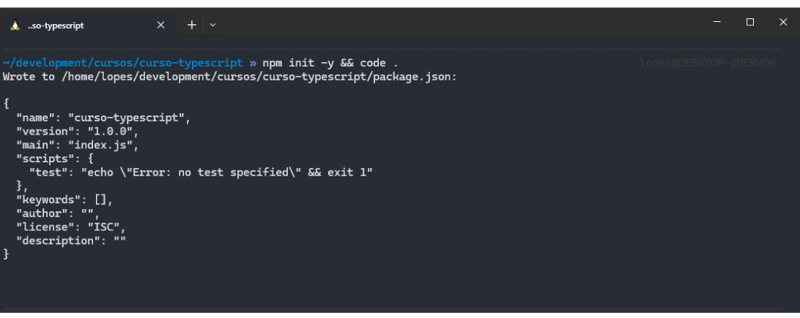
npm init -y && code .

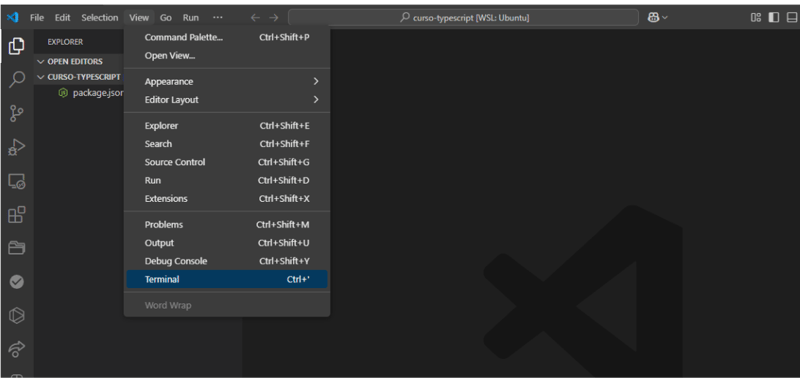
The command will create a package.json file and open VS Code in the folder. In VS Code click View > Terminal to open the integrated terminal.

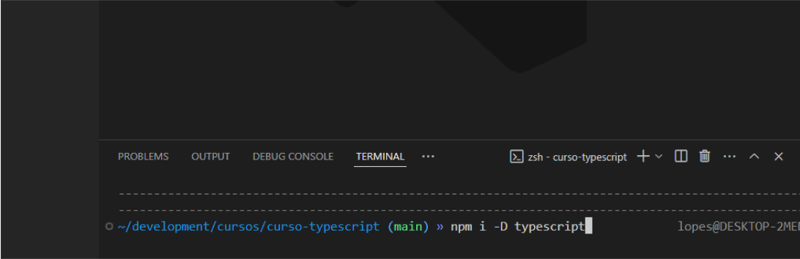
Now, in the integrated VS Code terminal, run the following command:
npm i -D typescript

This command will install Typescript as a development dependency in our package.json.
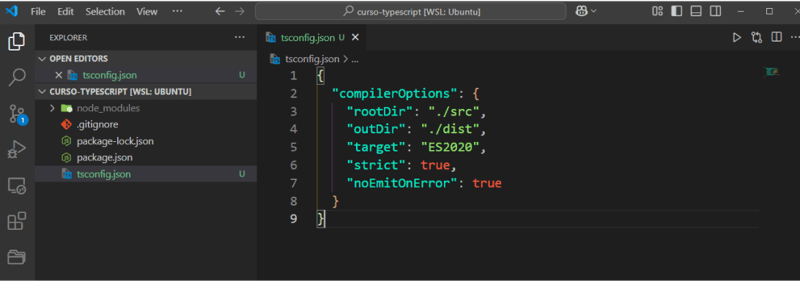
Create a file called tsconfig.json and add the following configuration to the file:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

