
1. What is JavaScript?
JavaScript, also known as JS, is a popular dynamic programming language used for
front-end development. The primary purpose of using JS on web pages is to show things dynamically.
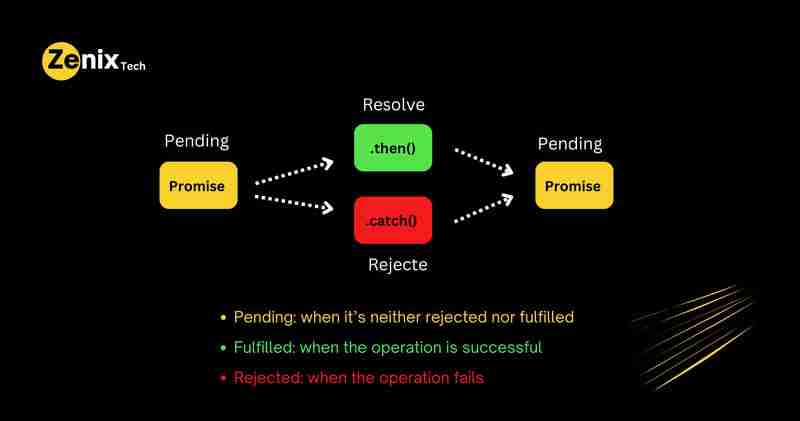
2. What is JavaScript Promise?
A Promise in JavaScript is an object or proxy that sets up the connection between producing code and consuming code. It shows whether the asynchronous operation is pending, fulfilled, or rejected. And if it is fulfilled, it will also show the result.
3. What is JavaScript closure?
When you need access to the features of a function that is located outside the inner function, the role of JS closure comes into play. It is such an option that helps even when the function located outside is closed.
4. What is JavaScript array?
In JS, an array is a variable that can store multiple values. In simple terms, you can say that an array has the ability to store a set of more than one item with the name of a single variable.
5. What are the characteristics of an array in JavaScript?
The following are the main characteristics of the JavaScrip array:
● Resizable
● Zero-indexed
● Ability to build shallow copies
● Feature to store collection of different items or data types.
6. What is JavaScript function?
A function in JavaScript is a set of code which is used to do a certain task. It can also be used for calculation. Before using the function, ensure that it is defined somewhere
The function keyword in JS is used to execute the functions.
7. What is JavaScript object?
An object in JS is like a thing in real life, having some properties, methods, behaviour, etc. For example, a bike is an object with properties like color, brand name, model, etc. The methods of this bike can be a brake, stop, start, drive, etc.
8.What is isNan() function in JavaScript?
The full form of NaN is Not a Number. So, in simple terms, the isNaN() is a function in JavaScript that is used to check whether a value is a number or not once it is converted to a number.
If the value is not a Number, it will show true. This function first changes the values to numbers and then checks whether they are NaN or not.
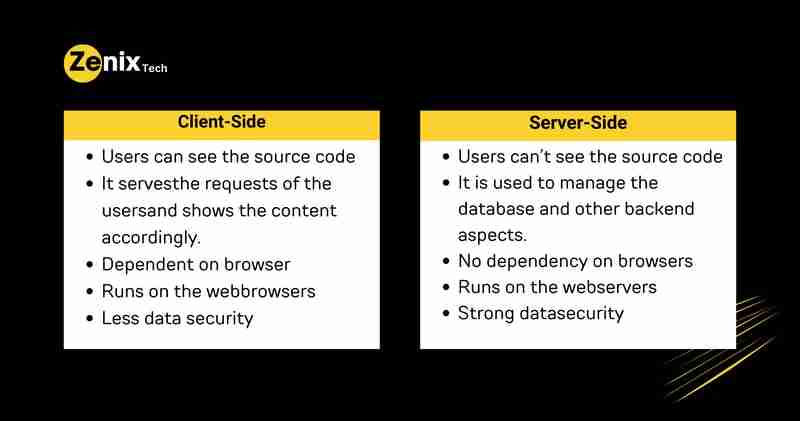
9. What is the difference between client-side and server-side JS?
Such JavaScript interview questions can be asked to both freshers and experienced developers. So, let’s know the primary differences between client-side scripting and server-side scripting in JavaScript.

