 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 Building an educational game with AI tools and Azure Static Web Apps (Part 1)
Building an educational game with AI tools and Azure Static Web Apps (Part 1)
Building an educational game with AI tools and Azure Static Web Apps (Part 1)
Ever wondered how games can revolutionize learning? I was captivated by the idea of merging creativity, technology, and fun, leading me to develop an educational visual novel game. Despite lacking game development experience, I embarked on this journey using Ren'Py, a Python-based visual novel engine. Leveraging AI tools for accelerated development and Azure Static Web Apps for deployment, I built a prototype teaching GitHub Copilot's coding assistance. A festive December theme added an extra layer of enjoyment.
This post details my approach:
- Game creation with the Ren'Py framework.
- AI tool usage (GitHub Copilot, Azure OpenAI Service) for faster development and visual asset generation.
- Automated build and deployment via GitHub Actions and Azure Static Web Apps.
Intrigued? Play the game online and access the source code on my GitHub repository (link omitted for brevity).
The Genesis
Numerous educational games exist for cloud technologies, catering to all skill levels. Microsoft's Microsoft Technical Quest (a card game using Azure services) and similar AWS offerings exemplify gamified cloud learning.
Inspired by Microsoft Cloud Advocates' "Azure Space Mystery" (a text-based game with visuals and interactive questions), I aimed to create a similar experience, teaching a technical concept through a text-based game with quizzes and achievement rewards. GitHub Copilot's recent popularity made it my central theme, complemented by a festive December setting.
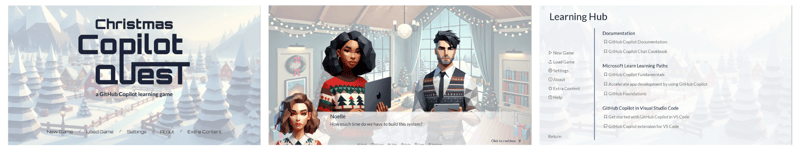
The result: Christmas Copilot Quest, a game guiding players through GitHub Copilot usage in Visual Studio Code, with GingerBot (Santa's Copilot-powered assistant) providing interactive guidance.

Game screenshots: Main menu, dialogue example, learning resources page.
Crafting a Text-Based Game
Tech Stack:
My requirements included non-linear storytelling with quizzes impacting game flow, UI customization, custom component flexibility, and web app deployment. Python's familiarity led me to Ren'Py, fulfilling all needs with its scripting language for story, quizzes, and UI customization. Its Python extensibility and web export capabilities, along with its CLI for automated builds and deployments, were key factors.
Game Structure:
The game comprises three main components:
Script: The narrative (monologues/dialogues) and quizzes, organized into labeled sections.

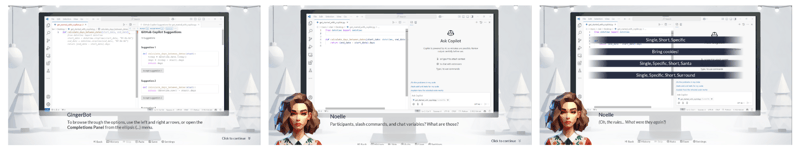
Game screenshots: Dialogue example, player quiz.
Graphical User Interface (GUI): Screens, menus, and visual elements. Ren'Py allowed both built-in screen customization (buttons, menus) and new screen creation (achievement notifications, resource menus).

Custom game screens: Character selection, achievement notification, achievements screen.
Custom Python Code: Adds game-specific functionality (achievement system, character definitions, GUI utilities). These components were kept separate for maintainability. For example, a Python function determining player names is called directly from the script:
label introduction:
felix "Ah, you must be the new coder Santa called for! What's your name?"
$ player_input = renpy.input(
_("(Type your name and press Enter, or press Enter to use the default name, [character_name].)")
)
$ player_name = character_utils.determine_player_name(player_input)
player "I'm [player_name]."AI Integration in Development
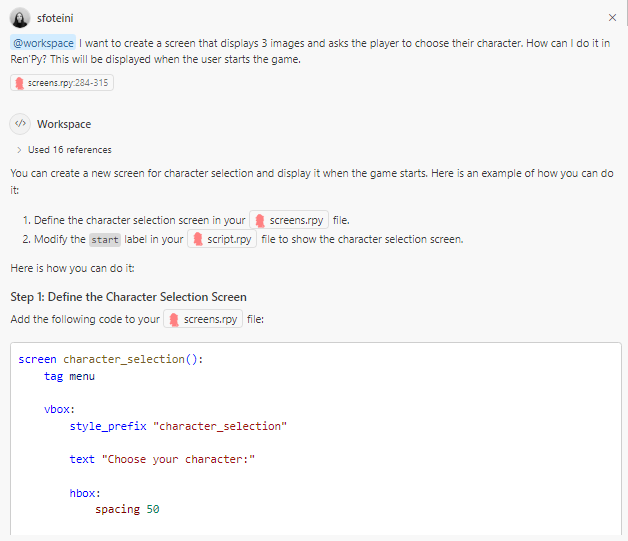
GitHub Copilot: Crucial for navigating Ren'Py. While Ren'Py's limited data might affect accuracy, Copilot largely helped understand Ren'Py components, such as suggesting a character selection screen with image buttons.

