
This article explores React form builders, highlighting key features and considerations for selection. We examine popular options: SurveyJS, FormBuilder, Tripetto, and Form.io.
Forms are crucial for user engagement, data collection, and application functionality. However, building them from scratch is time-consuming. Form builders simplify this process in React applications, improving user experience.
Understanding React Form Builders
React form builders streamline form creation and management, offering pre-built components (inputs, dropdowns), form state management, validation, and data submission. Benefits include faster development (reduced coding and state management), improved user interaction, streamlined validation, and accessibility features. Developers utilize these builders by integrating them (via drag-and-drop or code), defining elements and validation rules, and handling user interactions. Features vary, including drag-and-drop interfaces, code customization, or a combination of both.

SurveyJS
SurveyJS is an open-source React component easily integrated with any backend. It offers a visual interface for creating dynamic HTML forms.

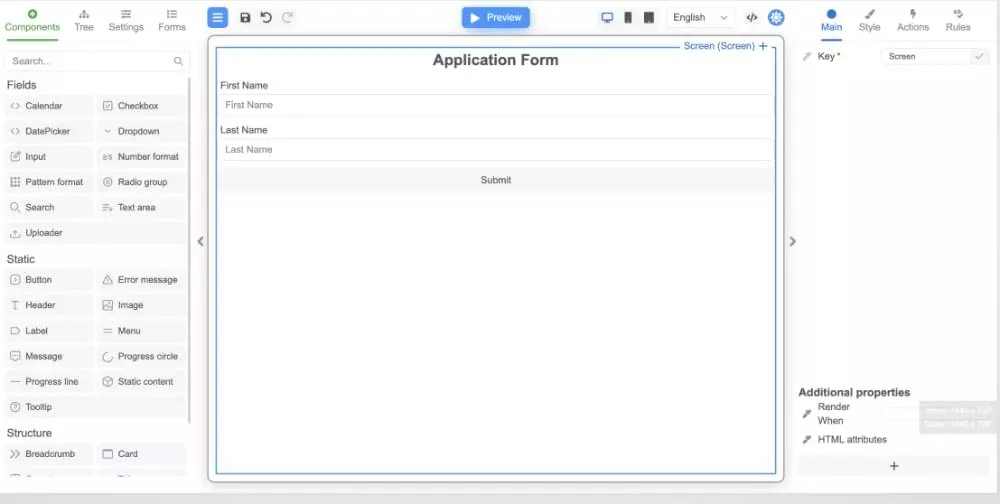
Key Features: GUI for conditional rules, form branching, CSS theme editor, TypeScript support, backend framework integration (PHP, Node.js, ASP.NET examples), real-time JSON schema generation, and a no-code drag-and-drop interface.
Installation and Configuration: Install survey-creator-react, import styles (survey-core/defaultV2.min.css, survey-creator-core/survey-creator-core.min.css), configure the SurveyCreator component (e.g., showLogicTab, isAutoSave), and render using SurveyCreatorComponent. Saving and loading schemas utilizes the saveSurveyFunc function. Image uploads are handled via the onUploadFile event, sending images to a server and storing links in the JSON schema.

FormBuilder
FormBuilder is a drag-and-drop React library for building web forms with a user-friendly interface. It comprises @react-form-builder/core, @react-form-builder/designer, and @react-form-builder/components-rsuite.

Key Features: Drag-and-drop interface, adaptive layout, form validation, React Suite component integration, custom component support, JSON import/export, internationalization, custom actions, computable properties, and templates. Note that actions often require manual coding.

Using FormViewer (from @react-form-builder/core and @react-form-builder/components-rsuite) renders the form.

Tripetto
Tripetto is a SaaS form and survey tool offering a visual builder, runners (for form display), and question types ("blocks"). It's available as client-side components, allowing flexible backend integration.

Key Features: Visual form builder (flowchart-like), custom integration, various form UI runners (autoscroll, classic, chat), Angular and React components, standard and custom question types, and JSON form definition. The Tripetto Studio web app simplifies form creation.

Form.io
Form.io facilitates the development of form-based PWAs. It features a drag-and-drop builder that generates JSON schemas and APIs for dynamic form rendering and data submission.

Key Features: OAuth providers, dynamic forms, easy feature enhancement, user management and authentication, role-based access control, automatic API creation, drag-and-drop interface, and advanced conditional logic.
SurveyJS vs. FormBuilder Comparison
| Feature | SurveyJS | FormBuilder |
|---|---|---|
| Drag-and-drop | Yes | Yes (but actions may require coding) |
| JSON Forms | Yes | Yes |
| Customizable Layout | Yes | Yes |
| Ease of Use | High (excellent documentation) | Moderate |
| Language Translation | Yes | Yes |
| Conditional Logic | Yes | Yes |
| Pricing | Free (with essential features) | Free (with limited features) |
Choosing the Right Form Builder
Consider these factors when selecting a form builder: user-friendliness, customization options, conditional logic, third-party integrations, workflow automation, trial/demo availability, offline capabilities, and reporting/analytics features.
Conclusion
Form builders are valuable tools for creating efficient and user-friendly forms. This article provides an overview of four popular React options, allowing developers to choose the best fit for their project needs. Amplify Studio and BEEKAI are also worth exploring.
The above is the detailed content of Powerful React Form Builders to Consider in 2024. For more information, please follow other related articles on the PHP Chinese website!
 What does the rm-rf command mean in linux?
What does the rm-rf command mean in linux?
 What is the main difference between c language and python?
What is the main difference between c language and python?
 What is mobile HD
What is mobile HD
 letter-spacing
letter-spacing
 The difference between mac air and pro
The difference between mac air and pro
 How to buy and sell Bitcoin on okex
How to buy and sell Bitcoin on okex
 value function usage
value function usage
 Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up