10. Is JavaScript case-sensitive?
Yes. It is a case-sensitive language.
11. What is JavaScript DOM?
DOM stands for Document Object Model. It is an interface in coding that is used to represent the data and content of a web document. It helps in enabling programs to modify the style, content, and structure of a web document.
12. What are operators in JavaScript?
An operator in JS is simply a symbol that is utilized to do specific operations, like addition, subtraction, and more. The operations are done on values and variables, or you can call them operands.
Let’s understand it with an example. If you want to add two values, then the“ ” operator will be used.
10 45: // 55
Here, is an arithmetic operator, which has added the given values. 10 and 45 are the operands here.
13. What are the different operators in JavaScript?
Below is a list of JavaScript operators with their details:

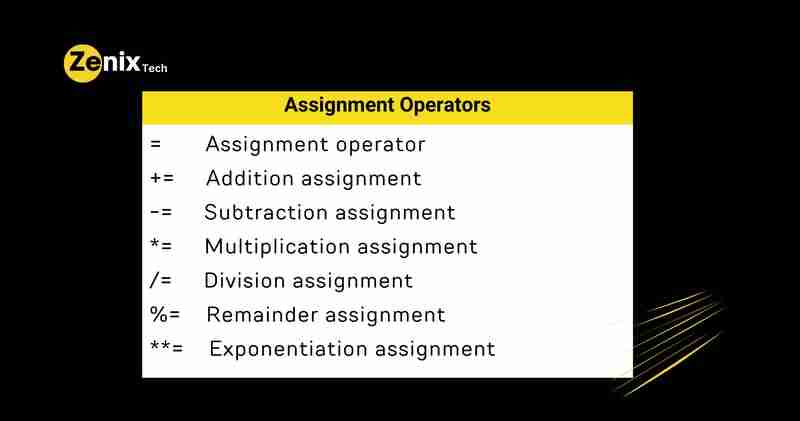
Assignment Operators
Used when you need to assign values to variables.

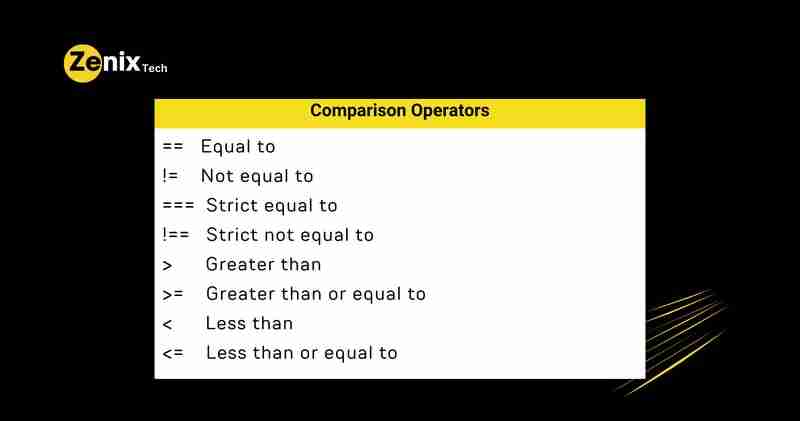
Comparison Operators
Role of these operators is when you want to do a comparison of two values and then have a result. The result will be a boolean value, showing true or false.

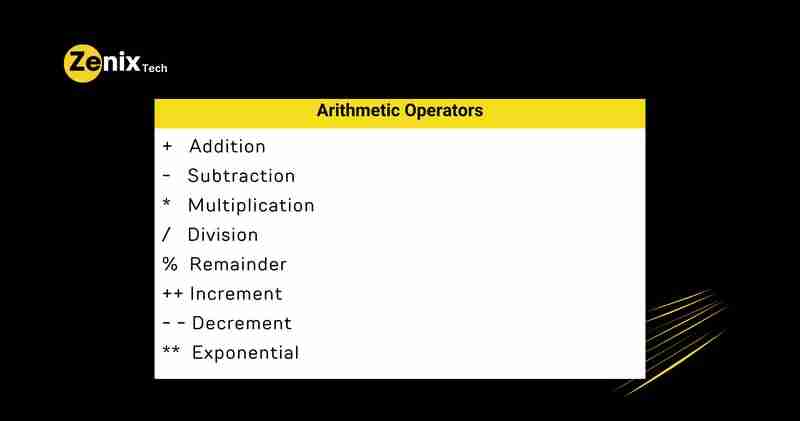
Arithmetic Operators
Role of these operators is to do arithmetic calculations.