GitHub Copilot's character selection screen suggestion.
AI Image Generation: To quickly create visuals, I used AI tools. DALL-E 3 (Azure OpenAI Service) initially provided decent images, but maintaining consistent style proved challenging. Microsoft Designer offered better consistency, particularly its avatar text-to-image feature. A "low poly" aesthetic ensured consistency and matched the game's style. Example prompt:
"Low-poly 3D portrait of a stylized woman with brown hair, wearing a blouse in christmas colors, featuring clean geometric shapes, flat colors, and soft lighting, in a minimalist futuristic style with white background."
Generated images were processed using filters for noise reduction, color smoothing, background removal, and polygon edge highlighting. Image combinations and duplicates created eye-blinking effects.
Conclusion and Next Steps
This post demonstrated Ren'Py and AI tools (GitHub Copilot, Azure OpenAI Service, Microsoft Designer) in creating an educational game prototype. The next step is deployment, leveraging Ren'Py's CLI and Azure Static Web Apps' GitHub Actions integration. The following resources offer further information on GitHub Copilot and DALL-E 3. (Links omitted for brevity).
The above is the detailed content of Building an educational game with AI tools and Azure Static Web Apps (Part 1). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the permissions problem encountered when viewing Python version in Linux terminal?
Apr 01, 2025 pm 05:09 PM
How to solve the permissions problem encountered when viewing Python version in Linux terminal?
Apr 01, 2025 pm 05:09 PM
Solution to permission issues when viewing Python version in Linux terminal When you try to view Python version in Linux terminal, enter python...
 How to avoid being detected by the browser when using Fiddler Everywhere for man-in-the-middle reading?
Apr 02, 2025 am 07:15 AM
How to avoid being detected by the browser when using Fiddler Everywhere for man-in-the-middle reading?
Apr 02, 2025 am 07:15 AM
How to avoid being detected when using FiddlerEverywhere for man-in-the-middle readings When you use FiddlerEverywhere...
 How to efficiently copy the entire column of one DataFrame into another DataFrame with different structures in Python?
Apr 01, 2025 pm 11:15 PM
How to efficiently copy the entire column of one DataFrame into another DataFrame with different structures in Python?
Apr 01, 2025 pm 11:15 PM
When using Python's pandas library, how to copy whole columns between two DataFrames with different structures is a common problem. Suppose we have two Dats...
 How to teach computer novice programming basics in project and problem-driven methods within 10 hours?
Apr 02, 2025 am 07:18 AM
How to teach computer novice programming basics in project and problem-driven methods within 10 hours?
Apr 02, 2025 am 07:18 AM
How to teach computer novice programming basics within 10 hours? If you only have 10 hours to teach computer novice some programming knowledge, what would you choose to teach...
 How does Uvicorn continuously listen for HTTP requests without serving_forever()?
Apr 01, 2025 pm 10:51 PM
How does Uvicorn continuously listen for HTTP requests without serving_forever()?
Apr 01, 2025 pm 10:51 PM
How does Uvicorn continuously listen for HTTP requests? Uvicorn is a lightweight web server based on ASGI. One of its core functions is to listen for HTTP requests and proceed...
 How to handle comma-separated list query parameters in FastAPI?
Apr 02, 2025 am 06:51 AM
How to handle comma-separated list query parameters in FastAPI?
Apr 02, 2025 am 06:51 AM
Fastapi ...
 How to solve permission issues when using python --version command in Linux terminal?
Apr 02, 2025 am 06:36 AM
How to solve permission issues when using python --version command in Linux terminal?
Apr 02, 2025 am 06:36 AM
Using python in Linux terminal...
 How to get news data bypassing Investing.com's anti-crawler mechanism?
Apr 02, 2025 am 07:03 AM
How to get news data bypassing Investing.com's anti-crawler mechanism?
Apr 02, 2025 am 07:03 AM
Understanding the anti-crawling strategy of Investing.com Many people often try to crawl news data from Investing.com (https://cn.investing.com/news/latest-news)...





