Vite vs. Webpack: The JavaScript Bundler Showdown
Vite or Webpack? Let’s dive into this comparison and figure out why Vite might just become your new best friend.
What is a Module Bundler Anyway?
Before we get into it, let’s get one thing straight: both Vite and Webpack are JavaScript module bundlers.
They bundle your code, dependencies, and assets together to make them ready for the browser.
Think of them as your project’s behind-the-scenes chef, slicing, dicing, and serving up optimized bundles.
But how they do it… well, that’s where the drama begins.
Development Server
Vite ships with an integrated development server that’s blazing fast, thanks to its use of native ES modules and pre-bundling with esbuild.
Meanwhile, Webpack’s dev server is a seasoned veteran but feels a little… sluggish in comparison.
Think cheetah versus tortoise (a wise tortoise, but a tortoise nonetheless).
Build Time and Bundle Size
Here comes the real showdown.
Bundling Time
| Metric | Vite [v5.4.1] | Webpack [v5.97.1] |
|---|---|---|
| Dev First Build | 917ms | 11s |
| Hot Change | Instant | 3s |
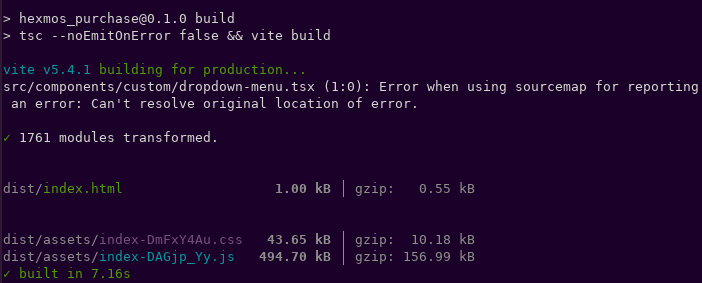
| Prod Build | 7.32s | 24s |
Vite smokes Webpack in build times. The dev first build is near-instant, hot module replacement (HMR) feels like magic, and production builds are super snappy.

Bundle Size
| Metric | Vite v5.4.1 (KB) | Webpack v5.97.1 (KB) |
|---|---|---|
| Prod Bundle Size | 539.35 | 809.02 |
Vite’s smaller bundle size owes much to its efficient pre-bundling and native ES modules. Webpack can achieve similar results with plugins and configurations, but it’s more work to get there.

Static Sites Support
Static sites are all the rage—fast, secure, and easy to host. So, how do Vite and Webpack fare here?
Vite
Vite excels with dedicated tools like VitePress, a static site generator that’s as straightforward as writing Markdown. Plus, Vite’s preview script lets you locally test your production build before deployment:
{
"scripts": {
"preview": "vite preview"
}
}
Fast, easy, and developer-friendly.
Webpack
Webpack can handle static sites with plugins, but it’s not its forte. It’s like asking a Michelin-star chef to make PB&J.
Server-Side Rendering (SSR)
Server-Side Rendering is where things get interesting.
- Vite: Designed with SSR in mind. Frameworks like Vue or React integrate seamlessly, making it a breeze to pre-render HTML and hydrate it on the client side.
- Webpack: SSR is possible, but you’ll need a PhD in Webpackology to configure it.
TypeScript Support
- Vite: Native TypeScript support with esbuild makes your .ts files feel right at home. Note that Vite handles transpilation, not type-checking—your IDE or separate tools are expected to take care of that.

- Webpack: TypeScript? Sure, but only with extra loaders and configuration.
The Conclusion
If you’re building a modern web app and want a fast, developer-friendly experience, Vite is the way to go.
It’s lightweight, fast, and a joy to work with.
On the other hand, Webpack is still a powerhouse for larger, more complex projects that demand fine-grained control.
But unless you’re running a Fortune 500 app, why not take the simpler, faster path?
Switching to Vite might just make you wonder how you ever put up with those sluggish builds.
Go ahead, give it a try—your future self will thank you.
I’m building LiveAPI with Vite and absolutely loving it.
Working on the UI has been a dream, no useless headaches or unwanted drama, just smooth UX all the way.
Check it out for super-convenient doc generation: simply plug in your Git provider, select your backend repo, and let it handle the rest.

Your API documentation will be ready in no time.
The above is the detailed content of Vite vs. Webpack: The JavaScript Bundler Showdown. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