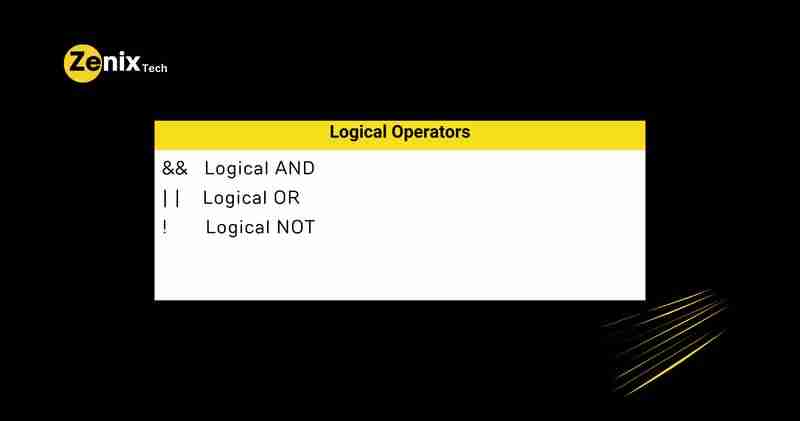
Logical Operators
Used to do logical operators. After the operation, it shows a boolean value (true/false) as the result.

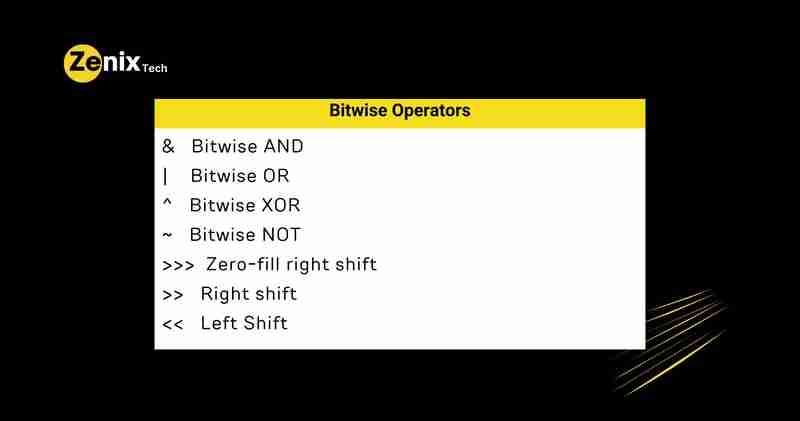
Bitwise Operators
Used when you need to do operations binary numbers.

14. What is JavaScript event?
Every action that occurs in code or programming is an event. For instance, the loading of a page is an event. Clicks by the end users on a button are an event. The role of events in JavaScript is to make the program understand that some action has been taken and to react accordingly to that action.
15. What is JavaScript callback?
The callback is a function in JavaScript. Its role is to work as an argument by getting passed to other functions. When it is passed to the other functions, those functions will also have the argument executed.
Since it is passed in functions to call back the arguments in more functions as well, its name is justified. It must be noted that you can use callback in other functions only if they are already executed.
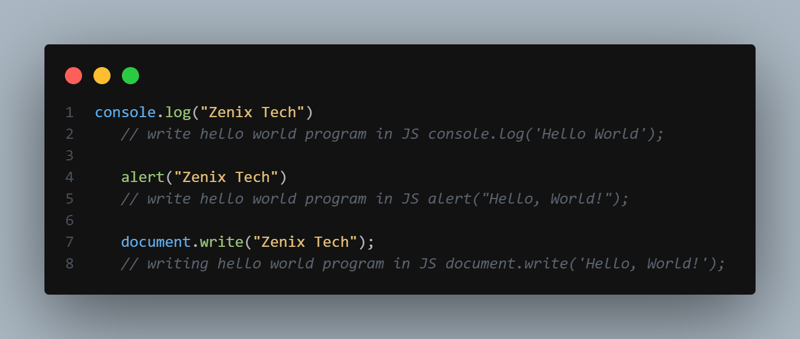
16. How to write hello world in JS?
This is one of the basic JavaScript interview questions for freshers. Writing a hello world program in JS has three different ways, as discussed here:

