

Create a compelling portfolio Website homepage hero map: Six key elements
The first impression of the website visitors often form in an instant. Considering that the homepage hero map is the first thing most visitors come into contact with, what impression do you want them to leave when they see your hero map?
To make the most of these initial encounters, your hero map needs to be carefully designed and executed. It needs to convey what type of creator you are, provide a preview of your talents, and give visitors a reason to explore further.
To create a perfect hero map for your portfolio website, there are six elements to focus on. In this article, we will explore what these elements are and showcase the clever website examples of BeTheme (one of the world's most popular and most rated WordPress themes with over 264,000 sales and a 4.83 star rating) and other brands various ways to fuse them together.
Perfect Hero Picture for Design Portfolio Website
Generally speaking, no matter what type of website you are building, there are six elements that together form each hero part. Consider the following when creating a hero chart using these key components:
1. Choose the image that best reflects your work
The image you selected for the hero image should be directly related to the type of work you work.
For example, Lauren Waldorf Interiors is a boutique interior design studio. Therefore, the Heroes section contains the slide gallery of completed projects:

For photographers, videographers, web designers, and other visual artists, you may have a lot of graphics to show in hero pictures. For artists working in other types of media, it may be difficult to portray your work intuitively.
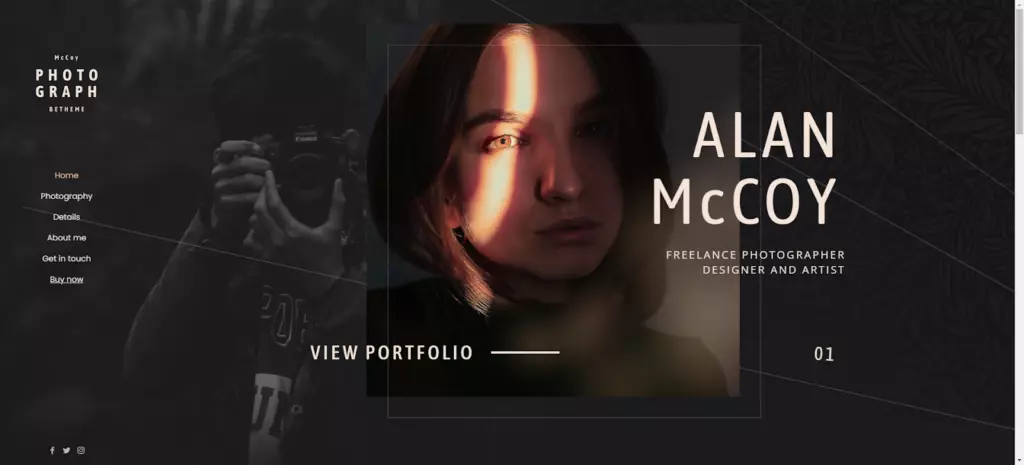
In this case, you may decide to use your face as the main image of the hero part, as we see in the BeDJ 2 prefabricated website hero image:

DJ's face gives visitors a more interesting visual content than a bunch of color and music-related graphics. It also creates a direct connection between the work and the artist.
When designing hero pictures, please consider the following points:
Also, do you not need images at all? For example, if you are a font designer or copywriter, you might decide to skip the image and just let your text speak.
2. Use background to provide more details about your work
There are many ways to deal with the background of the hero part.
In some cases, your work may occupy the background. For example, a videographer can place slideshows of their videos in the background. This will not only make the website feel lively, but will also allow visitors to quickly preview your work.
In other cases, you may want to reveal your work a little bit in the Heroes section, such as this example from the BeInterior 6 prefabricated website:

The image gallery takes up about a quarter of the width of this section. While designers could have framed the work with a colorful background, they chose to add textured photos. The drawing not only provides comfortable colors for the background, but also adds background to the interior designer’s work in a creative way.
One other option for you is to use solid or gradient colors (and illustrations) in the background, like Mindgrub does:

This may be the best choice for digital creatives. While you can show you a screenshot of the website you build for your customers or a UI suite you develop, you can use this space to create your own digital masterpiece. You can save works created for your client to another section or page.
3. Set the font style to make your voice clear and clear
Even if you don't write text that appears in the hero section, the aesthetic choices you make can convey as much information to potential customers as the text itself.
There are multiple ways to add sound to your hero message. The first is the type of font you are using. For example, BeDetailing 4 prefabricated website uses a Google font called Italiana:

This car beauty company expresses its love for classic and retro cars directly. Wording, car images and elegant calligraphy-style fonts all convey this to us.
Another thing to consider is how the style of sentences changes how your message is heard in the reader's mind. For example, Get Em Tiger does a lot of things to change how their hero image text listens in the mind of readers:

First, the main title is all capitalized. This style of text is often interpreted as loud and bold.
Secondly, the word "STAND OUT" is highlighted in orange. This is intended to replace italics or bolds commonly used to create emphasis in plain text.
In addition, the subtitle is written in sentence form. When visitors read this, it will most likely take a more friendly, relaxed tone in their minds.
4. Determine the function of color
When you are ready to create a hero image for your portfolio website, you may have determined your brand color.
Usually, brand palettes can be used to style buttons and add emphasis to key areas of your website. However, you may decide to extract a lot from it to create your hero parts, like G Sharp Design does:

The palette for this hero section is relatively simple. However, the bright reds and yellows that dominate the design make it impossible for one to look away from it.
While this color spectacle is perfect for this institution, it may not be suitable for other types of creative people. For example, a photography prefabricated website like BePhoto 2 uses dark themes:

