 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Make Your HTML Stand Out with These HTML Tags you be might be missing out
Make Your HTML Stand Out with These HTML Tags you be might be missing out
Make Your HTML Stand Out with These HTML Tags you be might be missing out
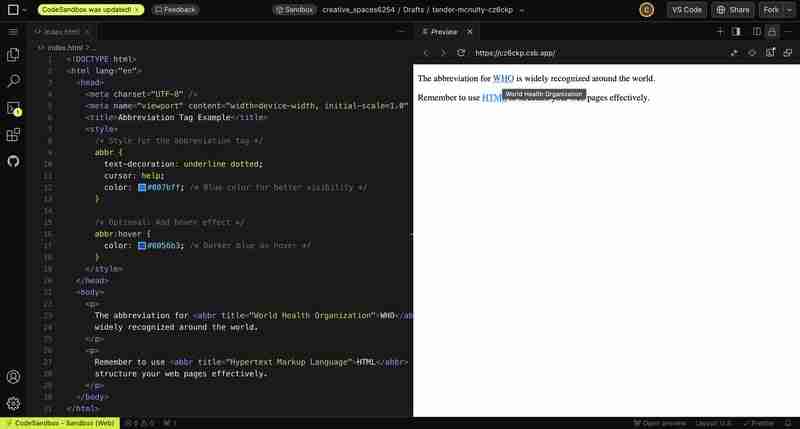
- The <code><abbr> Tag: Defining Abbreviations
 <p>On hover, the <code>title attribute's content displays as a tooltip, enhancing user understanding. Remember, this tooltip functionality relies on hover, which may not be accessible to all users (e.g., mobile).
<p>On hover, the <code>title attribute's content displays as a tooltip, enhancing user understanding. Remember, this tooltip functionality relies on hover, which may not be accessible to all users (e.g., mobile).
- The <code><code> Tag: Highlighting Code Snippets

- The <code><kbd> Tag: Representing Keyboard Input

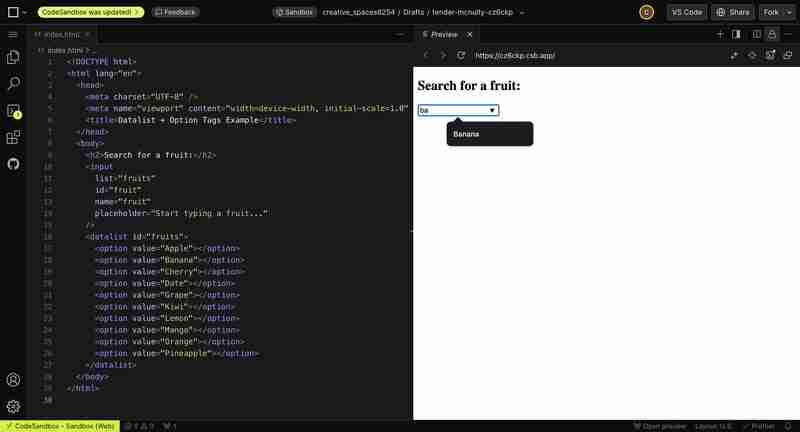
- The <code><datalist> and <code><option> Tags: Creating Dynamic Suggestions
 <p>An <code><input> element with the <code>list attribute links to a <code><datalist> element (specified by its <code>id). <code><option> tags within the <code><datalist> provide the suggested values. As users type, relevant suggestions appear.
<p>An <code><input> element with the <code>list attribute links to a <code><datalist> element (specified by its <code>id). <code><option> tags within the <code><datalist> provide the suggested values. As users type, relevant suggestions appear.