17. What is BOM in JavaScript?
BOM stands for Browser Object Model. This is one of the most crucial parts of JavaScript in terms of using it on the web part. It helps you to know the functionalities of a browser using objects. As a result, the JS-based projects can interact with the browser.
18. What are comments in JavaScript?
JS comments are simply used to represent a comment or message related to the code. For example, we can use comments to mention details of the code, recommendations, warnings, etc. It should be noted that the JS engine will neglect the comments.
19. What is runtime environment in JavaScript?
The runtime environment is the place to run or execute a program. This environment can access the objects, libraries, etc. and hence runs the code accordingly.
Generally, there are two types of JS environments used by a developer. One is the browser-based runtime environment, and another is the NodeJS-based runtime environment.
The browser-based runtime environment makes use of a JS engine, web APIs, an event loop, and the callback queue.
20. What are the advantages of JavaScript?
Following are the primary advantages or benefits of using JavaScript:

● Fast Performance
Since JS is an interpreted language, you don’t have to compile it every single time it runs. As a result, it speeds up the development process. Furthermore, it runs on the client side,
where it doesn’t depend on the server. This again optimizes the performance of the website or web app by avoiding the need for requesting resources from the web server.
● Easy to Understand and Simple
Even if you are a beginner with no knowledge of coding, you will find this language easy to learn. Opting for an offline or online web development course further makes things effortless for you so that you can become well-versed with the complete website and web application development skills.
● Works Well With Other Languages and Systems
JavaScript is an interoperable language which means it runs well with other languages and web technologies.
● Cross-platform Development
There are several JS frameworks that help you to use JavaScript for cross-platform development. For example, you can use React Native framework to use JS for mobile app development. You can use Electron to implement JS for desktop app development.
● Frameworks and Libraries
The wide range of JavaScript libraries and frameworks make it an ideal choice for programmers and developers. The tasks can be performed with minimum efforts, accelerating the development process. In addition, these tools enable plenty of other benefits, like cross-platform development.
21. What is JavaScript used for?
Here are the primary uses and applications of JavaScript:
● Creating Interactive Web Pages
Using JS, developers can make web pages more interactive and appealing. For example, new features can be added that bring some functionalities to the users and also enhance the overall UX.
Here are some examples of JavaScript in use on web pages.
● Hover colours on buttons
● Carousel slider
● Images zoom in/out
● Countdown timer
● Animations
● Hamburger menu
● Web-based Game Development
You can build games using JavaScript that runs on browsers. For example, you can build puzzles, racing games, role-playing games, etc. A few of the popular games running on JavaScript include Angry Birds, CrossCode, Polycraft, HexGL, etc.
● Web App Development
In addition to robust and highly-interactive websites, you can also develop web applications using JavaScript. For instance, Google Maps is one such web app where JS is used.
● Mobile App Development
Using the wide range of JavaScript frameworks available today, you can also develop mobile games. For example, React Native is one popular JS framework for app development.
● Web Servers
Numerous server-side activities can be managed using JavaScript and relevant frameworks.
● User input validation when a user is about to submit a form
● Show pop-ups and dialog boxes
● Change the look of HTML docs
● Setting up dynamic forms
● Show date and time
22. Who developed JavaScript?
Brendon Eich developed JavaScript.

23. What are the disadvantages of JavaScript?
While preparing for the JavaScript interview questions and answers in 2023, don’t forget to know about the main drawbacks or disadvantages of JS.
● Non-restrictive
Compared to other languages, JS is a bit more non-restrictive. Developers need to be attentive so that they can implement everything as required. That’s why good web development courses cover these aspects of JavaScript so that the developers know the best practices.
● Tricky Debugging
Since JS runs on the client side in the browser, the debugging options and features are limited.
● Security
Again, the client-side running of the language makes it a bit less secure. Developers need to be aware of these aspects of JavaScript so that they don’t leave any space available for attackers.
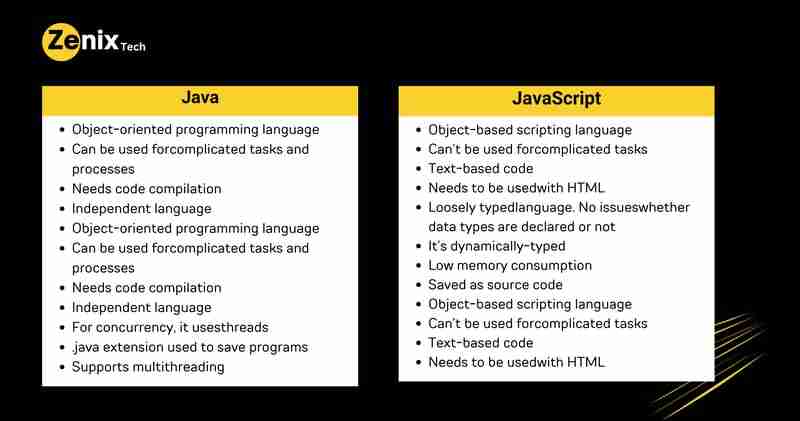
24. What is the difference between JavaScript and Java?
There are several differences between Java and JavaScript. Whether you are a fresher or an experienced professional, this is among the top JavaScript interview questions for you.
Below, we have curated a tabular comparison of Java vs JavaScript so that it becomes easier for you to understand the main differences.

