
This article is excerpted from "Releasing the Power of TypeScript", which will show you how to extend the properties of HTML elements in TypeScript. In large applications, we often build components based on standard HTML elements, such as custom buttons, or components that combine tags and input fields.
TypeScript requires explicit definition of properties accepted by the component, which can be cumbersome for each property. To match the attributes used by HTML elements in React, you can use React.ComponentProps. To exclude certain properties, you can use the Omit utility type.
To extend the properties of a component, you can use the intersection type. This allows the component to accept all attributes of the HTML element as well as other additional attributes. This is useful for components that change styles based on the current theme or add new features to standard HTML elements.
Method 1: Extend the properties of a single HTML element
Let's create a custom button component with in-app style. In JavaScript, we can do this:
const Button = (props) => {
return <button {...props} />;
};In TypeScript, we can add necessary properties, such as children:
const Button = ({ children }: React.PropsWithChildren) => {
return <button>{children}</button>;
};But this is very cumbersome. We can use React.ComponentProps to match the attributes of HTML button elements:
const Button = (props: React.ComponentProps<'button'>) => {
return <button {...props} />;
}; But if the user passes the className property, it overwrites our style. We can use Omit to exclude specific attributes:
type ButtonProps = Omit<React.ComponentProps<'button'>, 'className'>;
const Button = (props: ButtonProps) => {
return <button {...props} />;
};Or, we can use the clsx library to manage class names:
import React from 'react';
import clsx from 'clsx';
type ButtonProps = React.ComponentProps<'button'>;
const Button = ({ className, ...props }: ButtonProps) => {
return <button className={clsx('button', className)} {...props} />;
};To extend the attribute, you can use the intersection type:
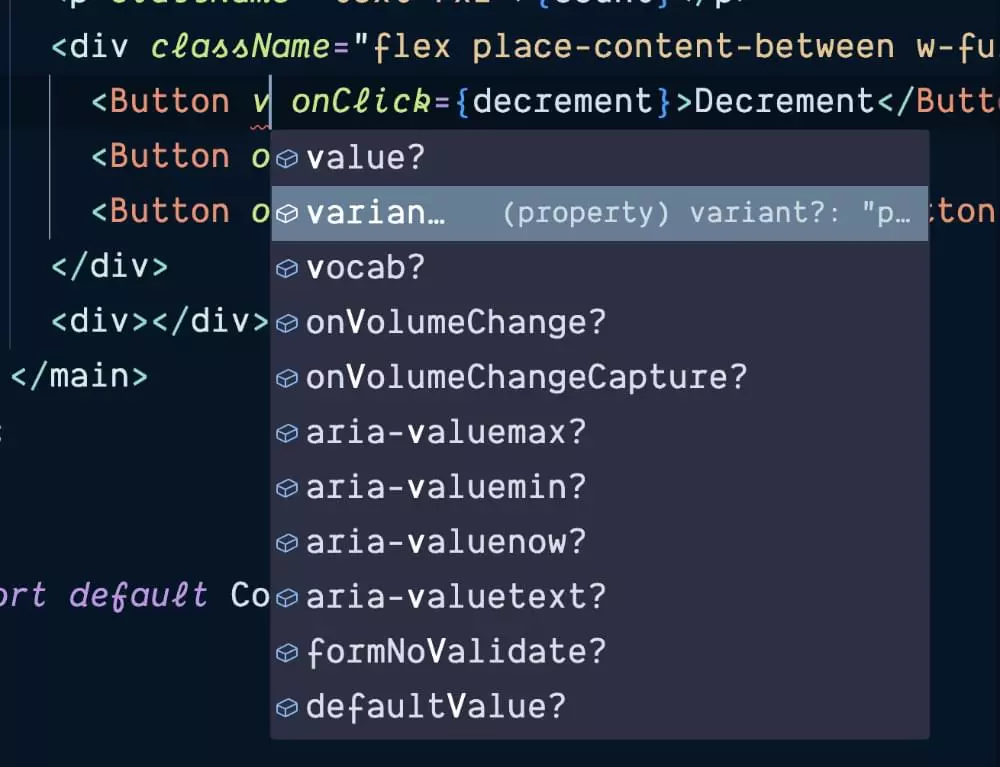
type ButtonProps = React.ComponentProps<'button'> & {
variant?: 'primary' | 'secondary';
};The Button component now accepts all attributes of the button element, as well as additional variant attributes.
Method 2: Create a composite component
Another common component is the component that combines labels and input elements:
type LabeledInputProps = React.ComponentProps<'input'> & {
label: string;
};
const LabeledInput = ({ id, label, ...props }: LabeledInputProps) => {
return (
<>
<label htmlFor={id}>{label}</label>
<input id={id} {...props} />
</>
);
};This way, we can easily reuse and extend the functionality of standard HTML elements, improving the maintainability and reusability of our code.


This article is excerpted from "Releasing the Power of TypeScript". For more information, please visit SitePoint Premium or e-book retailer.
The above is the detailed content of Extending the Properties of an HTML Element in TypeScript. For more information, please follow other related articles on the PHP Chinese website!