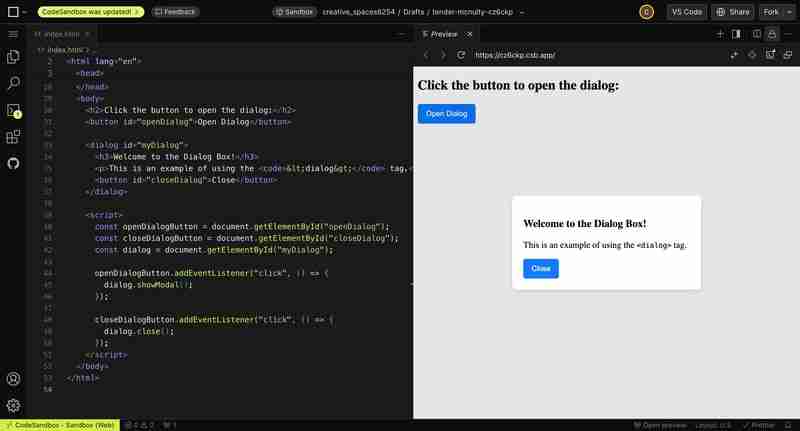
- The <code><dialog> Tag: Creating Simple Modals

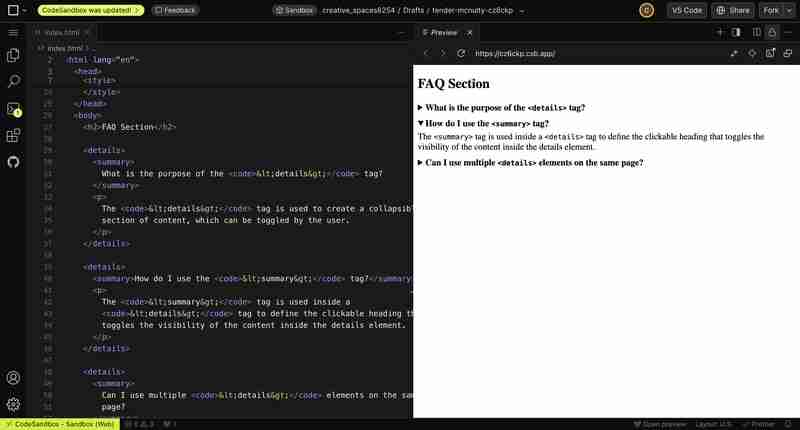
- The <code><details> and <code><summary> Tags: Native Collapsible Content
 <p>The <code><details> tag acts as the container, while <code><summary> provides the clickable title. Content within <code><details> toggles visibility when the summary is clicked – ideal for FAQs.
<p>The <code><details> tag acts as the container, while <code><summary> provides the clickable title. Content within <code><details> toggles visibility when the summary is clicked – ideal for FAQs.
- The <code><time> Tag: Semantic Time Representation

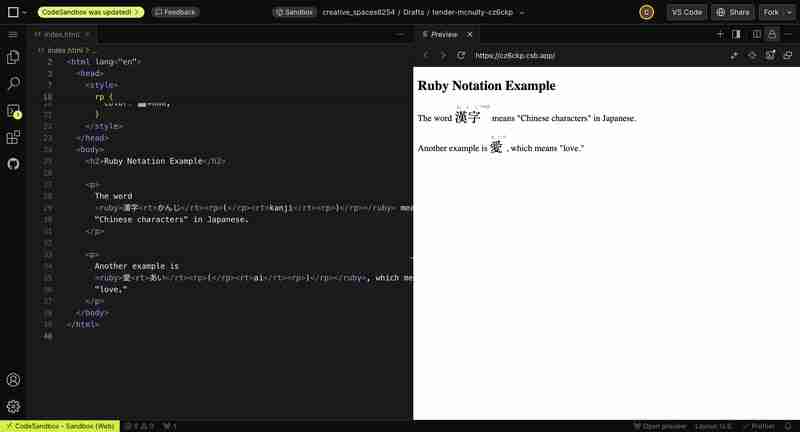
- The <code><ruby>, <code><rt>, and <code><rp> Tags: Ruby Annotation
 <p><code><ruby> contains the main text, <code><rt> the annotation, and <code><rp> provides fallback content for browsers lacking Ruby support.
<p><code><ruby> contains the main text, <code><rt> the annotation, and <code><rp> provides fallback content for browsers lacking Ruby support.
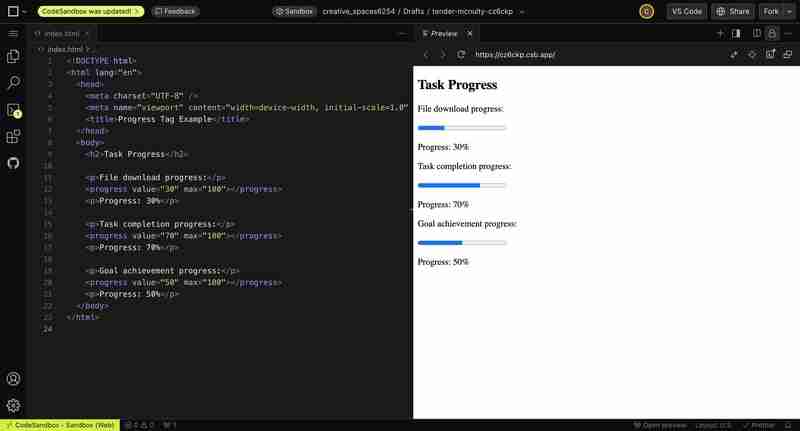
- The <code><progress> Tag: Creating Progress Bars
 <p>Set the <code>max attribute for the total value and <code>value for the current progress. The bar updates automatically.