25. What was the first name of JavaScript?
During the interview, you can be asked what was JavaScript called when it was developed, or what was the former name of JS. You must be prepared for such JavaScript interview questions and answers.
The original name of JavaScript was Mocha when it was developed. It was later changed to LiveScript and then finally became JavaScript.
26. When was JavaScript invented?
It was developed in 1995.
27. What is JavaScript ES6?
ES6 stands for ECMAScript 6. It is a version of JavaScript which was released in 2015. Hence, it is also called ES 2015.
There are plenty of new features in JavaScript ES6 compared to the prior versions. These are intended to write better and clean code, while helping developers to get more done with less code.
28. What is a named function in JS?
As the term suggests, a named function is simply a function in JS that has been given a name. This name is given with the use of syntax. The function keyword in JavaScript is used to assign a name to the function or make it a named function. This concept should be in the list of top JavaScript interview questions and answers for freshers.
29. What is an anonymous function?
Unlike named functions, anonymous functions are the ones that do not have any names. Such functions are declared without the use of identifiers.
There are certain rules for using an anonymous function in JavaScript. First, you can’t access it right after creating it. For this, you need to use a variable where the anonymous function is saved.
30. What is the difference between JavaScript and JScript?
You need to know the differences between the two as these sound similar. This can be one of the top JavaScript interview questions for freshers

31. Which are the different states of a JS Promise?
JavaScript Promise can have any of the three states:

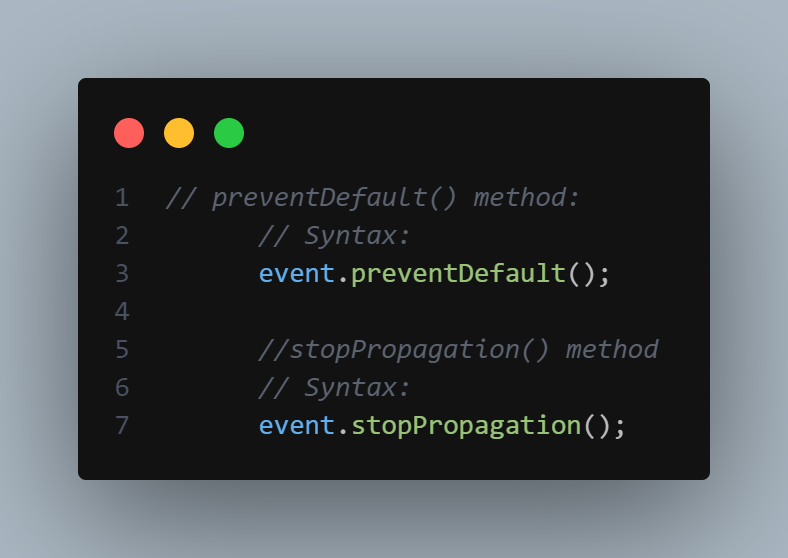
32. What is the difference between event.preventDefault() and event.stopPropagation() methods in JavaScript?
Among the list of JavaScript interview questions for 3 years experience or above, keep such concepts and learn about them.
preventDefault() method
It is used when you want to prevent the default action of elements in the browser. You must know that not all actions can be cancelled, and is applicable to only cancellable events.
stopPropagation() method
It is used to stop the propagation of the parent element so that it can not find access to specified events.