There is a photo slider in the center of the hero picture, and each subsequent photo will show bright colors. Because the rest of the site is styled in soft dark grey and ivory white text, the photos will immediately catch people’s attention.
So, when you decide on your own color palette, ask yourself the following questions:
The color does not have to be comprehensive to be effective. It all depends on what you need it to do for you in this section.
5. Make it more impressive through interaction
Without animation, your hero picture is nothing more than a static billboard.
Now, there is nothing wrong with static billboard advertising – when it exceeds 200 square feet and is more than 10 feet from the ground. But without the grand presence that billboards have in the real world, the static design on the website can appear lifeless and uninspired.
Like other elements we've seen today, there are multiple ways to add movement and interaction to your hero chart design.
Awesome Inc, for example, is an animation and design studio. It would be weird if we can't see their compelling animations after entering the site:

On the other hand, if you are a creative person who doesn't do animation work, there's no reason to do it to this level. But that doesn't mean your hero chart should be without movement.
For example, the BeModel 3 prefabricated website has dynamic hero diagram design:

It's not just the picture slider that animations are. The slider's palette changes synchronously as the photo changes.
Even if this seems to have a lot of action for you. If so, there are more subtle ways to use animation to make your hero graph feel more attractive—such as adding a hover transformation to a button or adding transition animation to a section.
6. Choose a single call to action
Last but not least, you need to figure out what the next logical action of your visitor is.
One option is to let them continue scrolling down the page. If so, you may not even want to include a call to action button. Most visitors will naturally start scrolling after seeing everything they need to see.
Another option is to invite them to visit another page on your website. If so, which page should it be? On the portfolio website, you may want visitors to visit your portfolio or service page.
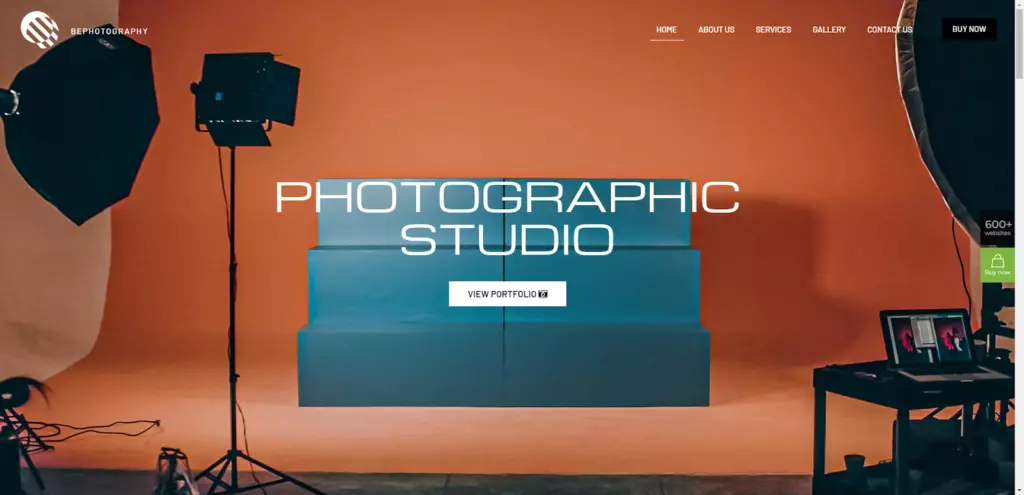
For example, the BePhotography 2 prefabricated website directs potential customers to the portfolio page:

Another option is to encourage visitors to interact with the hero map before giving them the option to go elsewhere. This will be very useful if your hero map provides slideshows of works that users can interact with. This is what Perky Bros does:

The visitor's cursor will change the appearance depending on which part of the slider they hover over. On the left or right side of the screen, a blue arrow appears to let them know that there are more works to explore. In the center of the screen, the word "View Item" appears. After clicking, visitors will be taken to the project's case study page.
Design a heroic picture that reflects your creative works
The design of hero charts is especially important on portfolio websites, as it needs to reflect not only what visitors will find on your website, but also your talents as a creative person. Therefore, you must make sure that the hero map you created can properly lay the foundation for you.
The advantage of using WordPress themes like BeTheme is that it comes with 101 pre-made portfolio sites. Each site comes with a handmade hero diagram design, which will make it easy to update the six key components we discussed above.
(The FAQ section can be added here, the content is consistent with the original FAQ section, but the language expression can be more refined or more in line with Chinese habits.)
By focusing on the above six elements and skillfully using images, backgrounds, fonts, colors, interactions and call to action, you can create the perfect hero image to make a deep first impression on your portfolio website , attract more potential customers.
The above is the detailed content of How to Create the Perfect Hero Image for Your Portfolio Site. For more information, please follow other related articles on the PHP Chinese website!
 What plugin is composer?
What plugin is composer?
 Can data between Hongmeng system and Android system be interoperable?
Can data between Hongmeng system and Android system be interoperable?
 How to open nrg file
How to open nrg file
 What does Matcha Exchange do?
What does Matcha Exchange do?
 How to use the datediff function
How to use the datediff function
 How to represent negative numbers in binary
How to represent negative numbers in binary
 oncontextmenu incident
oncontextmenu incident
 What keys do arrows refer to in computers?
What keys do arrows refer to in computers?
 WeChat Moments, two dashes and one dot
WeChat Moments, two dashes and one dot