The tsconfig.json file is used to configure the Typescript compiler, there are several configurations that we can make, at this moment we are only interested in the following configurations:
You can find out about all the available options by visiting https://www.typescriptlang.org/docs/handbook/compiler-options.html
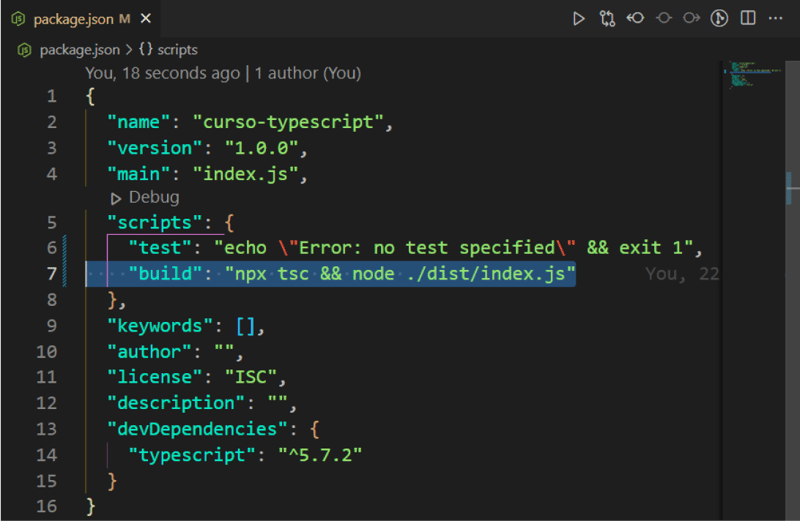
Access the package.json file and create a new build script with the command:
npm init -y && code .

The browser, like Node, does not understand Typescript, we need to compile the Typescript code to Javascript so that it can understand and execute. This command will compile our Typescript code to Javascript so that we can run it in Node.
Remember, in the end all our Typescript code will become Javascript. Typescript is just a tool used in development to improve the type safety and scalability of our code.
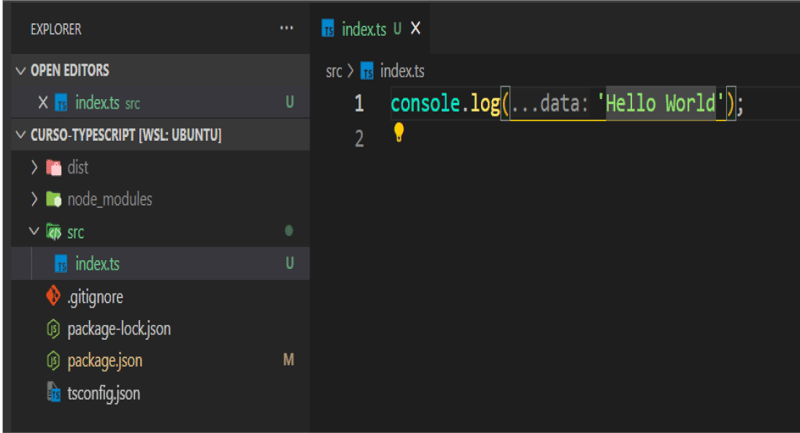
To finish, create a folder called src and an index.ts file with the following code:
npm i -D typescript

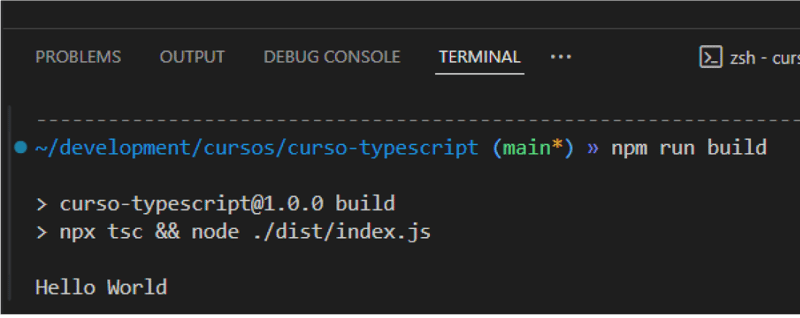
Now, let's test if everything works. Open the terminal and run:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

When running, if everything is ok, you should see Hello World in the terminal.

Whenever you want to see something in the console, you will need to run this command to compile the file to Javascript, okay?
In TypeScript, there are six primitive types which are: string, number, boolean, symbol, bigint, null and undefined.
npx tsc && node ./dist/index.js
A string is anything enclosed in quotation marks. It can be single quotes ('’), double quotes ("") or backquotes ().
There is no distinction here: integers, decimals, positives, negatives, everything is treated as a number.
The true or false classic.
A bit abstract, but symbol is a unique identifier. Think of it as a fingerprint for objects.
If a number is already big, bigint is almost infinite. Use it to deal with numbers that even a scientific calculator cannot solve.
Represents a variable that has no value.
Represents an uninitialized value.
You can access the class code by accessing the link below:
https://github.com/d3vlopes/curso-typescript/tree/aula-001
In the next class, we will learn about Objects and Arrays in Typescript.
? Questions or problems?
Did you have any problems with the setup configuration? Do you have any questions about the class? Post it here in the comments, let's together build quality material that is accessible to everyone.
The above is the detailed content of Free Typescript 5 Course. For more information, please follow other related articles on the PHP Chinese website!