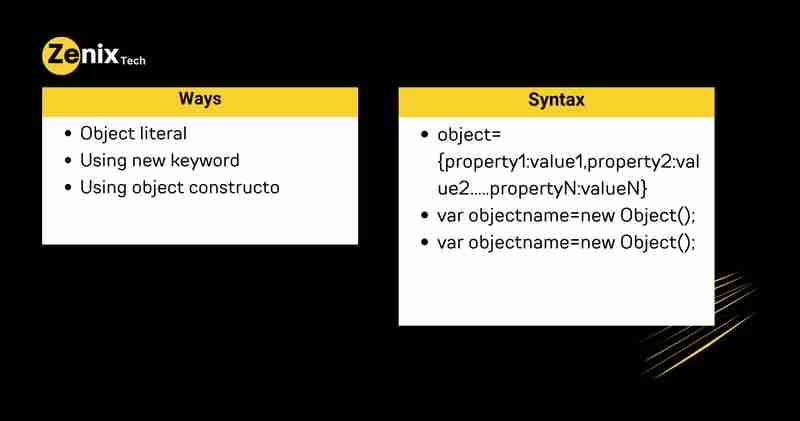
33.How many ways are there to create an object in JavaScript?
There are three ways to create a JavaScript object:

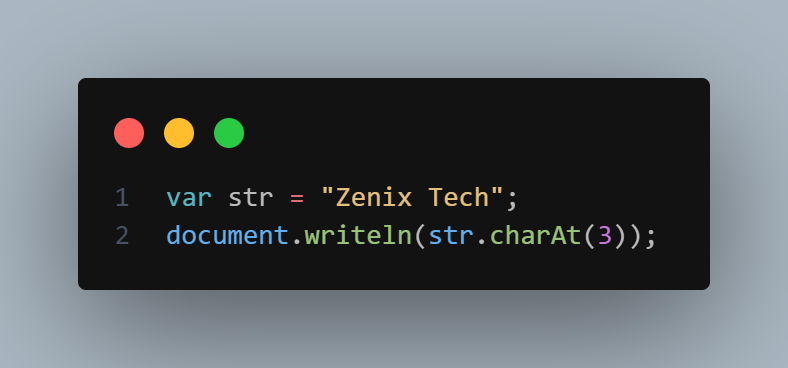
34. Which method can we use in order to find out the character from a particular index?
For this, we can use the string charAt() method.
For example:

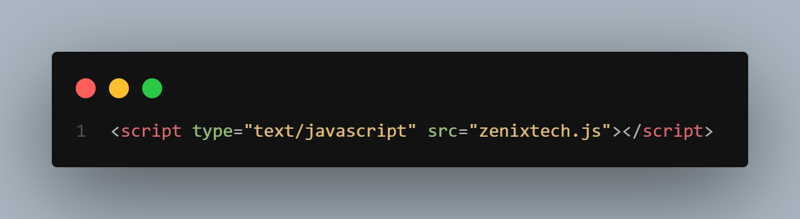
35.How can we use an external JavaScript file?
For doing so, we need to add the below-mentioned script tag to the header:

Here, wscubetech.js is the name of the external JS file we are looking to use.
36. What is JavaScript prototype?
A prototype in JS is one of the most useful objects using which developers can inherit one object's features to another. You can say that a prototype is linked to all the objects and functions in JS. That’s what it makes capable of inheriting the features of an object.
37. What is the role of JavaScript callback function?
Since numerous actions in JS are asynchronous, these actions are not capable of holding a program from running before completion. Using the callback function, we can define when to run the code.
38. What is the use of window object in JS?
In JavaScript, the window object shows that a window is open in the browser. This object supports all the popular web browsers and therefore the objects, functions, as well as variables are members of the window object.
Moreover, you can say that the global variables of JS are considered properties, whereas the global functions are considered methods of the window.
39. What is the use of history object in JavaScript?
The use of the JS history object is to find the web URLs that a user has visited in the browser. In addition, it also helps in browsing the last and next pages, as well as specific pages that a user has visited.
As an important property of the window object, the history object is accessible by:
● window.history
● history
40. How to use JavaScript in HTML?
The primary purpose behind using JavaScript on HTML pages is to make them interactive and dynamic.
For adding JS code to HTML code, the
 What is the difference between xls and xlsx
What is the difference between xls and xlsx
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 pkg file opening method
pkg file opening method
 Why disabling automatic updates in Windows 11 is invalid
Why disabling automatic updates in Windows 11 is invalid
 How to represent negative numbers in binary
How to represent negative numbers in binary
 Check folder size in linux
Check folder size in linux
 html formatting method
html formatting method
 What is the core of a database system?
What is the core of a database system?




