netpack
This will be a short post... but hopefully with a longer one following up.
During my winter vacation I got some time to do one experiment:
Can web tooling created using C#/.NET yield comparable performance to Rust / Go / Zig ...?
So I did some coding... (that you can find on GitHub)
The Process
I started with a crude bundler logic:
- Open files
- Read their content
- Use a regular expression to detect, e.g., import statements in JS files
- Resolve linked modules
- Open resolved / existing package.json files to identify module paths
The result was easy: Using AoT (ahead-of-time compilation) .NET can certainly be used for highly performing web projects.
So I continued a bit with the experiment; replacing regular expressions with actual code understanding.
TLDR; Results
The answer is: yes! ?
The bundler is at the moment feature-incomplete, but the first results are quite strong. The benchmarks shown in the README indicate that the performance is definitely in the same ballpark as other tools. So fast enough.
More Details
Personally, I think that C#/.NET is much less complicated than Rust and more powerful than Go. It comes with some drawbacks as well - not gonna lie.
The main reason why C#/.NET can be viable in that space is AoT. Without AoT the startup performance (as well as runtime requirements) is killing the whole idea.
AoT, on the other hand, comes with some challenges. Some libraries cannot be used or require some work to be integrated. Hence, some of the flexibility of .NET cannot be used.
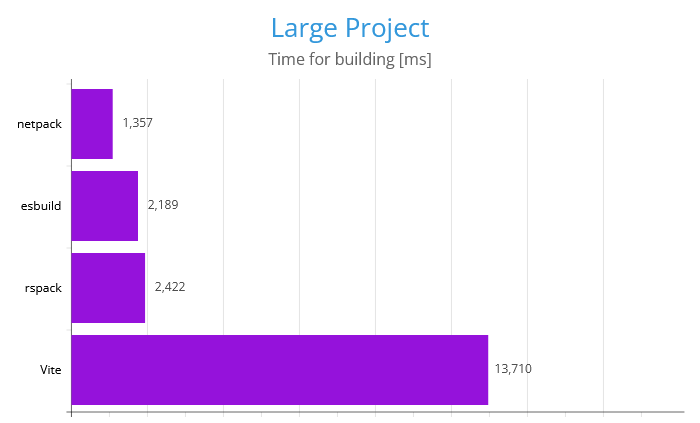
For the largest test project also used by tools such as rspack we get these results:

Note that even the bundler is feature incomplete, it is crafted enough to produce a valid result on the project. So even though all results are at the moment preliminary there is at least some validity to it.
| Test | esbuild | rspack | Vite | netpack |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
So yes, netpack already beats the competition and even has potential for even better performance. While it can be optimized further, it will also loose some performance when things such as sourcemaps or tree shaking are introduced. Right now I am positive that in total it should be around the same as of now due to the potential optimizations (such as streaming in the JS AST generation).
The biggest hurdle at the moment is that it only supports JS(X) - no TypeScript yet (it tries to parse these files, but once types are used it will fail). It would be "fairly" easy to support, but I would need to fork Acornima for that and that's something I'd only do if there is enough buzz around the project.
Outlook
There are many more things that would be superb to get into this. Some basics need to be cleared first though. Things such as sourcemaps, TypeScript support, or maybe a configuration system would be great.
There are some things in this experiment that no other bundler does. For instance, if your HTML entry point has an importmap, then the entries in the importmap are automatically taken as externals. Likewise, you can set certain dependencies as shared - in this case there are automatically importmap entries / an importmap created in the resulting HTML. Quite neat.
In the future the bundler will have native (i.e., out-of-the-box) support for SASS, CSS modules, CSS-in-JS, as well as module federation and native federation.
What are your thoughts? Do you think this is a viable idea or just trash? Is a fast .NET-native bundler with sensible defaults something we need?
The above is the detailed content of netpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