<p>Set the <code>max attribute for the total value and <code>value for the current progress. The bar updates automatically.
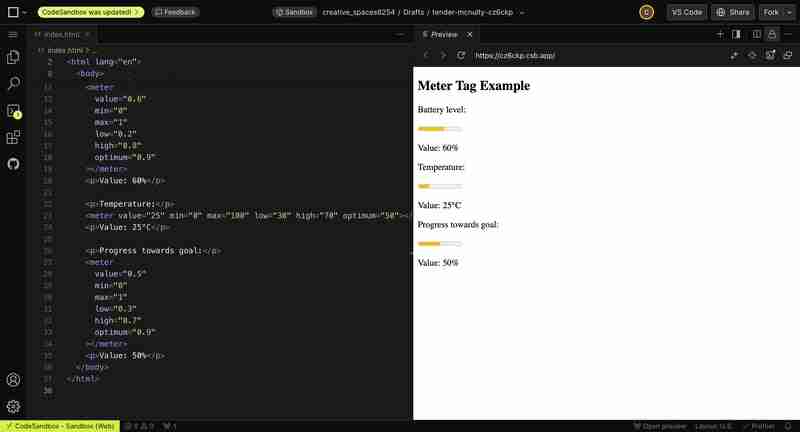
- The <code><meter> Tag: Representing a Scale
 <p>Use <code>min, <code>max, and <code>value for the range and current value; <code>low, <code>high, and <code>optimum define thresholds affecting bar color.
<p>Use <code>min, <code>max, and <code>value for the range and current value; <code>low, <code>high, and <code>optimum define thresholds affecting bar color.
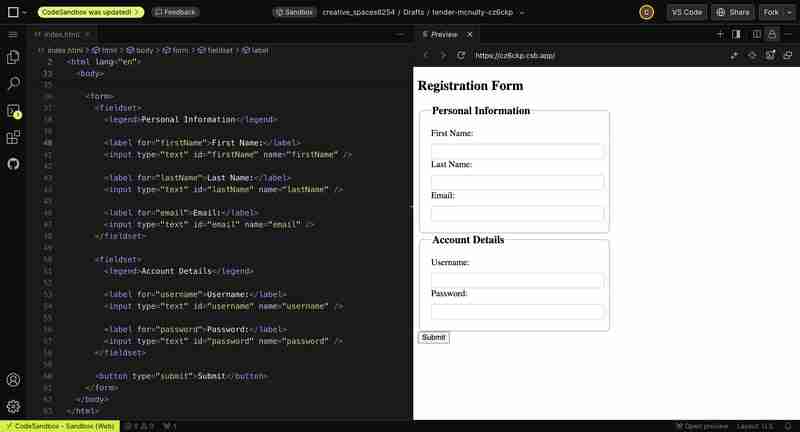
- The <code><fieldset> and <code><legend> Tags: Grouping Form Elements
 <p><code><fieldset> creates the container, and <code><legend> provides a descriptive title, automatically positioned within the fieldset's border.
<p>Conclusion
<p>Mastering these often-overlooked HTML tags elevates your web development skills, creating more accessible, semantic, and visually appealing websites. Happy coding!
<p>Follow me on: LinkedIn | Medium | Bluesky
<p><code><fieldset> creates the container, and <code><legend> provides a descriptive title, automatically positioned within the fieldset's border.
<p>Conclusion
<p>Mastering these often-overlooked HTML tags elevates your web development skills, creating more accessible, semantic, and visually appealing websites. Happy coding!
<p>Follow me on: LinkedIn | Medium | BlueskyThe above is the detailed content of Make Your HTML Stand Out with These HTML Tags you be might be missing out. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 The Three Types of Code
Apr 11, 2025 pm 12:02 PM
The Three Types of Code
Apr 11, 2025 pm 12:02 PM
Every time I start a new project, I organize the code I’m looking at into three types, or categories if you like. And I think these types can be applied to



