ServiceNow UI Builder
Hey guys, happy new year!
✨
I know some of you have been wondering where I’ve been for the last few months. After passing my Cloud Architect exam, I decided to dive into this shiny, new web interface everyone’s been talking about: UI Builder!
What is UI Builder?
UI Builder is a web interface for creating and configuring custom pages for workspaces and portals. It’s part of the Now Experience UI Framework and allows you to:
•Build pages.
•Set up layouts and components.
•Define event handlers for actions.
•Fetch and display data using data binding.
•Create client scripts and client state parameters(also known as variables) to use within components.
It’s essentially a one-stop shop for creating custom web experiences. Let’s break down the key parts of UI Builder and how to get started.
How UI Builder Works
1. Experiences and Pages
An experience is a collection of pages where users can manage work, find information, or get help. Each page is defined by its URL and defines the contents sitting in that URL. It consists of two key elements: Layout and Components.
2. Layouts
Layouts organize how content is displayed on a page. They’re the first step in building a page and can use:
•Basic column layouts: Predefined structures with up to six columns.
•Advanced layouts: Flexbox or CSS grid-based designs for more customization.
Layouts also come with tools like a simplified content tree and panels for configuration and styling.
3. Components
Components are the building blocks of a page, such as forms, buttons, data lists, charts, images, or menus. Once you set up a layout, you can add components to the page. You can customize each component using the Configuration Panel, which includes:
•Configure Tab: Edit properties using static values, data binding, or JavaScript.
•Styles Tab: Add custom CSS.
•Events Tab: Set up actions triggered by user interactions.
It’s best practice to add layouts first, then components.
Page Variants and Conditions
All pages in UI Builder are variants. The first page you create is the default variant. Think of variants like form views: the same record, but displayed differently based on the context. You can create additional variants for different audiences or conditions.
Conditions determine when a page variant is visible. These can be set using:
•Using the Condition Builder to set rules.
•Specifying conditions via encoded queries.
For conditions to work, they rely on data passed by page parameters, which we’ll cover in detail in the next article.
What’s Next?
Lets create a simple experience in UI Builder!
We will be creating an experience that allows use to view a record page.
1.Getting Started.
.Log in to your ServiceNow instance.
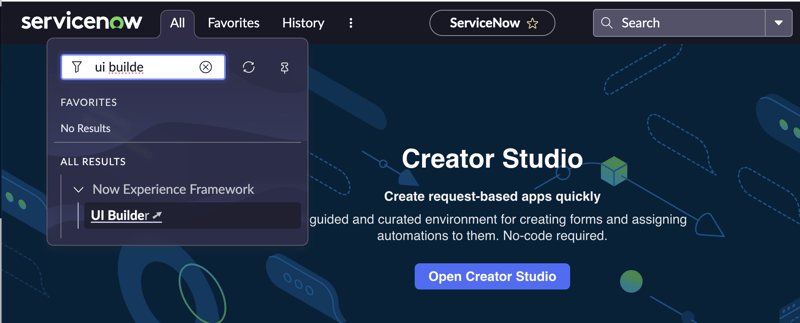
.Navigate to Now Experience Framework > UI Builder in the filter navigator to open the UI Builder interface.

2.Creating an Experience
.Click the Create button in the top-right corner.

.Select Experience from the dropdown. A modal window will appear.
. Fill in the following details:
•Name: Any name. Ex ‘ Default Workspace’
•App Shell UI: Workspace App Shell
•Landing Path: Leave as default - Home
•Roles: Remove the default role for now.

.Click Create, then select Open Experience to proceed.
3.Creating a Page
.In your new experience, click Create New Page or the icon next to Pages and Variants.

We are going to be using a template
Choose Standard Record Template

.Enter a page name for your template. The URL path will auto-populate.

.Click Continue,
.Our record template comes with pre configured required(table & sys_id) and optional(query, extraParams views, selectedTab)parameters,review it then select Looks Good.

4.Creating a Variant
.Name your page variant, then skip Audience and Conditions for now. Click Continue.
.Familiarize yourself with the Variant Editor:
•Left Panel: Content tree for adding layouts and components.
•Right Panel: Configuration panel with tabs for customizing components.
•Bottom Left: Tools for dynamic data like Data Resources, Client State Parameters, and Client Scripts.

Thats it!
In the next article we will be expanding on our experience by adding page parameters to the our page variant- to allow us to pass data values to be utilized within the page.
This overview introduced the basics of UI Builder, from layouts and components to pages and variants. In upcoming articles, we’ll dive deeper into creating dynamic, interactive pages by exploring:
•Page Parameters.
•Data Resources.
•Client State Parameters.
•Client Scripts.
•Events.
By the end of this series, you’ll have a solid grasp of UI Builder and how to create resourceful, user-friendly experiences!!
Learn More About UI Builder
•Take a Free Now Learning Course on UI Builder
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
•ServiceNow Documentation on UI Builder
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
The above is the detailed content of ServiceNow UI Builder. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




